HTML常用标签(重点)
标题标签
< h1> - < h6 >
一个标题独占一行,< h1 >到< h6 >的标题文字依次变细,字号依次变小。
段落标签
< p > 我是一个段落 < /p >
换行标签
< br />
文本格式化标签
- 粗体< strong >< /strong >或者< b >< /b >
- 斜体< em >< /em >或者< i >< /i >
- 下划线< ins >< /ins >或者< u >< /u >
- 删除线< del >< /del>或者< s >< /s >
< div >和< span >标签(区块标签)
- < div >< /div>标签用来布局,一行只能放一个< div >< /div >
- < span >< /span >标签用来布局,一行可以放多个< sapn >< /span >
图像标签 < img >


相对路径和绝对路径


超链接标签

| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的地址,(必须属性)当标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值(在当前页面打开), _blank为在新窗口中打开 |
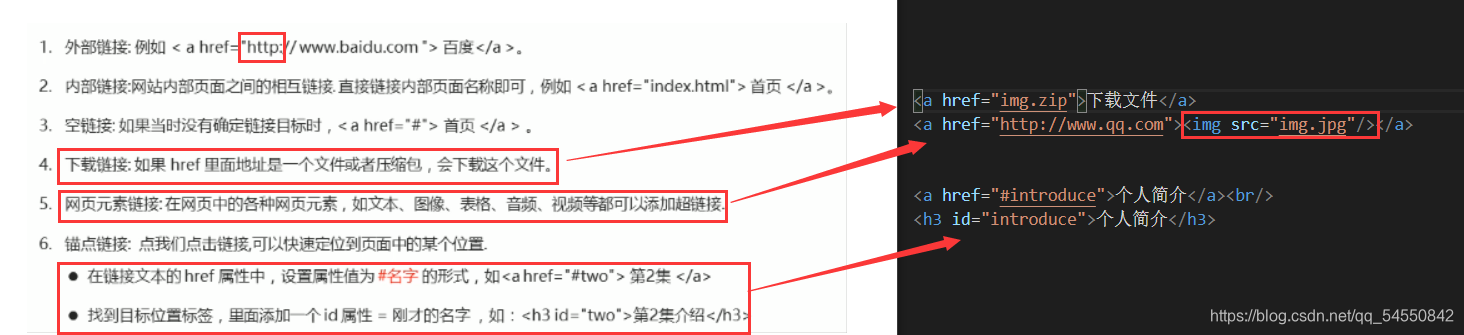
链接的分类

注释标签

特殊字符

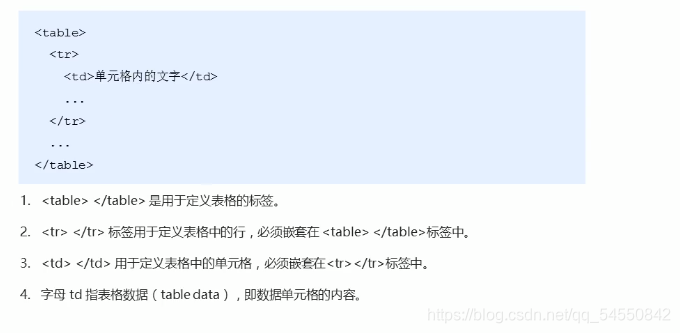
表格标签
<table> 是表格标签,<tr>是行,<th>和<td>是表格中的元素
- 基本结构

- 表头单元格标签

- 表格相关属性(了解)

不能只看,一定要动手敲一遍

列表标签
- 无序列表 < ul > 标签

在浏览器中显示如下:

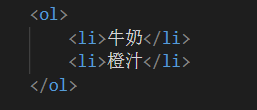
- 有序列表 < ol > 标签

在浏览器中显示如下:

表单标签< form >
-
文本框


-
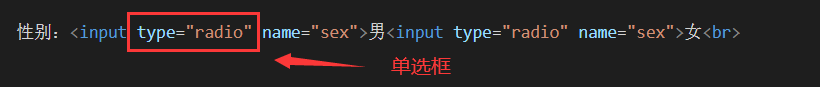
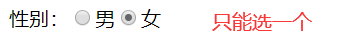
单选框


-
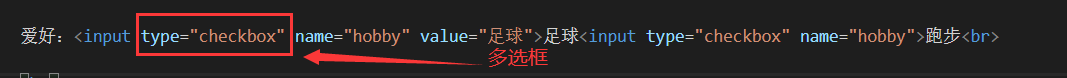
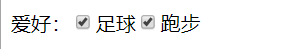
多选框


-
时间(年.月.日)


-
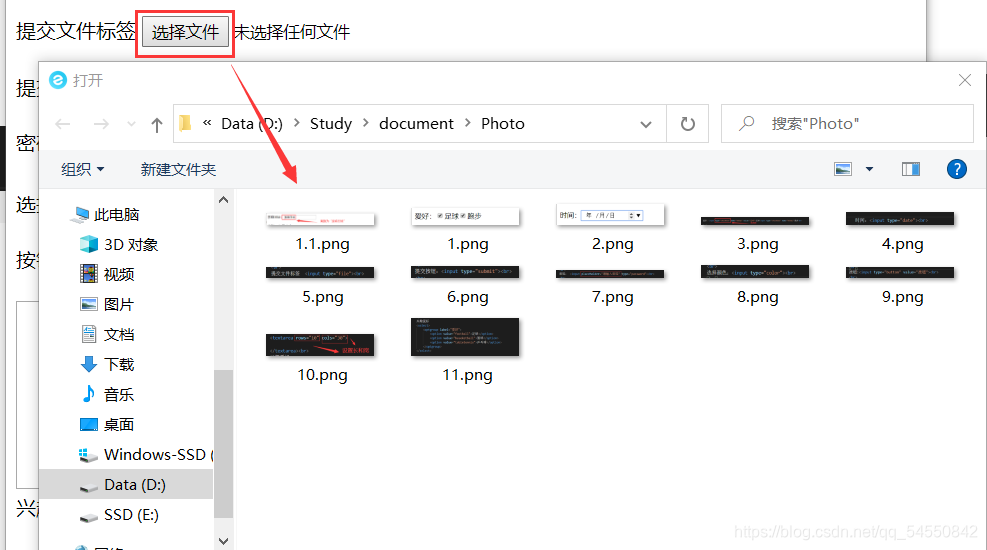
提交文件


-
提交按钮


-
密码字段

输入密码前:

输入密码后:

-
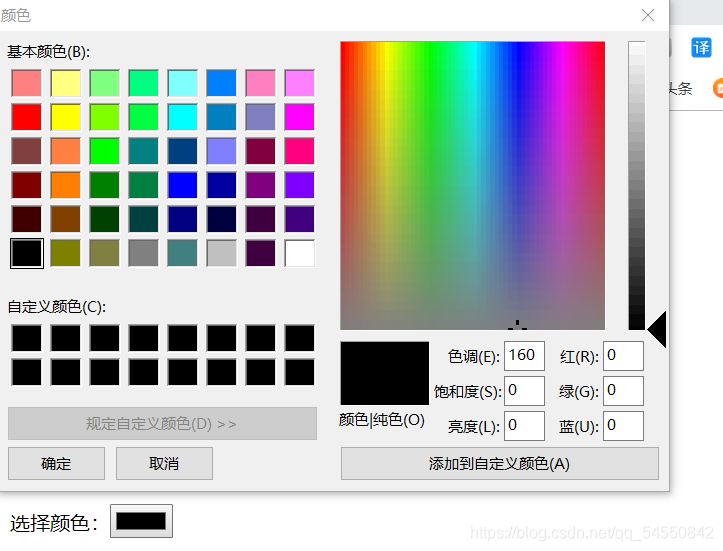
选择颜色


-
普通按钮
-


-
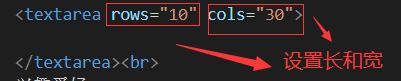
文本域


-
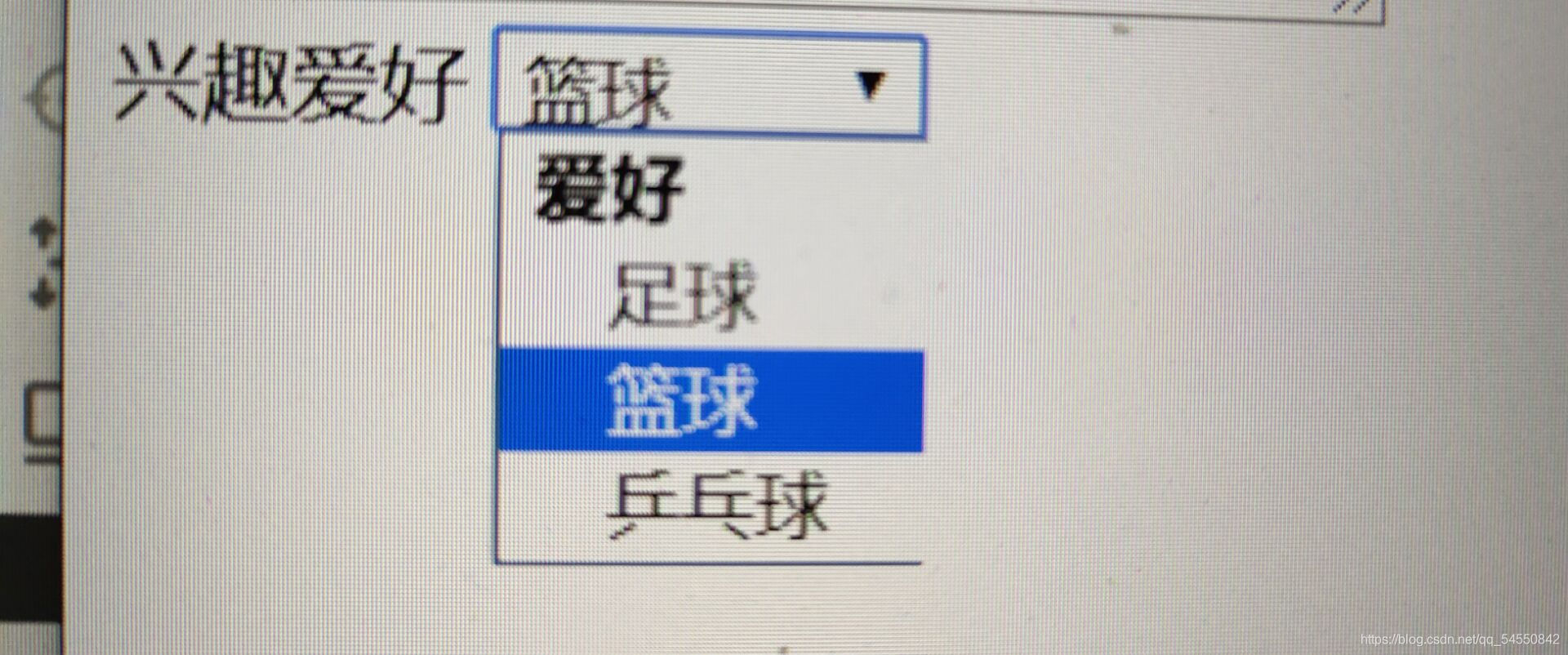
下拉多选框