Flexbox 是 flexible box 的简称,意思是“灵活的盒子容器”,是 CSS3 引入的新的布局模式。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。它可以很方便地用来改善动态或未知大小的元素的对齐,方向和顺序等等。flex容器的主要特性是它可以调整其子元素的宽度或高度去填充可用的空白区,以最优的方式达到兼容不同屏幕大小。
它即可以应用于容器中,也可以应用于行内元素。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效.
.box{
display:flex;
display:-webkit-flex;/* Safari */
flex-direction: column;
align-items: center;
}
//内联元素使用
.box{
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
flex-direction: column;
align-items: center;
}Flex 布局

两个基本概念:
① 容器(flex container): 需要添加弹性布局的父元素;
② 项目(flex item): 弹性布局容器中的每一个子元素,称为项目;
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
两个基本方向,牵扯到弹性布局的使用:
① 主轴: 在弹性布局中,我们会通过属性规定水平/垂直方向为主轴;
② 交叉轴: 与主轴垂直的另一方向,称为交叉轴。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
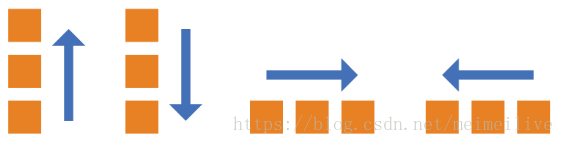
(1)flex-direction
决定主轴的方向
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
(2)flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;//不换行|换行,第一行在上方|换行,第一行在下方。(3)flex-flow
lex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
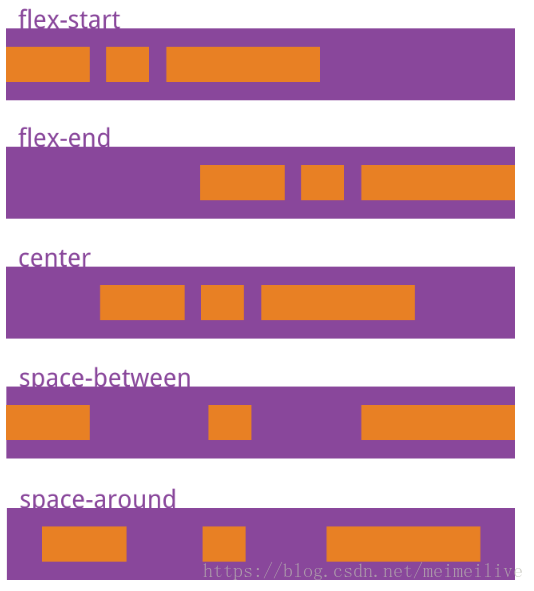
flex-flow: <flex-direction> || <flex-wrap>;(4)justify-content
主轴上的对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around;
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
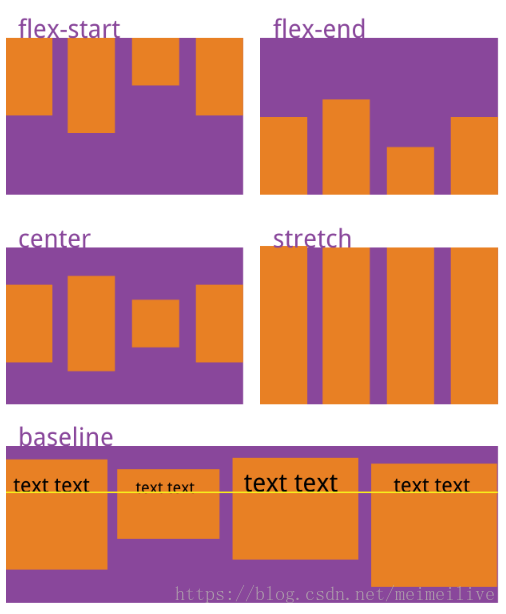
(5)align-items
属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
(6)align-content
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
项目属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
(1)order
定义项目的排列顺序。数值越小,排列越靠前,默认为0
(2)flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
(3)flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小;负值对该属性无效
(4)flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }(5)flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}(6)align-self
单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
总结

Flex 不适应情况
- 整体页面布局
- 完全支持旧浏览器的网站
参考:
http://www.css88.com/archives/5744
http://www.runoob.com/w3cnote/flex-grammar.html
https://images2015.cnblogs.com/blog/1008386/201608/1008386-20160830160542949-371754668.png