React Native在 Windows系统上搭建流程
1.通过命令安装Chocolatey,Chocolatey是一个Windows上的包管理器,可以在他的官网中获取更详细的知识,他的安装流程是通过cmd进入命令提示窗,需要管理员的权限才能安装,输入:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin内容按回车即可。
安装成功大致会如下显示
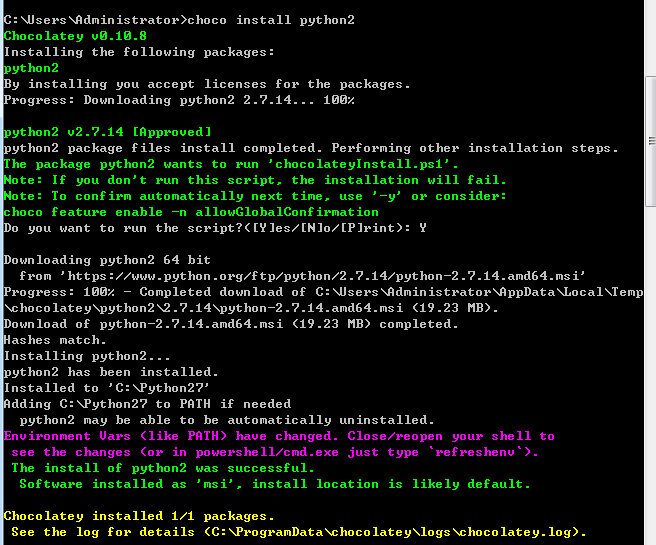
2.安装python2
因为刚刚装了Chocolatey可以直接用它来安装python2,打开命令窗输入:
扫描二维码关注公众号,回复:
3532855 查看本文章


choco install python2安装完成后会如下显示:
3.安装NodeJS
继续通过Chocolatey来安装NodeJS
choco install nodejs.install4.安装 yarn ,yarn是React Native的命令行工具
我们需要通过npm命令来装,npm其实是安装NodeJS时已经装了,输入:
npm install -g yarn react-native-cli
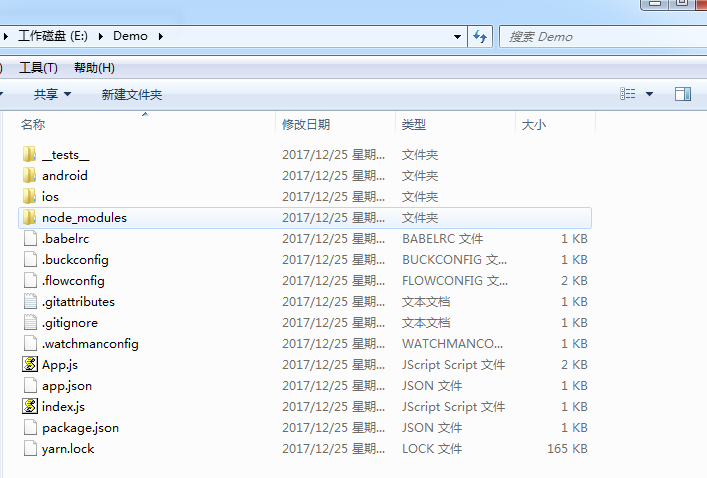
5.现在可以通过react-native命令来创建项目了
在命令行中输入react-native init xxx
等待十几分钟左右即可
后面再怎么做。。。。。。我再学学