1:首先修改config目录下的index.js文件,修改build对象下面的assetsPublicPath参数为'./'
2:在命令行进入你的项目所在的文件夹,输入命令行 npm run build进行打包。(我的项目是在D盘下的desktop下的myproject下的myvue项目)。
3:经过上一步你就能看到在你的项目下有一个dist文件夹
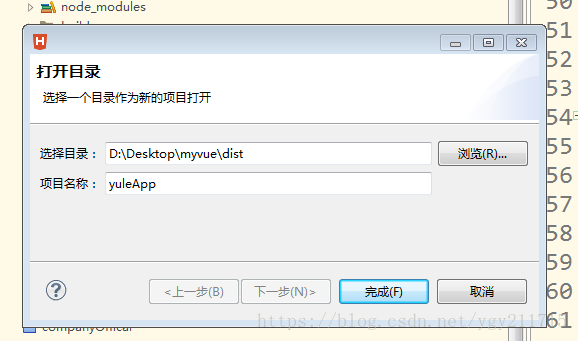
4:打开Hbuilder左上角的文件->打开目录,选中你项目下的dist文件夹,项目名称自定义。
5:完成第四步操作你就能看到下面多出来一个你上一步自定义的项目名称的项目出来。
6:选中第五步的项目,右键->转换成移动app,结果如下,可以看到字母由w变成A
7:点开该项目下的manifest.json文件夹,进行相关配置。
8:点击图标配置,进行图标配置。
9:因为没有相关证书,这里我后面就不一一进行配置了,点击运行,发行为原生安装包。
10:一路确定以后下载安装包即可安装到手机上,好了。一个简单的app就这么生成了,是不是很简单~~