创建一个flexbox:
.flex-container{
display:flex;
}
- flex-direction: column;//将flex排成一列
- flex-direction: column-reverse;//与上同 按相反的序列排列
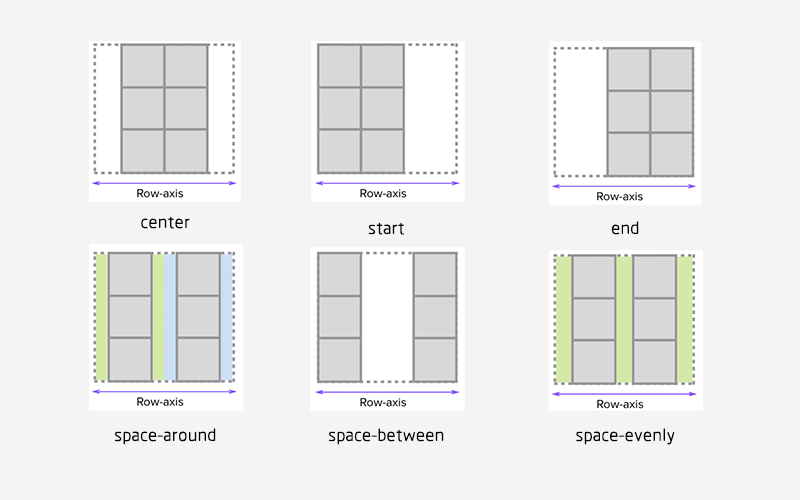
- justify-content:

4 .flex 项在交叉轴上的对齐
- .flex-container {
- display: flex;
- justify-content: center;
- align-items: center;
- }
创建一个flexbox:
.flex-container{
display:flex;
}

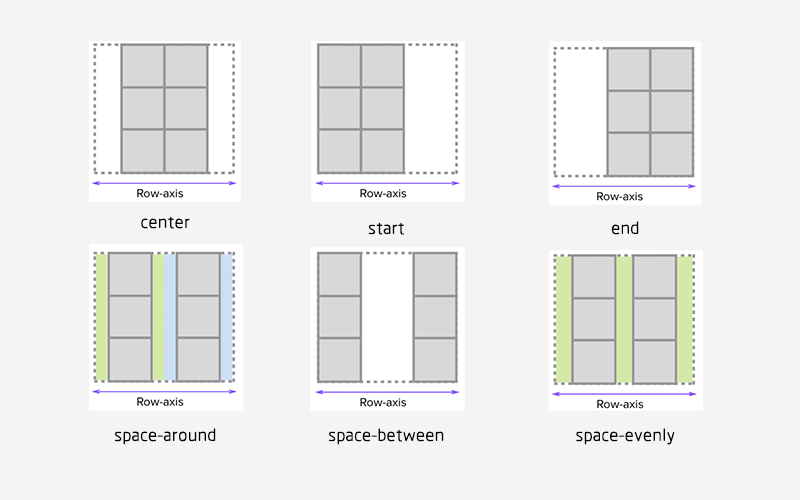
4 .flex 项在交叉轴上的对齐