HTML对于刚入门的新手来说也是十分简单的一种语言。可能也是大家编程起步的基础。下面总结知识点。
HTML:Hyper Text Markup Language 超文本标记语言。
1.HTML基础:
1)HTML标题:Heading是通过<h1> - <h6>标签来定义的
For ex:
<h1>这就是标题</h1>
2)HTML段落:Paragraph通过<p>标签进行定义
For ex:
<p>这是一个段落</p>
3)HTML链接:Anchor通过<a>标签进行定义 ,在herf属性中指定链接的地址
For ex:
<a herf="http//www.baidu.com"></a>
4)HTML图像:通过标签<img>来进行实现,用src指定图片具体的位置。是单标签
For ex:
<img src="tuanzi.png" width="100" height="100">
2.HTML元素:
1)HTML元素:指的是开始标签(start tag)到结束标签(end tag)的所有代码
2)HTML语法:
①:以开始标签起始,以结束标签终止。
②:元素的内容是开始标签与结束标签之间的内容。
③:大多数HTML元素具有属性。
PS:使用小写字母
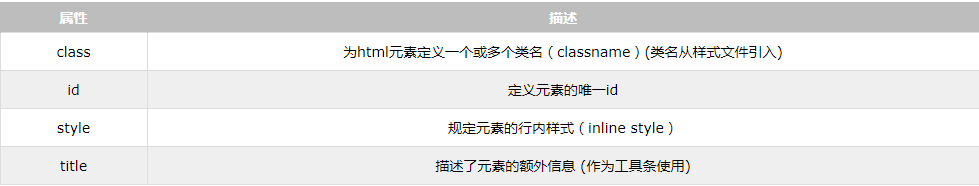
3.HTML属性:

4.HTML总结:
1)标题:
①:<h1> - <h6>来进行定义,得当的标题有利于用户浏览你的网页。
②:<hr>标签在HTML页面中创建水平线。
③:<!-- --> 这是HTML中的注释。
2)段落:
①:<p></p>来定义段落元素。
②:<br/>进行换行。
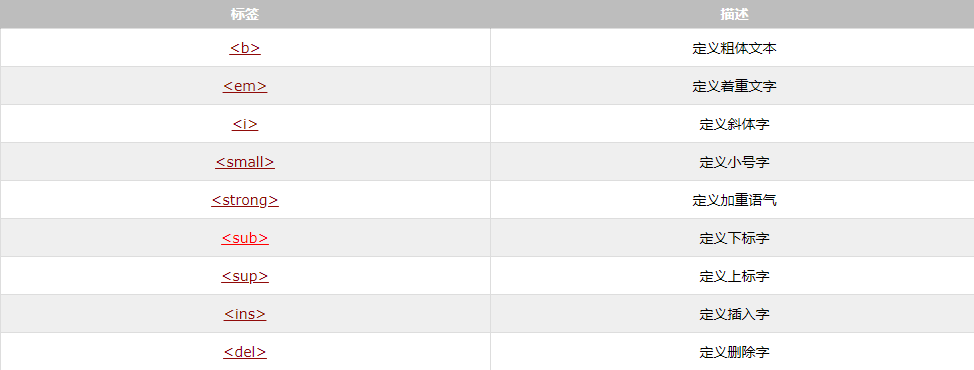
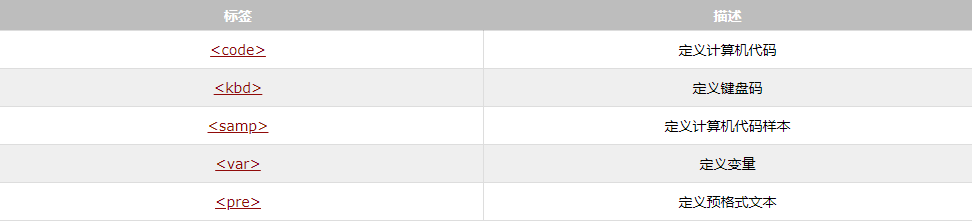
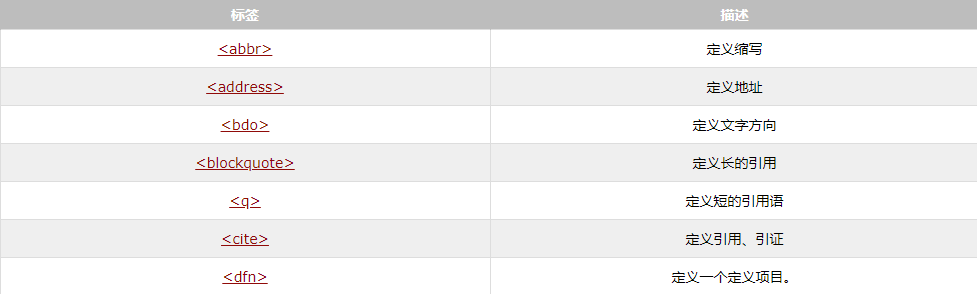
3)文本格式:



4)链接:
①"#"代表空链接
For ex:
<a href="#">链接文字</a>
②Target 属性可以定义链接在何处显示,在现在的界面,还是跳转到其他的界面。默认的是在原有的界面打开,"_blank"会在新窗口打开。
For ex:
<a href="//www.w3cschool.cn/" target="_blank">新窗口打开</a>
③id属性可以在文档中创建书签标记,而且对于读者来说隐藏的。
5)头部:

6)CSS:
①内联样式:在HTML中使用"style"属性。
For ex:
<p style="color:blue;margin-left:20px;">This is a paragraph.</p>
②内部样式表:
For ex:
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>
③外部样式表:用<Link>来引用外部资源地址
For ex:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
7)图像:
①img标签和源属性src
②Alt属性:<img src="boat.gif" alt="Big Boat">。是在用户浏览器无法加载的时候,才会出现替换的文本信息。
③可以在img标签中给出width和height属性。
8)表格:

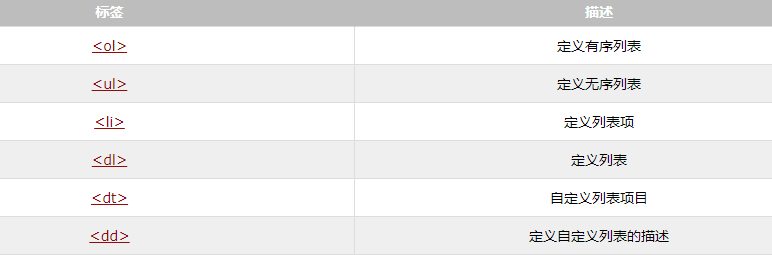
9)列表:

10)区块:
①:<div>定义了文档的区域,块级。
②:<span></span>,用来组合文档中的行内元素,内联元素。
11)布局:很简单,用div进行模块布局。
12)表单:
①表单是一个包含表单元素的区域。
②文本域:Text Fields
For ex:
<input type="text" name="lastname">
PS:文本域缺省宽度是20字符
在文本域中给出<input type="password">,密码就不是明文的密码,会以星号或圆点来显示。
③单选按钮:<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
④复选框:<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
⑤提交按钮:<input type="submit">

13)框架:可以嵌套内联框架
<iframe src="URL"></iframe>,在HTML中嵌套出另一个文档。
①设置宽高:<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
②移除边框:<iframe src="demo_iframe.htm" frameborder="0"></iframe>
③显示链接:<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="http://www.w3cschool.cn" target="iframe_a">W3CSCHOOL.CN</a></p>
14)颜色:颜色、颜色名、颜色值。
15)脚本:JavaScript是可插入HTML页面的编程代码,使页面具有更强动态和交互性。
<script> 定义了客户端脚本
<noscript>定义了不支持脚本浏览器输出的文本。
16)字符实体
17)URL:

5.XHTML: