flexbox布局容器有两根轴,主轴(main axis)和交叉轴(cross axis),
主轴开始位置main start,
主轴结束位置main end,
交叉轴开始位置cross start,
交叉轴结束位置cross end。
容器属性
- flex-direction 改变轴方向
- flex-wrap 是否换行
- flex-flow 上两个属性的简写形式o
- justify-content 主轴对齐方式
- align-items 交叉轴对齐方式
- align-content 多轴对齐方式
用容器属性已经可以解决item的对齐方式了,复杂的布局可以看下项目所用的属性
项目属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
开始使用Flex
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
在父元素中的显式的设置display:flex或者display:inline-flex
/* 声明父元素为flex容器 */ ul{ display: flex; /* 或者inline-flex */ }
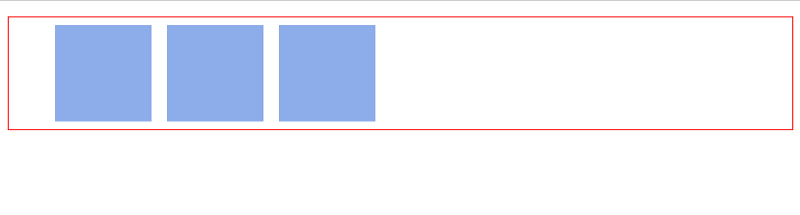
效果如下图:

默认情况下,div在css中是垂直的,如下图:


关键词:
Flex容器(Flex Container):父元素显式设置了display:flex
Flex项目(Flex Items):Flex容器内的子元素
Flex容器属性
flex-direction || flex-wrap || flex-flow || justify-content || align-items || align-content
flex-direction
flex-dirction属性控制Flex项目沿主轴(Main Axis)的排列方向。
flex-direction属性可以让你决定Flex项目如何排列。它可以是行(水平)、列(垂直)或者行列相反的方向。
它具有四个值:
/* ul是一个flex容器 */ ul{ flex-direction: row || column || row-reverse || column-reverse; }
主轴和侧轴: 主轴可以当成当成水平方向理解,侧轴则是垂直方向。Main-Axis就是水平方向,从左到右,这也是默认方向。Cross-Axis是垂直方向,从上往下。

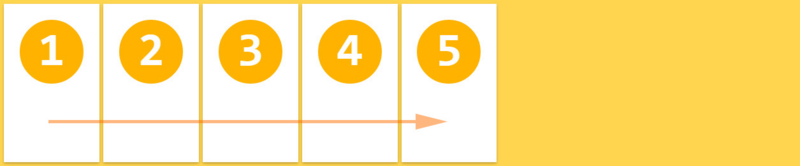
默认情况下,flex-direction属性的值是row。它让Flex项目沿着Main-Axis排列(从左到右,水平排列)

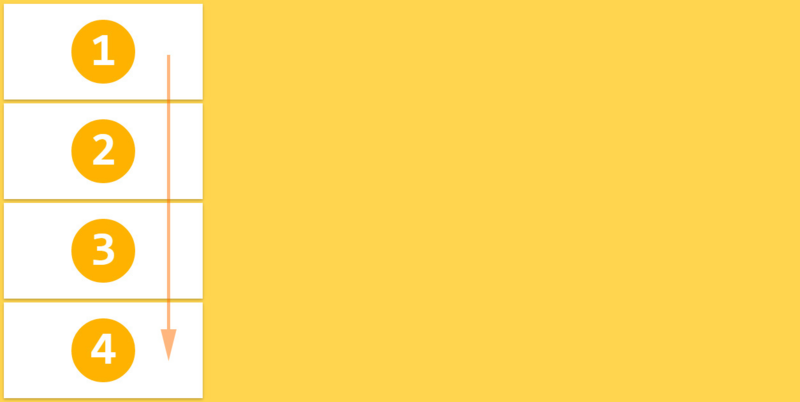
如果把flex-direction属性的值改成column,这时Flex项目将沿着Cross-Axis从上到下垂直排列。不在是从左到右水平排列。

如果把flex-direction属性的值加上reverse如
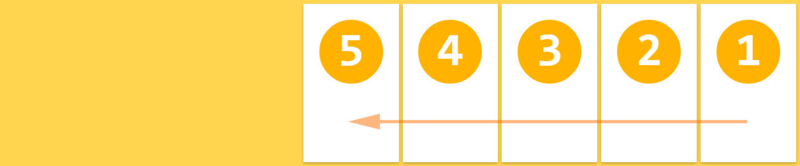
ul{ flex-direction: row-reverse; }
如下图:

ul{ flex-direction: column-reverse; }
如下图:

flex-wrap
flex-wrap属性有三个属性值:
ul{ flex-wrap: warp || nowrap || wrap-reverse; }
flex-wrap默认属性是nowrap。也就是说,Flex项目在Flex容器内不换行排列。
ul{ flex-wrap: nowarp;/* Flex容器内的Flex项目不换行排列 */ }
当你希望Flex容器内的Flex项目达到一定数量时,能换行排列。当Flex容器中没有足够的空间放置Flex项目(Flex项目默认宽度),那么Flex项目将会换行排列。把它(flex-wrap)的值设置为wrap就有这种可能:
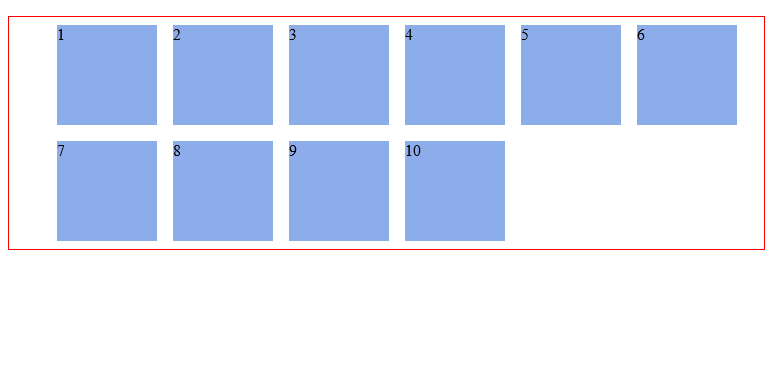
ul{ flex-wrap: wrap; }
现在Flex项目在Flex容器中就会多行排列。
在这种情况下,当一行再不能包含所有列表项的默认宽度,他们就会多行排列。即使调整浏览器大小。
注意:Flex项目现在显示的宽度是他们的默认宽度。也没有必要强迫一行有多少个Flex项目。

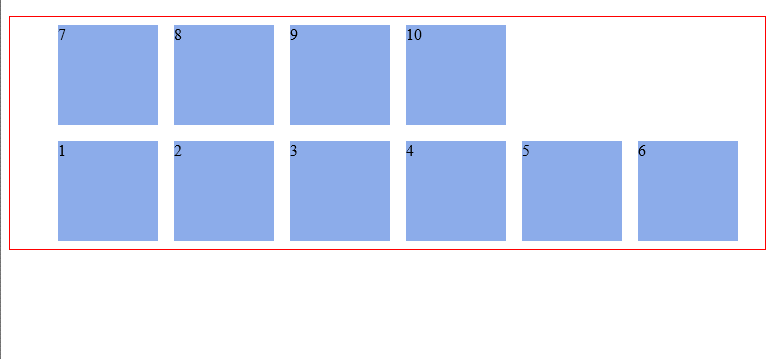
flex-wrap还有一个值:warp-reverse它让Flex项目在容器中多行排列,只是方向是反的

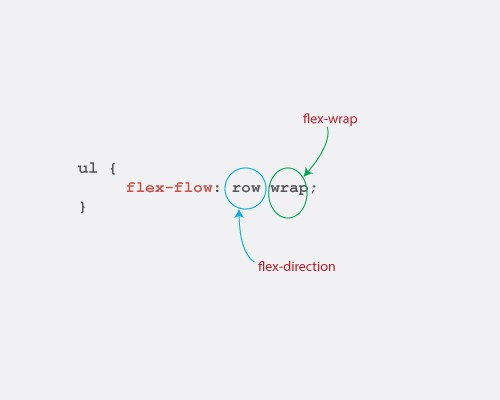
flex-flow
flex-flow是flex-direction和flex-wrap两个属性的速记属性。
就像border一样
ul{ border:1px solid #ccc; flex-flow: row wrap; /* 第一个值是flex-flow的值第二个则是flex-direvtion的值 */ }

justify-content
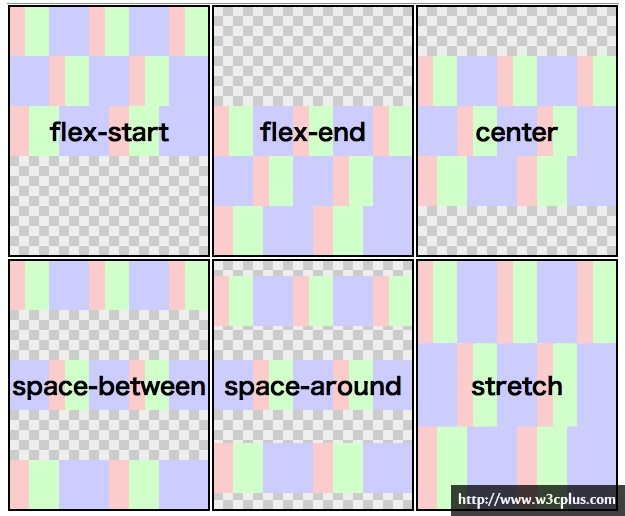
justify-content属性可以接受下面五个值之一
ul{ justify-content: flex-start || flex-end || center || space-between || space-around }
各个属性的效果如图:

这两个属性值可以一起理解
flex-start让所有Flex项目靠Main-Axis开始边缘(左对齐)
flex-end让所有Flex项目靠Main-Axis结束边缘(右对齐)
center让所有Flex项目排在Main-Axis中间(居中对齐)
space-between让除了第一个和最一个Flex项目的两者间间距相同(两端对齐)
space-around让每个Flex项目具有相同的空间。
align-items
align-items属性可以接受这些属性值
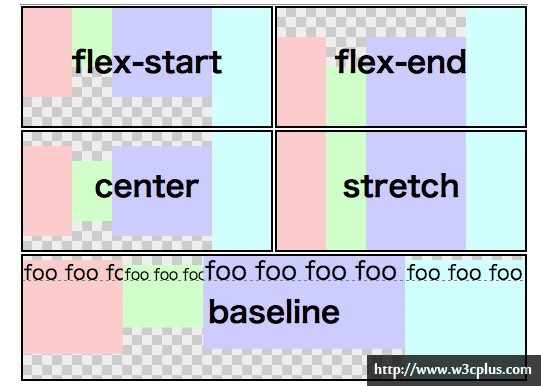
ul{ align-items: flex-start || flex-end || center || stretch || baseline }
它主要用来控制Flex项目在Cross-Axis垂直方向的对齐方式。这也是align-items和justify-content两个属性之间的不同之处。
flex-start/baseline:伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起点的边。
flex-end:伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点的边。
center:伸缩项目的外边距盒在该行的侧轴上居中放置。(如果伸缩行的尺寸小于伸缩项目,则伸缩项目会向两个方向溢出相同的量)。
stretch:伸缩项目拉伸,填满整个侧轴

align-content(多根轴线时有效)
flex-start:各行向伸缩容器的起点位置堆叠。伸缩容器中第一行在侧轴起点的边会紧靠住伸缩容器在侧轴起点的边,之后的每一行都紧靠住前面一行。
flex-end:各行向伸缩容器的结束位置堆叠。伸缩容器中最后一行在侧轴终点的边会紧靠住该伸缩容器在侧轴终点的边,之前的每一行都紧靠住后面一行。
center:各行向伸缩容器的中间位置堆叠。各行两两紧靠住同时在伸缩容器中居中对齐,保持伸缩容器在侧轴起点边的内容边和第一行之间的距离与该容器在侧轴终点边的内容边与第最后一行之间的距离相等。(如果剩下的空间是负数,则行的堆叠会向两个方向溢出的相等距离。)
space-between:各行在伸缩容器中平均分布。如果剩余的空间是负数或伸缩容器中只有一行,该值等效于「flex-start」。在其它情况下,第一行在侧轴起点的边会紧靠住伸缩容器在侧轴起点边的内容边,最后一行在侧轴终点的边会紧靠住伸缩容器在侧轴终点的内容边,剩余的行在保持两两之间的空间相等的状况下排列。
space-around:各行在伸缩容器中平均分布,在两边各有一半的空间。如果剩余的空间是负数或伸缩容器中只有一行,该值等效于「center」。在其它情况下,各行会在保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半的状况下排列。
stretch:各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于「flex-start」。在其它情况下,剩余空间被所有行平分,扩大各行的侧轴尺寸。

Flex项目属性
order || flex-grow || flex-shrink || flex-basis order
oredr
允许Flex项目在一个Flex容器中重新排序。基本上,你可以改变Flex项目的顺序,从一个位置移动到另一个地方。
这不会影响源代码。这也意味着Flex项目的位置在HTML源代码中不需要改变。order属性的默认值是0。它可以接受一个正值,也可以接受一个负值。
值得注意的是,Flex项目会根据order值重新排序。从底到高。
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
默认情况下,所有Flex项目的order值都是0。把前面给列表的样式运用过来。看到的效果如下:

Flex项目显示是按HTML源代码中的顺序来显示,Flex项目1、2、3和4。
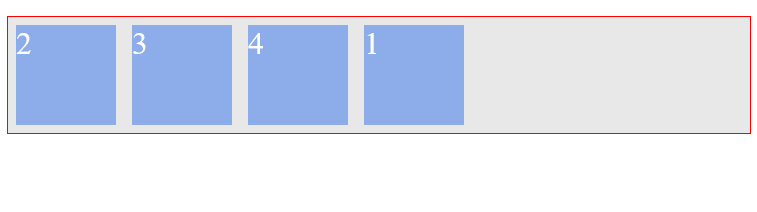
li:nth-child(1){ order:1 }
Flex项目就重新进行了排列,从低到高排列。不要忘记了,默认情况下,Flex项目2、3、4的order值为0。现在Flex项目1的order值为1

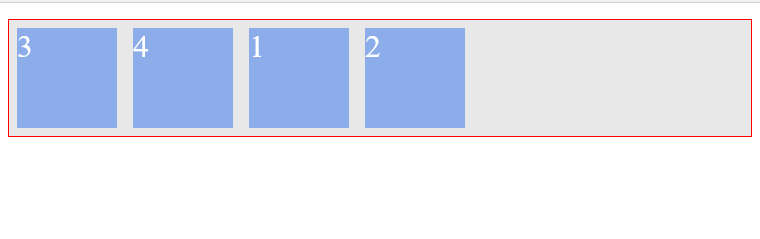
Flex项目2、3和4的order值都是0。HTML源代码秩序并没有修改过。如果给Flex项目2的order设置为2呢?
是的,你猜对了。它也增加堆栈。现在代表Flex项目的最高的order值。

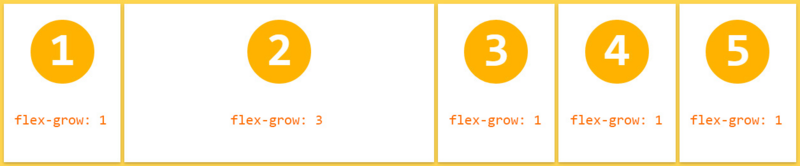
flex-grow和flex-shrink
flex-grow和flex-shrink属性控制Flex项目在容器有多余的空间如何放大,在没有额外空间又如何缩小
它们可以接受0或大于0的任何正数
值为0

值为1

看下图会更好理解

flex-shrink值为0时他们不会缩小会保持原来的大小 注意:负数无效
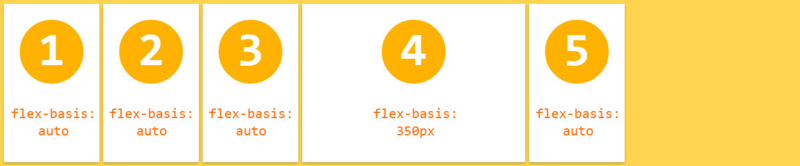
flex-basis
这个属性和width,height属性相同,用来指定flex项目的大小
属性值:
.flex-item{ flex-bassis: auto || <width>; }
flex-basis指定了第四个flex项目的初始尺寸。

默认值: auto
flex
这个属性是flex-grow、flex-shrink和flex-basis的速写。
.flex-item{ flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; } 默认值: 0 ,1, auto
align-self
使用align-self属性可以指定flex项目自身的对齐方式或者使用align-items来指定单个flex项目。使用align-items对齐方式来解释flex容器,能更好的理解他们的值。
.flex-item{ align-self: auto | flex-start | flex-end | center | baseline | stretch; }
第三个和第四个flex项目使用align-self属性覆盖了其默认的对齐方式。

默认值: auto
注意: align-self取值为auto值时,flex项目对齐方式会根据其父元素align-items来决定。如果其元素设置为stretch值时或没有父元素时,align-self的值为auto时将无对齐方式一说。著作权归作者所有。