应用场景:我们把导航固定在页面顶部的时候,点击锚链接跳转到相应的部分时,很可能导航把页面的内容覆盖了,像这样
导航把文字覆盖了, 原因就是我们设置了padding这类css属性 正常盒模型的宽度:width=width+padding+border,其实就是导航盖住了盒模型的padding,覆盖原因就不过多解释了。我们还是说下解决办法吧
针对我的页面,内容比较多,试了网上各种解决办法,都无果,有的还是用插件来控制,一个小问题非得用个插件,傻不傻,杀鸡焉用宰牛刀,用别人现成的东西就是膈应,体现不出我们的逼格呀,怎么办呢,最后我想了个简单的办法解决这个bug
好吧,我知道说大话会被人笑的,但是我还是非常自信地推荐下面这种我想出来的锚点链接跳转后位置上下偏移的解决办法。非常简单,非常易懂,出错率低,上手方便,兼容性上佳!
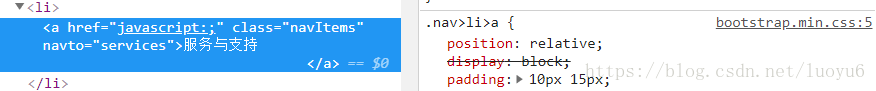
HTML:通过给a设置了一个navTo属性,通过这个属性来实现跳转,而不是href属性来实现跳转,这样可以避免a链接的默认跳转行为(~ ̄▽ ̄)~
<li class="ly_active">
<a href="javascript:;" class="navItems" navTo="#"> 网站首页</a>
</li>
<li>
<a href="javascript:;" class="navItems" navTo="services">服务与支持</a>
</li>JS部分:分类处理,navTo="#"和navTo=name。没有啥是if else解决不了的事情,如果有那就elseif,哈哈哈
$('.navItems').click(function() {
var navto = $(this).attr('navto');
if(navto != "#") {
var $div = $('#' + navto);
var top = $div.offset().top || 0;
$('html,body').animate({
'scroll-top': top - 70
}, 500);
} else {
$('html,body').animate({
'scroll-top': 0
}, 500);
}
});对,解决办法就是这6行代码,嘻嘻~这个办法有几个好处,什么好处呢,还没看出来?木有关系,看了别人的解决办法你就知道俺的好在哪里了,下面说说网上的两种解决办法吧,我都尝试了一下,都出现了不同的问题,所以我才想了新的办法o(╥﹏╥)o
第一种,使用css将锚点偏移:测试过了,这种针对含有href=“”#“”的锚点内容无效
html:
<a class="target-fix" ></a>
<artivle>主体内容...</article>css如下:
.target-fix {
position: relative;
top: -44px; /*偏移值*/
display: block;
height: 0;
overflow: hidden;
}因为样式内部有相对定位,而针对我的页面元素,bootstrap样式内本来就有定位了,用了这个,页面布局乱了不说也不好维护,果断放弃。
第二种,onhashchange,绑定window.onhashchange事件
这种办法对含有“#”的锚链接也是会出现问题,当a标签的href=#时,点击这个链接,页面会突然显示到顶部,没有滑动的感觉了,斜眼笑~~
还有一个问题就是,点击导航,页面跳转的时候,页面只会从上往下滑动,很坑爹是不是,哈哈哈那是因为a链接搞出的幺蛾子,所以我就没用a标签默认的href。
/* 绑定事件*/
window.onhashchange=function(){
var target = $(location.hash);
if(target.length==1){
var top = target.offset().top-44;
if(top > 0){
$('html,body').animate({scrollTop:top}, 1000);
}
}
}
/* 触发事件 */
onhashchange();我这个页面是练手写的,效果预览:https://luoyu6.github.io/xfc_master/index.html
最后,在我之前想到这种方法的人肯定有,但是留迹于网上的却没有,我是没有发现过。我不清楚是大牛公司要求技术保密,还是自身不愿分享研究成果。我相信不是这样的,主要还是他们很忙碌,好尴尬~~因为我这篇笔记也是放假写的
题外话:现在知道我们为什么要阻止a链接的默认跳转行为了吗,哈哈哈,这里面坑很深吧,至于为什么有这种行为,时间不早了,不说了,阻止跳转有目前常用的有四种办法,有时间再另外写吧,你也可以看看网上的解决办法
明天离开杭州,杭州真是个温油且很特别的城市,喜欢~~