今天写了一个功能,一个是在两个页面中每隔一秒就调用一个后台接口
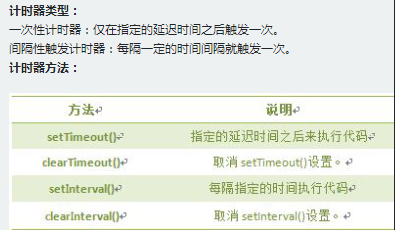
首先,这个功能使用了JS里的定时器。JS计时器分为一次性计时器和间隔性触发计时器,此次每隔一秒要调用这个接口,使用的是间隔性触发计时器 setInterval()

在js当中setInterval定时器的使用格式是setInterval(调用的函数或执行的代码,间隔时间/毫秒),例如:
setInterval("clock()",1000) 或 setInterval(clock,1000)
此前做过angular的另一个项目里,要用的函数是写在js文件里。使用setInterval("clock()",1000) 的写法就能调起相应函数。和js的用法相同。但这个项目里的计时器要掉的函数直接在本身的ts文件中。如果使用之前的写法,会报出Uncaught ReferenceError: test is not defined at <anonymous>:1:1(调用的函数test未定义的错误)尝试了其它方法还会报出另一个错误,现在那个错误我已经找不出来,但当时查资料是说哪个错误是引用定时器的语法出错。
于是,上网查资料后找到下面的方法
