今日关键词:基于webpack 搭建vue2.0项目
工具: vue-cli
node -v
npm -v
npm list -g --depth=0+-- [email protected]
+-- [email protected]
+-- [email protected]
`-- [email protected]
vue list 查看可用模板vue init webpack project-name(默认安装2.0版本)
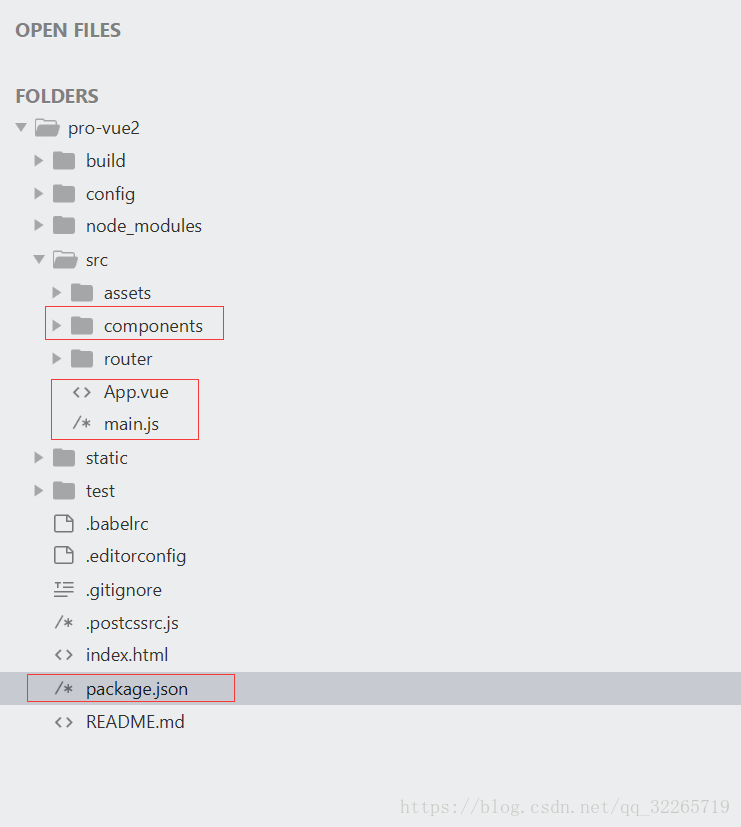
项目目录说明
是一些webpack的文件,配置参数什么的,一般不用动
搭建号项目后-进行后续项目框架的了解
--webpack打包工具学习和运用
--读懂 webpack配置文件--一般不需要修改
--.vue文件的编写 --高亮语法插件配置
--.vue组件引用
--路由
--入口文件
引入插件库
使用组件库