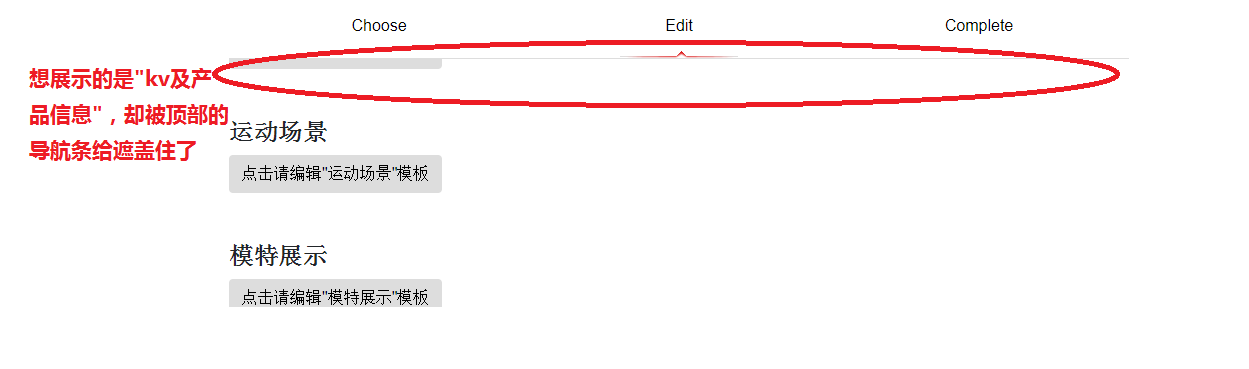
页面中有很多不同的模块,有时候会需要利用锚点,将其定位到想跳转到的位置。只是,顶部的固定导航栏,会覆盖掉一部分想要展示的内容。
如下图所示
采取的一种较为简单的方法,就是利用伪类:target,其用来指定那些包含片段标识符的URI 的目标元素。通过其,可以对跳转后的目标元素的样式做一定的调整。
当需要对所有目标元素做调整,则可以用
:target{
}
我个人的页面,用的如下代码
/*解决锚点的偏移问题*/
#anchorKv:target,#anchorSize:target,#anchorScene:target,#anchorModel:target,
#anchorDetail:target,#anchorColor:target,#anchorLaw:target,#anchorIntroduction:target,#anchorService:target{
padding-top:64px;
}这样,点击后跳转到对应的文档内容,就会自动在上面加上一段距离,以避开顶部的导航栏。点击不同的跳转,都不会被遮挡住。