版权声明:黄河爱浪,[email protected], https://blog.csdn.net/u013350495/article/details/83050897
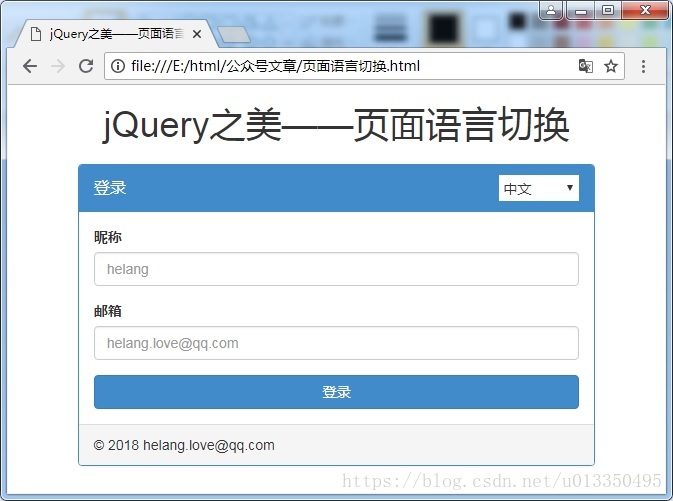
上效果图:
源码如下:
<!--
author:helang
Email:[email protected]
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="author" content="[email protected]">
<title>jQuery之美——页面语言切换</title>
<link rel="stylesheet" href="../access/bootstrap/lib/bootstrap.min.css">
<style type="text/css">
.panel-title{
line-height: 26px;
}
.panel-title>select{
width: 80px;
height: 26px;
vertical-align: middle;
color: #333333;
float: right;
font-size: 14px;
border: none;
}
</style>
</head>
<body>
<h1 style="text-align: center;margin: 20px 0;">jQuery之美——页面语言切换</h1>
<div class="container">
<div class="row">
<div class="col-sm-6 col-sm-offset-3 col-xs-10 col-xs-offset-1">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">
<span class="hl-language" data-name="title">登录</span>
<select id="changeLanguage">
<option value="0">中文</option>
<option value="1">English</option>
</select>
</h3>
</div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2" class="hl-language" data-name="nickName">昵称</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="helang">
</div>
<div class="form-group">
<label for="exampleInputEmail2" class="hl-language" data-name="email">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="[email protected]">
</div>
<button type="button" data-name="title" class="btn btn-primary btn-block hl-language">登录</button>
</form>
</div>
<div class="panel-footer">© 2018 [email protected]</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="https://mydarling.gitee.io/resource/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
var configData={
"title":['登录','Login'],
"nickName":['昵称','Name'],
"email":['邮箱','Email']
};
$("#changeLanguage").change(function () {
var index=$(this).val();
$(".hl-language").each(function () {
var _this=$(this);
_this.html(configData[_this.data("name")][index]);
})
});
</script>
</body>
</html>下篇预告:jQuery之美——选项卡
更多精彩文章,敬请持续关注——WEB前端梦之蓝
用微信扫描下方的二维码可直接关注该公众号哦,或者打开微信公众号搜索 “web-7258”,关注后会在第一时间将最新文章推送给您哦!