锚点是网页制作中超级链接的一种,又叫命名锚记。命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍。
使用命名锚记可以在文档中设置标记,这些标记通常放在文档的特定主题处或顶部。然后可以创建到这些命名锚记的链接,这些链接可快速将访问者带到指定位置。
创建到命名锚记的链接的过程分为两步。首先,创建命名锚记,然后创建到该命名锚记的链接。
1.普通锚点
<a href="#aboutmao" >锚点链接</a>
...
<div id="aboutmao">锚点跳转到这里</div>
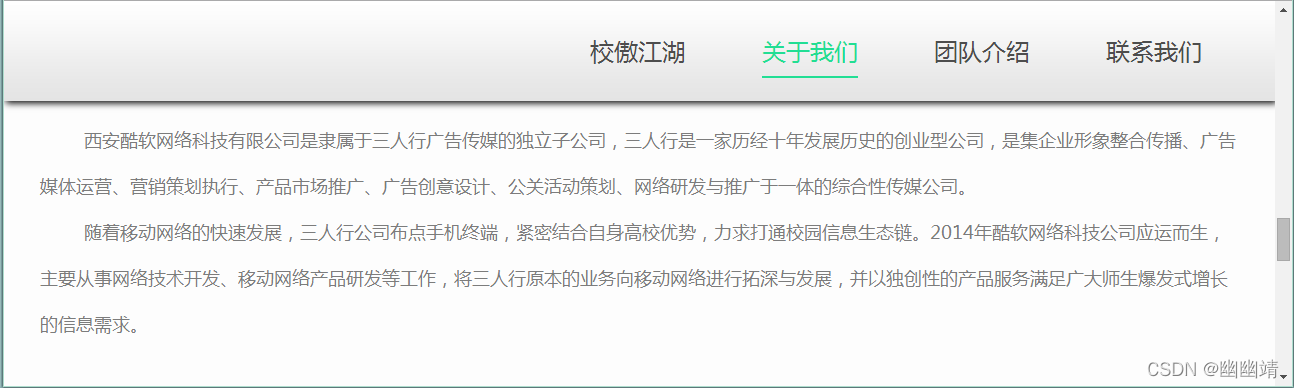
这些是可以实现完美的锚点功能,但是如果我网页的header一直固定在顶部,这是锚点链接过去就需要居顶一个header的距离,不然链接过去一部风内容会被header遮挡。
比如这样:

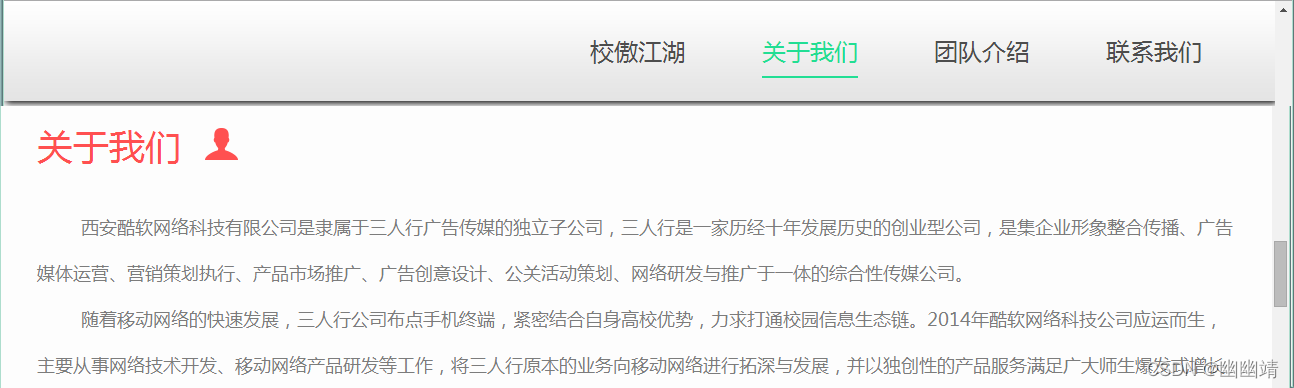
我们想要的效果:

这个问题用js解决是最方便的:
<a href="javascript:;" class="aboutmao">关于我们</a>
<div id="about">锚点跳转到这里</div>
<script>
$(document).ready(function () {
function topMao(target) {
$('html, body').animate({
scrollTop: $(target).offset().top - $('.topnav').height() //顶部固定导航
}, 500); //130为锚点到距顶部的距离,500为执行时间
return false;
}
$('.aboutmao').click(function () {
topMao('#about');
})
})
</script>
锚点的点击事件,然后获取此 id 距离网页顶端的距离,减去header的高度,最后用window.scrollTo直接滑动到锚点位置。已在ie10+、火狐 、谷歌浏览器上测试ok。