< a href=”链接的地址”>链接文本</>
1、属性:
1) href=“url”的作用
绝对地址(协议类型一定要加上):< a href=”http://www.baidu.com”>百度</ a>
< a href="file:///E:/XXX/XXX/XXX.html" >本地文件(绝对地址)</ a>
相对地址: < a href=”../XXX.html”>本地文件(相对地址)</ a>
锚点:锚点的id(html5)或name
锚点的使用:step 1: 定义锚点 <a id="head"></ a> HTML5 不再支持 <a> 标签的 name 属性,用id取代
step 2: 使用锚点 < a href=”#head”>回到顶部</ a>
2) href=”#”的作用
< a href=”#”>回到最顶端</>
3) 图片链接:< a href=http://www.baidu.com target=”_blank”><img src=”image01.jpg”></ a>
4) href关于js的几种调用方法
< a href='javascript:console.log("ok")' >click</ a>
< a href="javascript:void(0);" onclick="js_method()">click</ a> 不跳转
< a href="javascript:;" onclick="js_method()">click</ a> 不跳转
< a href="#" onclick="js_method()">click</ a> 点击后页面跳转到最前端
< a href="#" onclick="js_method(); return false;"> click</ a> 不跳转
2、 其他特殊链接:
1) mailto: 在href属性中加入以mailto:开头的地址,并结合目标电子邮件的地址,可以直接调用用户电脑中的默认邮件管理软件
< a href="mailto:[email protected]?Subject=Hello&Body=你好">send email</ a>
主要参数:subject: 主题;cc: 抄送人;bcc:暗送;body:内容
2) 文件下载:在href中设置文件路径即可实现下载
< a href="../test.docx">下载文件</ a>
对于txt,png,jpg这些浏览器支持直接打开的文件是不会执行下载任务的,此时可添加download属性(download属性值不填表示默认文件名)
< a href="../image01.jpg" download="pic">下载图片</ a>
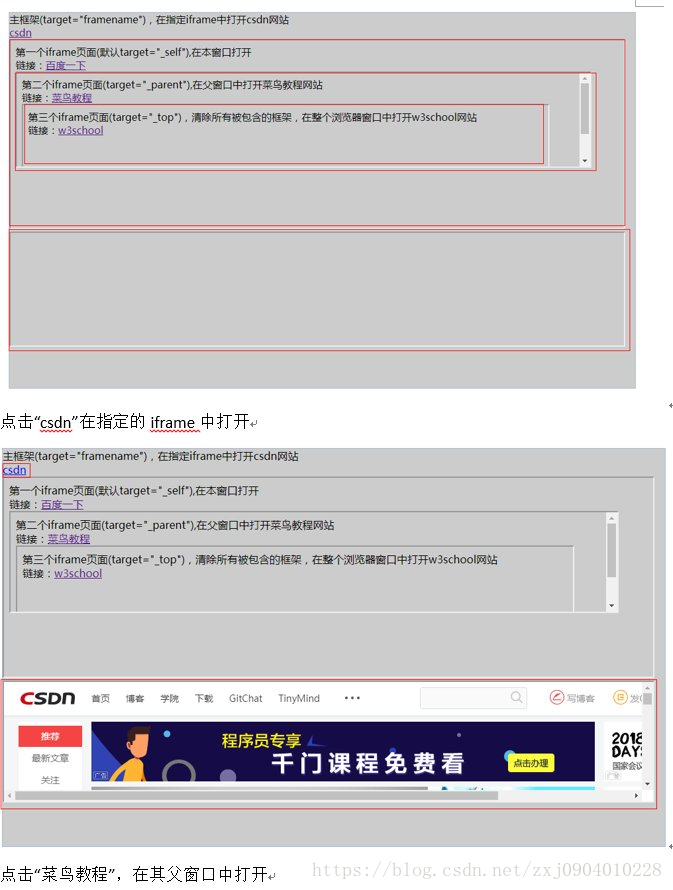
3、target属性: 规定在何处打开链接
_blank 在新窗口中打开链接 < a href=”http://www.baidu.com” target=”_blank”>百度</ a>
_self (默认),在当前窗口打开链接
_parent 在父窗口中打开链接文档
_top 在整个浏览器窗口打开文档
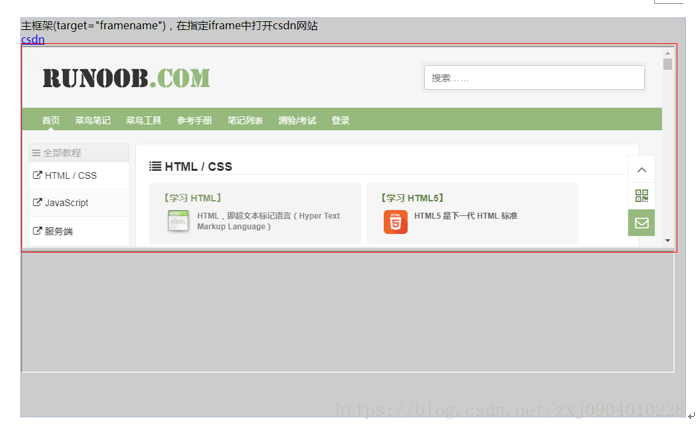
framename 在指定框架中打开窗口,若不存在,则打开一个新的窗口