资料总结
#完整指南(包括相关定义、相关属性和一些简单的例子)
#以图的形式更好地理解一些相关属性
quackit(css属性文档和实例,有运行效果可以查看相关属性的效果,最好翻墙查看会比较快)
#很多例子
css-tricks的例子
FlexboxFroggy(游戏形式展示flexbox较多例子)
定义
一些定义
相关属性
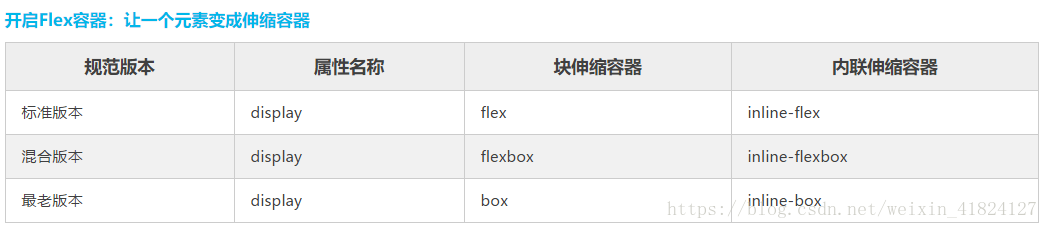
display:flex/inline-flex
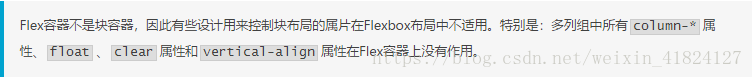
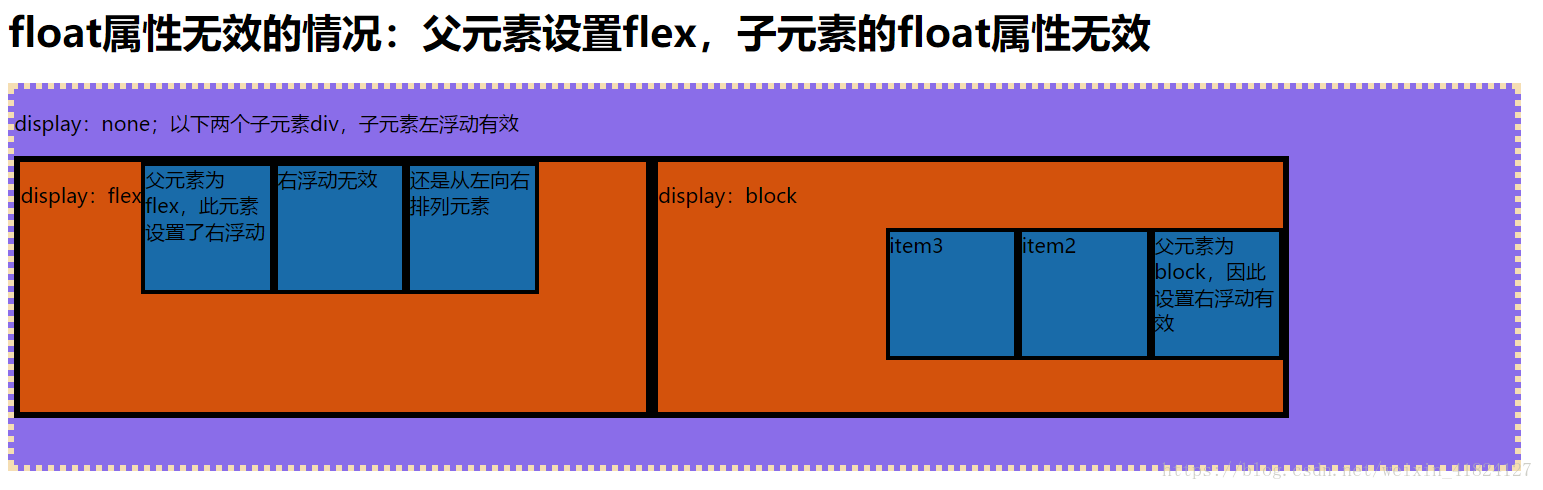
display:flex
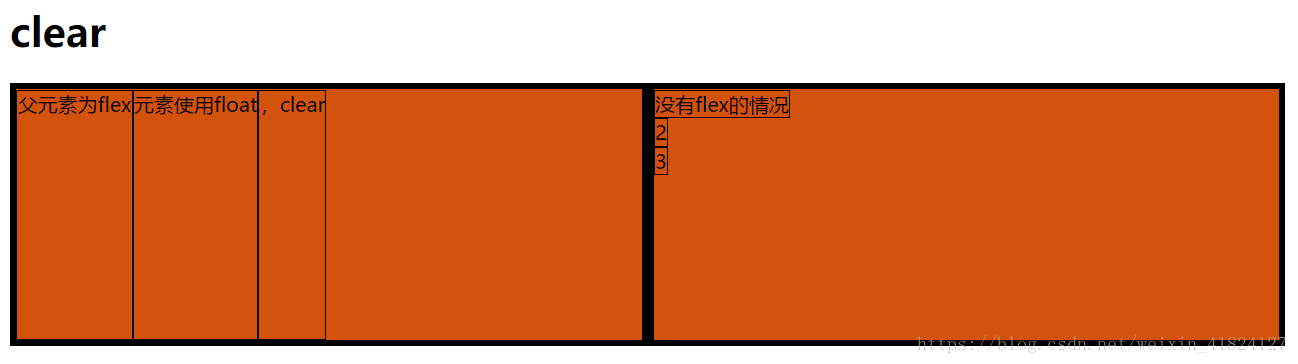
同理得->左边为clear和vertical-align无效,右边为有效
display:inline-flex
例子
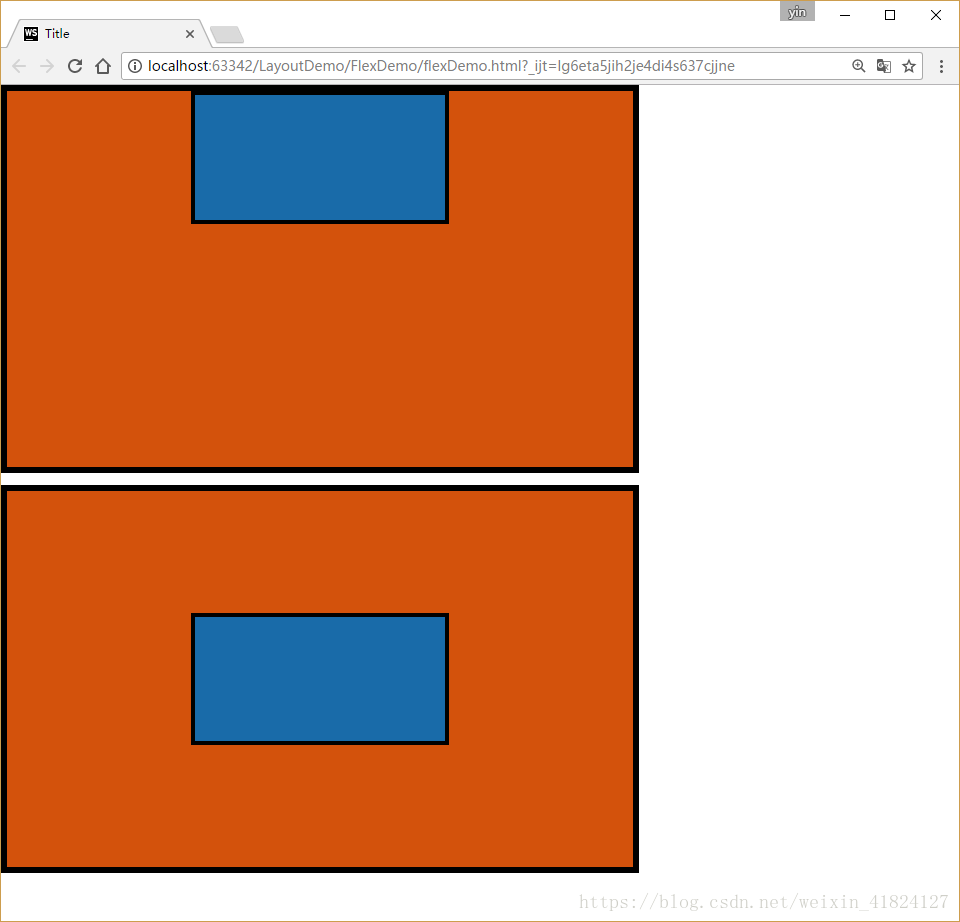
完美居中
普通margin无法上下居中
<div class="wrap">
<div class="center"></div>
</div>.wrap{
width: 500px;
height: 300px;
background-color: #D3520C;
border: 5px solid black;
margin: 0;
}
.center{
width: 200px;
height: 100px;
background: #196BA9;
border:3px solid black;
margin: auto;
}??margin居中原理??
定宽定高设置margin为auto可以水平居中但垂直不行-segmentfault
??margin什么时候不起作用??
flex中的margin可上下居中
<div class="flexwrap">
<div class="flexcenter"></div>
</div>.flexwrap{
width: 500px;
height: 300px;
background-color: #D3520C;
border: 5px solid black;
display: flex;
margin-top: 10px;
}
.flexcenter{
width: 200px;
height: 100px;
background: #196BA9;
border:3px solid black;
margin: auto;}浏览器兼容