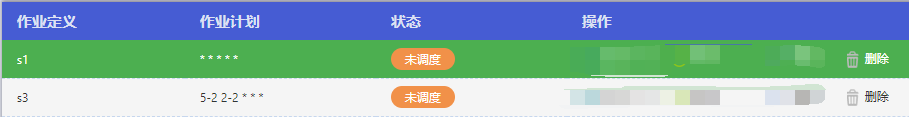
今天接触了一个功能,就是在一个列表中,当你新增或者对第N列进行编辑,删除等操作时这一列会变颜色。让用户对操作了哪行数据更认识更清晰,刷新之后这行的颜色就会消失。我觉得这个很有意思,记录一下。效果如下。

其实它的原理是前端从后台获取这个列表的数据。然后在前端对要需要变色的列表list加上一个判断是否调用变色样式的boolean属性,然后html页利用[ngClass]方法改变该列引用的CSS样式,使其颜色改变,语法如下。

当中涉及的细节还是挺多的。重点在于,它判断是否调用样式的属性,例如上图中的isDis和isAdd是在前端附加在数组上的。而添加、删除后的数据也并非是从后台获取,而是直接在前端操作数组。只有刷新后才真正从后端获取数据,此时后端数据里没有样式属性isDis和isAdd。则颜色恢复。其中对数据的操作可以记录一下。
一、增加
在增加时用了这么一个方法

this.joblists.unshift(returnItem)
unshift是将一组数returnItem加入到数列joblists的第一项。
二、删除
(click)="deleteData(joblist, i)"
在点击事件中将i(此数列的索引,可看上图里的 let i = index,刚刚才发现!)传入函数deleteData中,执行以下删除代码
this.joblists.splice(index, 1)
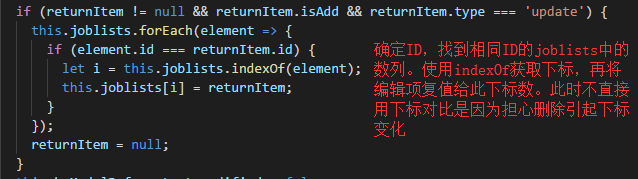
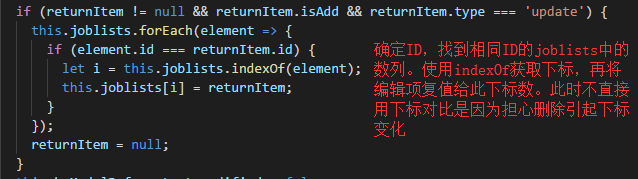
三、编辑