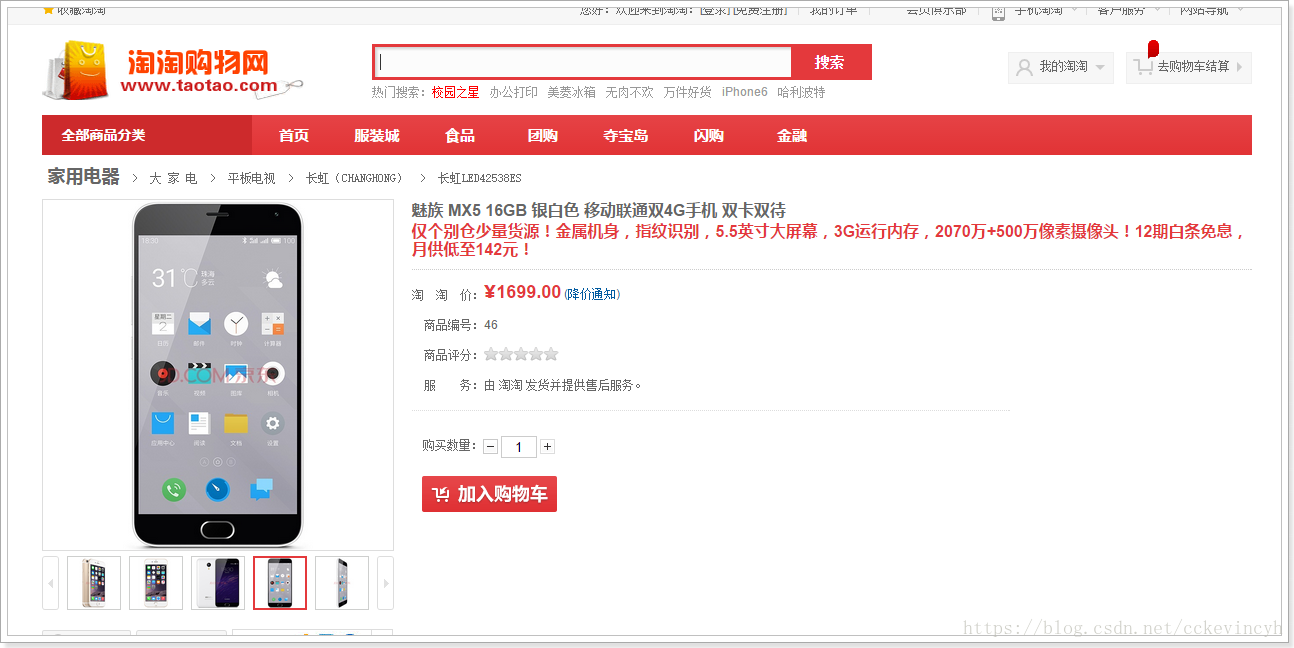
进入商品详情页地址
http://www.taotao.com/item/{itemId}.html商品基本数据显示
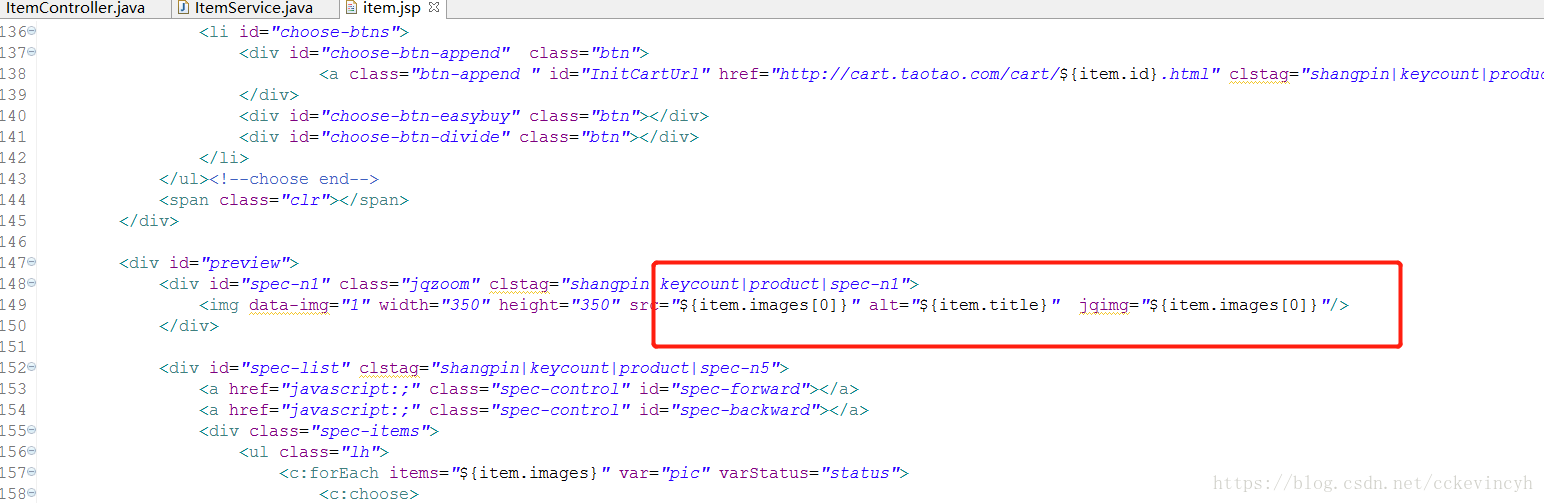
前台页面:

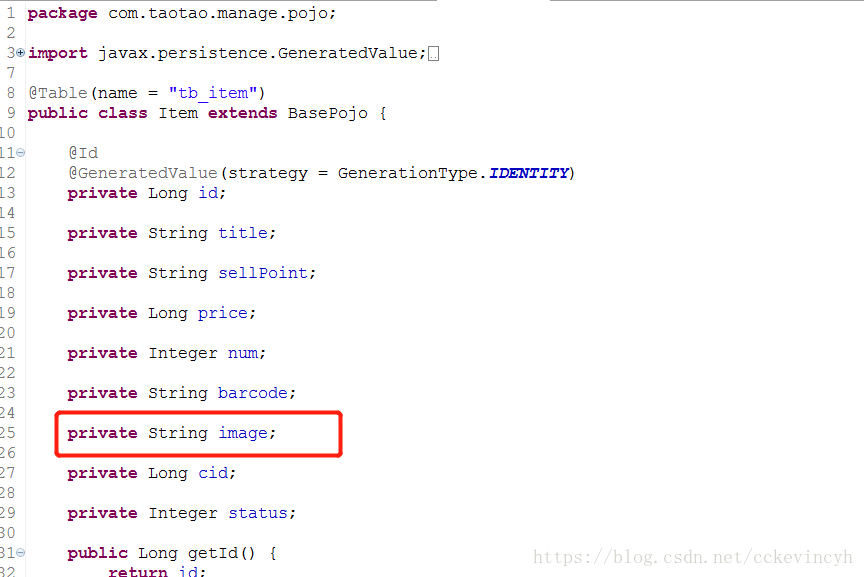
这里需要取到下标为0的图片,说明images是一个数组,然而在我们后台Item类中:

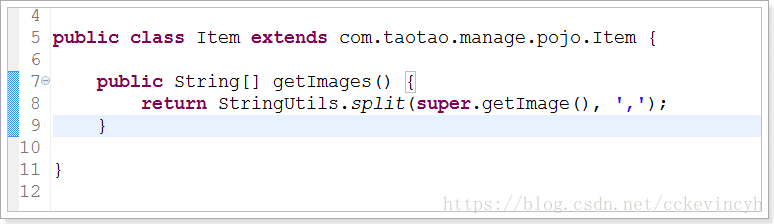
后台的Item的images是String,以‘,’来分割图片url。我们前台并没有Item,而且我们还要满足images是数组,所以我们可以通过继承后台的Item来扩展前台的Item
Item对象
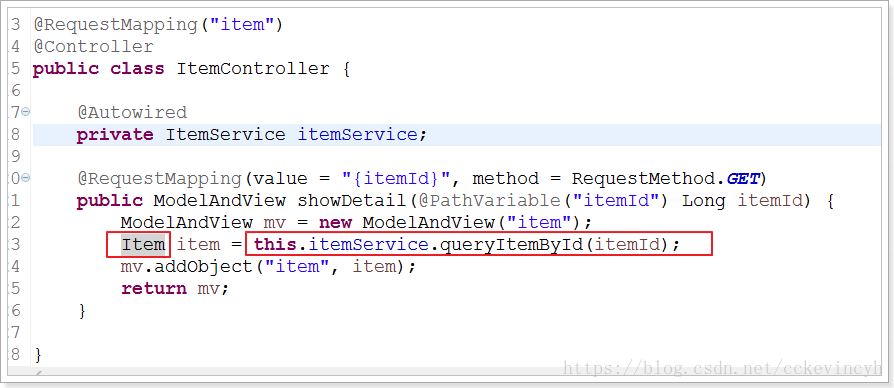
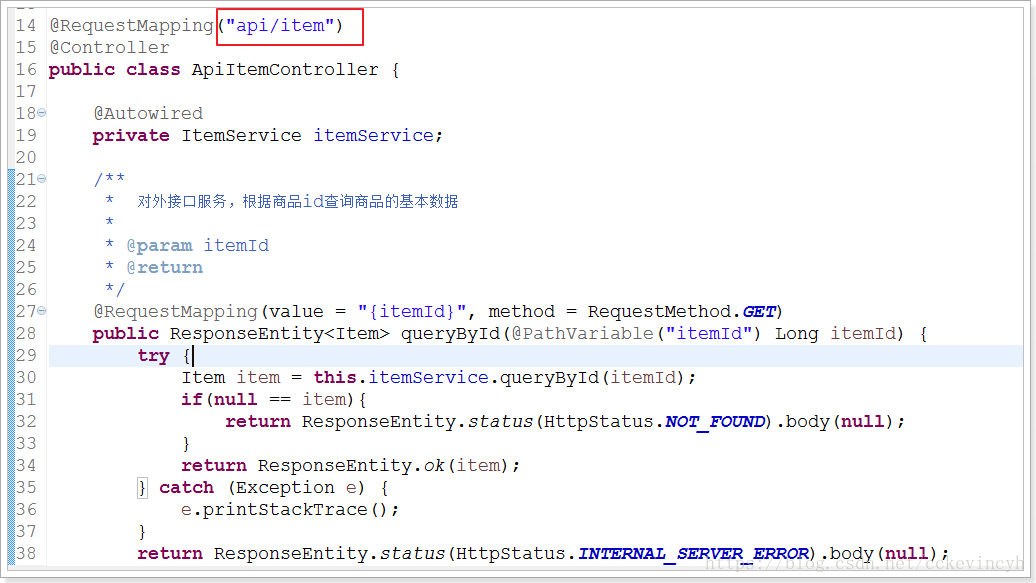
Controller
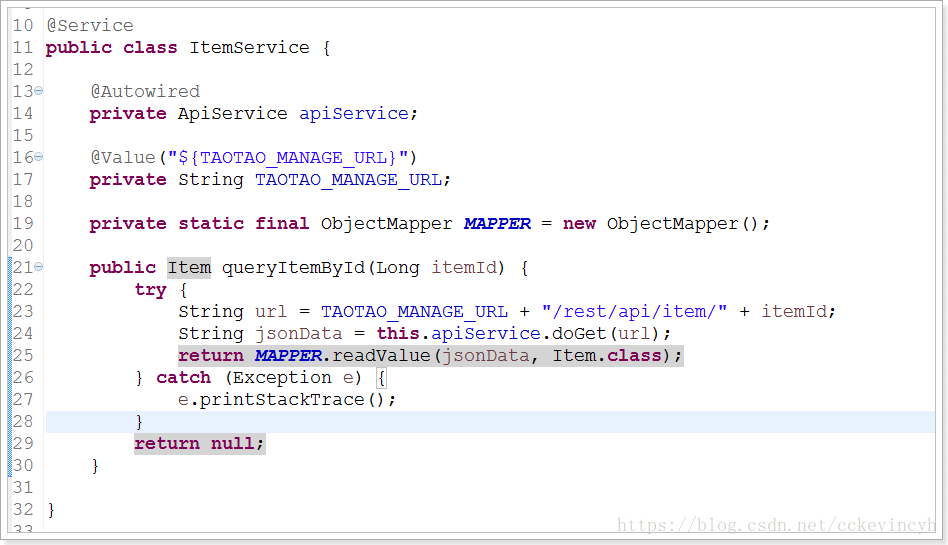
Service

后台系统提供接口服务
我们前台使用httpclient去请求后台接口,所以后台要提供一个接口服务给前台:

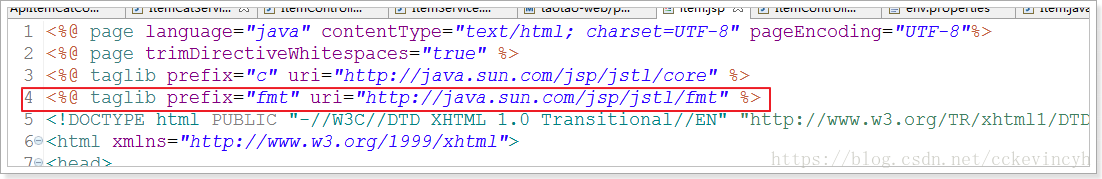
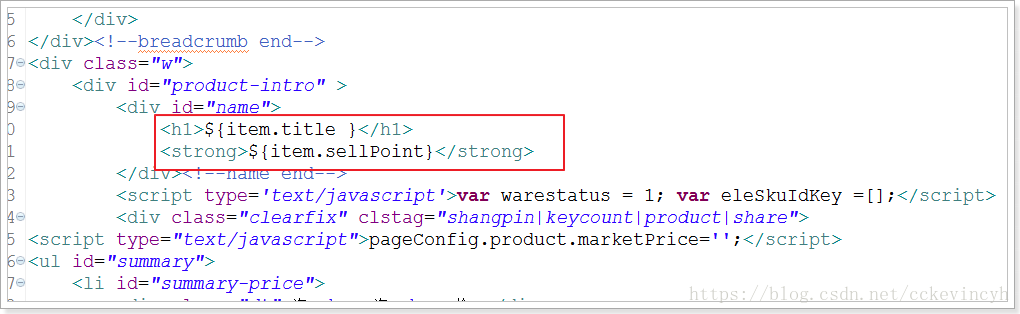
Item.jsp中使用模型数据

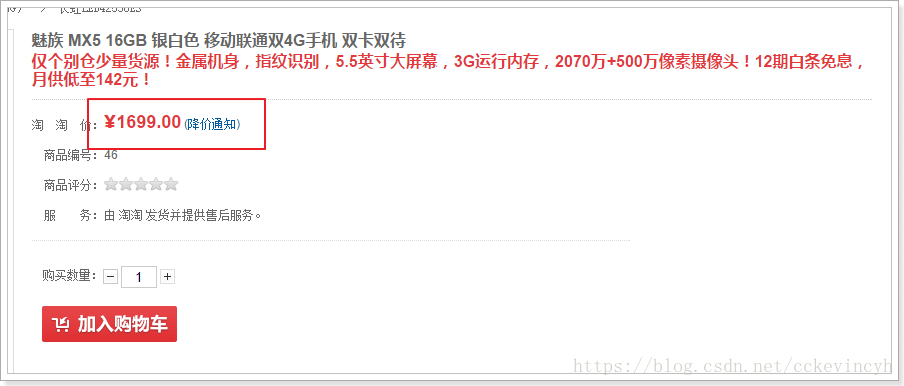
显示商品价格:
<fmt:formatNumber groupingUsed="false" maxFractionDigits="2" minFractionDigits="2" value="${item.price / 100 }"/>测试
显示商品描述数据
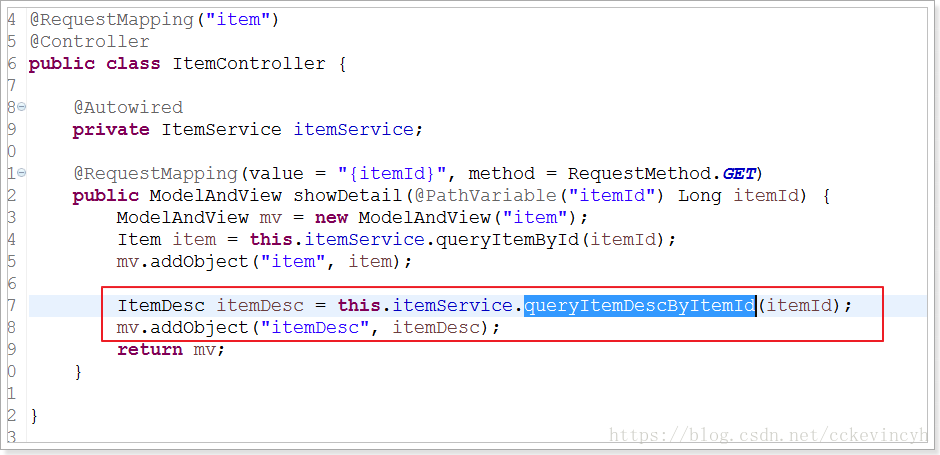
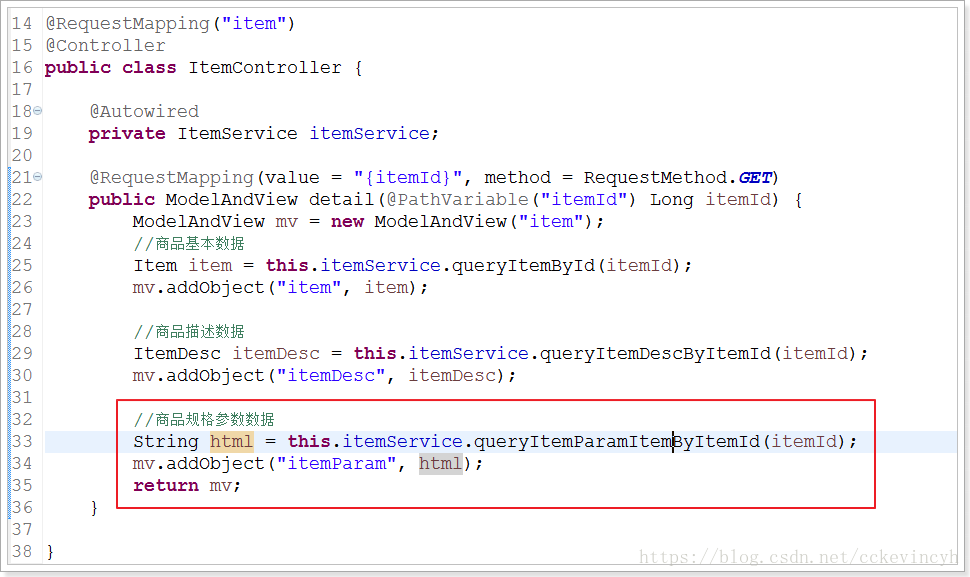
Controller
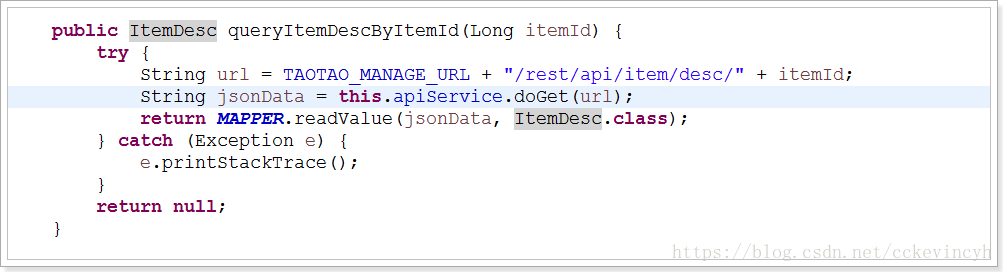
Service
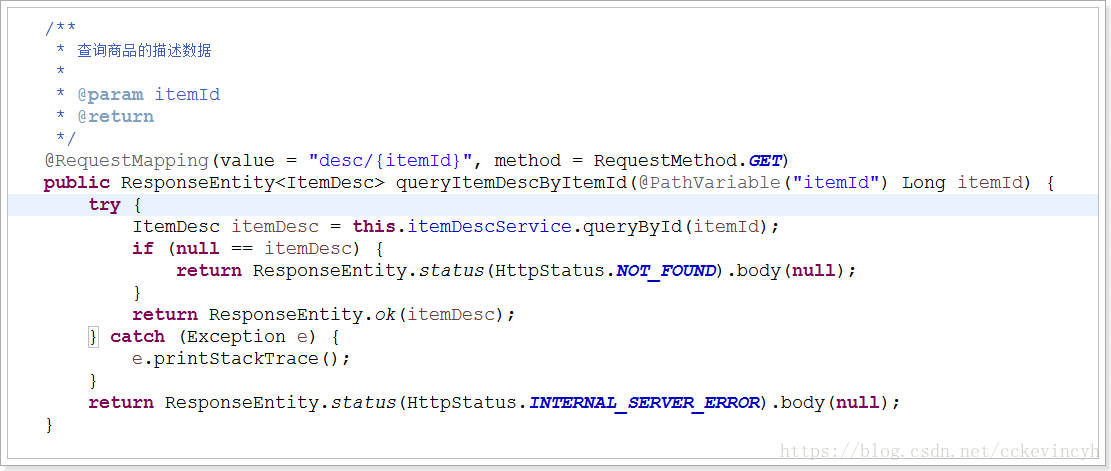
后台系统中开放接口服务

Item.jsp中显示数据
效果
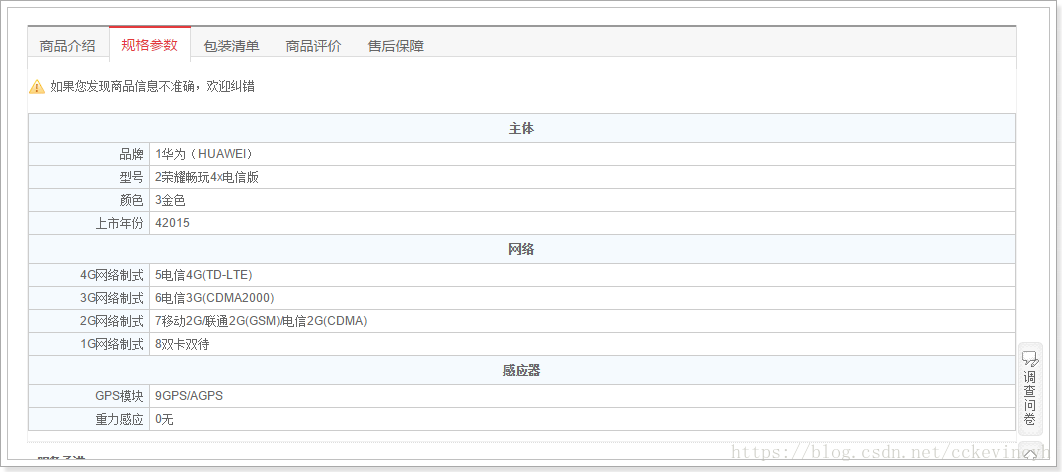
显示规格参数数据
Controller
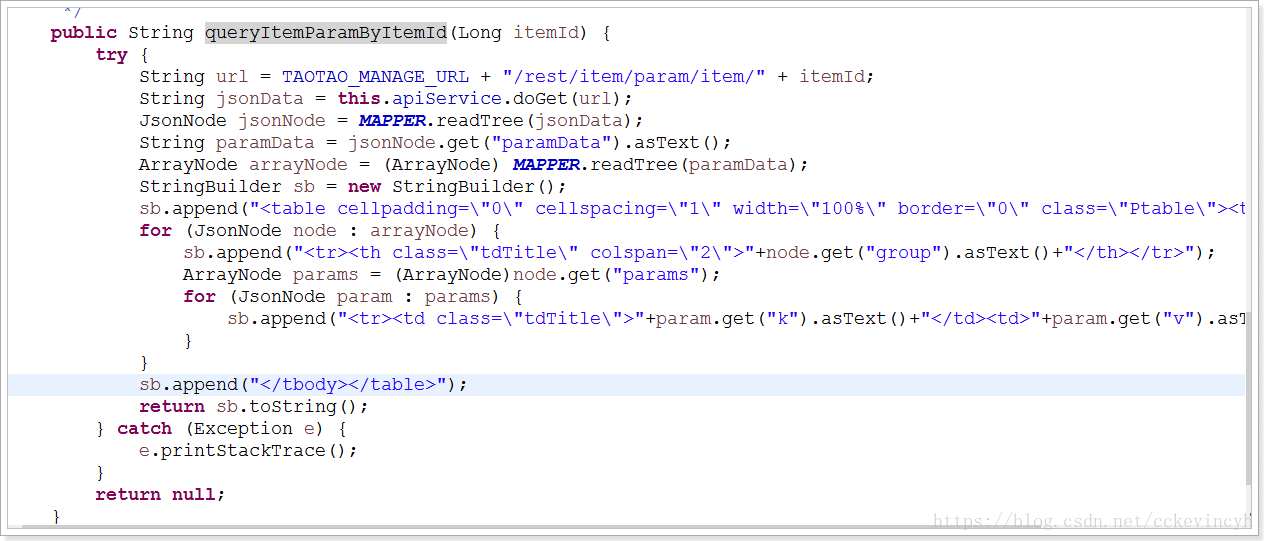
Service
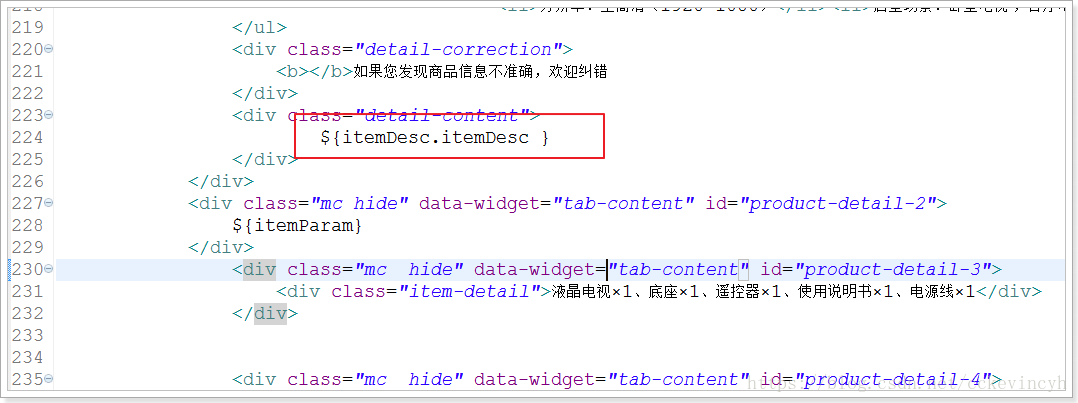
Item.jsp
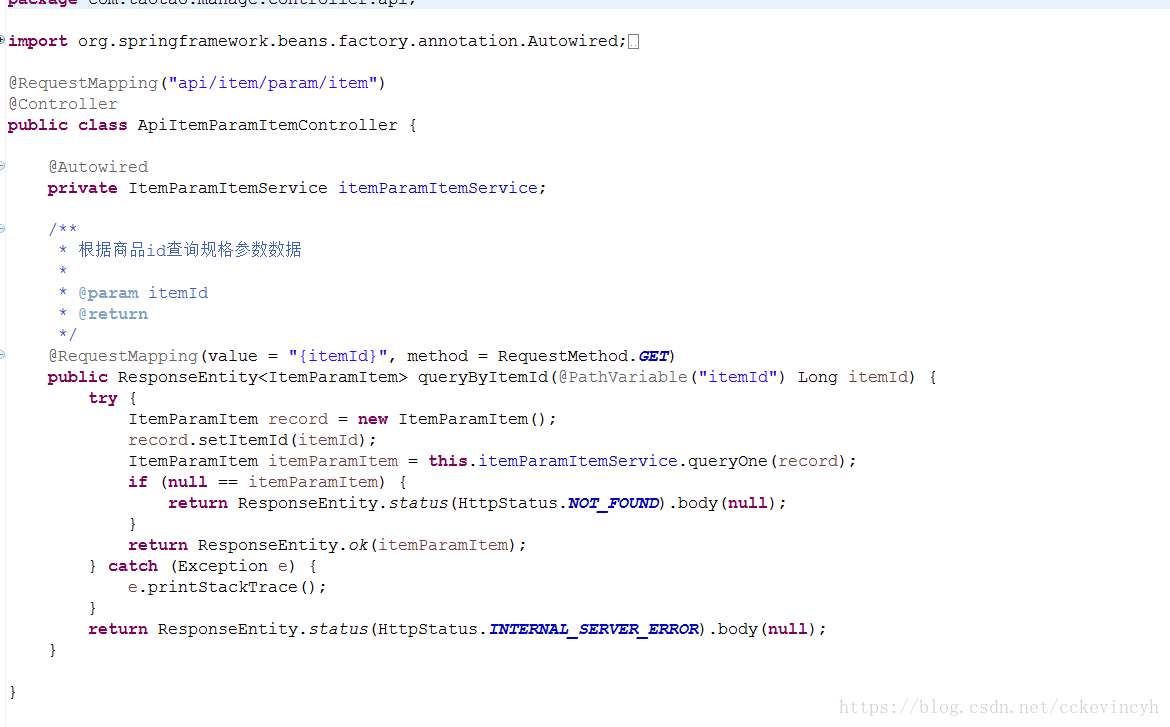
后台系统中开放接口服务