字体图标变色效果如下:(双箭头字体图标)
三步:
background: -webkit-linear-gradient(left, #5b69b0, #7588e0); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, #5b69b0, #7588e0); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, #5b69b0, #7588e0); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, #5b69b0, #7588e0); /* 标准的语法 */
-webkit-background-clip: text;//规定背景的绘制区域
-webkit-text-fill-color: transparent;这里说下background-clip: text
Clip 的意思为修剪,从字面意思上理解,background-clip 的意思即是背景裁剪。
简单而言,background-clip 的作用就是设置元素的背景(背景图片或颜色)的填充规则。
取值通常有 3 个取值:
| 1 2 3 4 5 |
{ background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下) background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。 background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。 } |
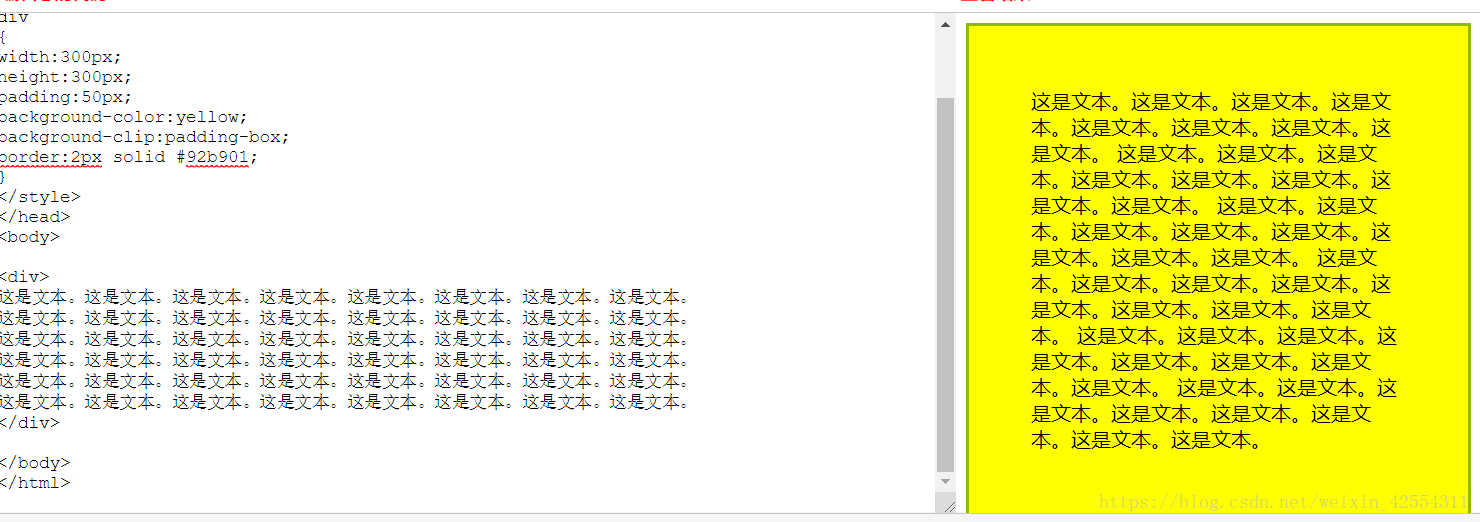
background-clip:content-box;
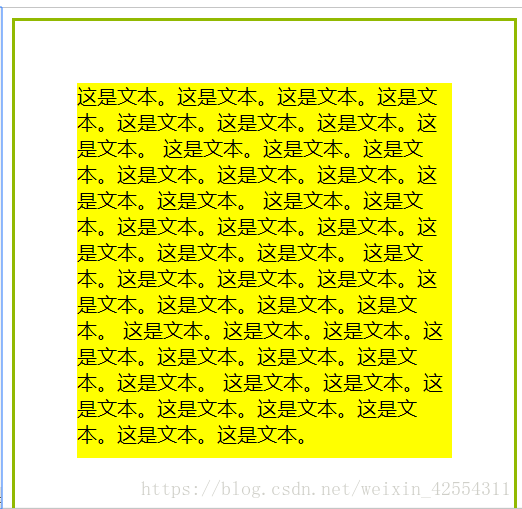
background-clip:padding-box;
background-clip:border-box;
不过这里想说的是 -webkit-background-clip:text;
使用了这个属性的意思是,以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉。