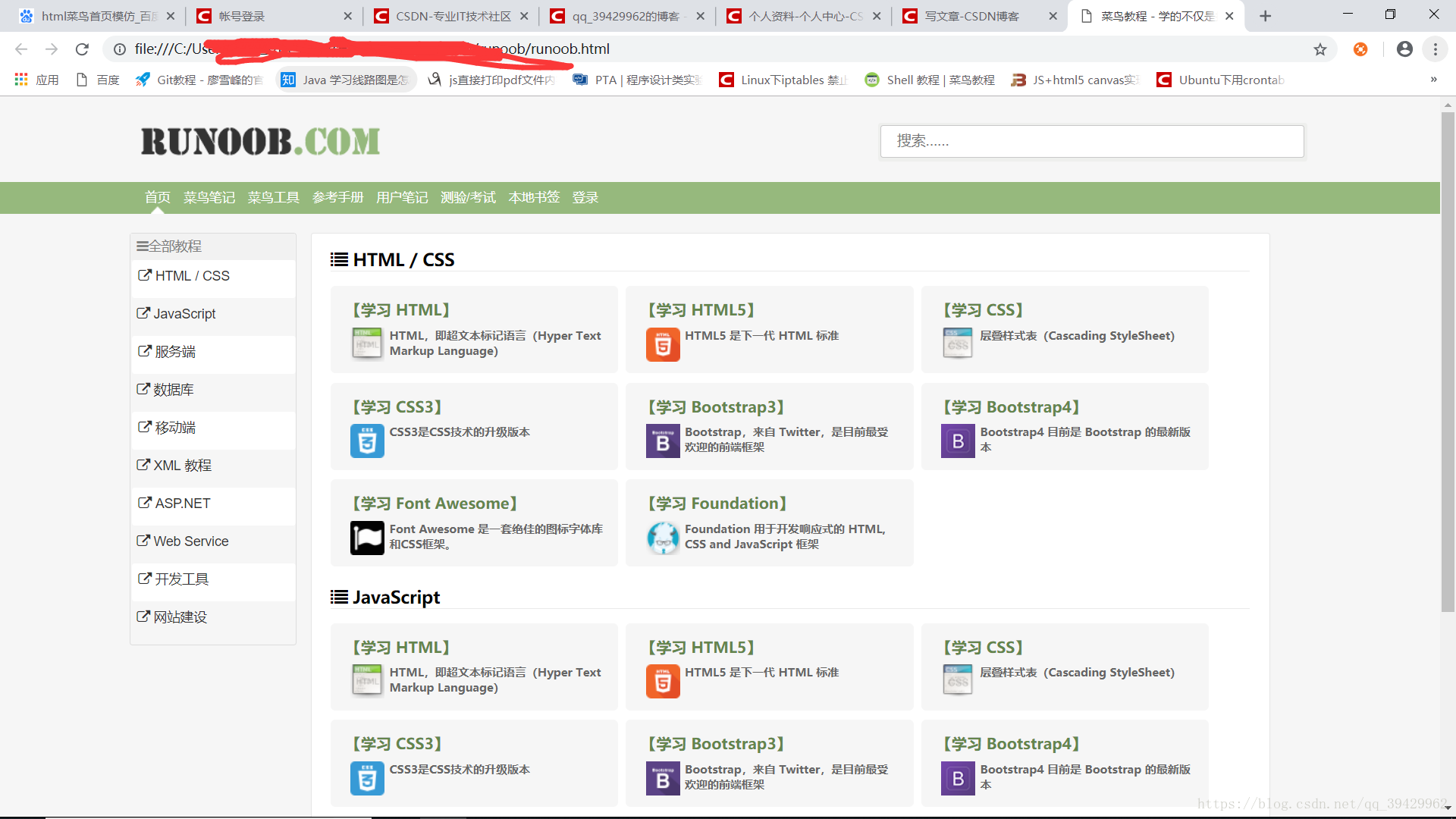
前几天突发奇想,想练一练自己的html布局,就仿照着菜鸟首页写了一个html页,个人感觉还行,下边是效果图跟代码:
菜单栏的小图的实现方法详解:https://blog.csdn.net/qq_39429962/article/details/82795650
源代码:
<!DOCTYPE html>
<html>
<head>
<title>菜鸟教程 - 学的不仅是技术,更是梦想!</title>
<link href="runoob.css" rel="stylesheet" type="text/css"/>
<link href="font.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<!--顶部-->
<div class = "div_top">
<div class = "top_left">
<img class="top_img" src="images/runoob-logo.png"></img>
</div>
<div class = "top_right">
<input class="top_input" type="text" value="" placeholder=" 搜索......"/>
</div>
<div class = "top_menu">
<ul class="top_ul">
<div class="div_li current" name ="li"><li>首页</li></div>
<div class="div_li" name = "li"><li>菜鸟笔记</li></div>
<div class="div_li" name = "li"><li>菜鸟工具</li></div>
<div class="div_li" name = "li"><li>参考手册</li></div>
<div class="div_li" name = "li"><li>用户笔记</li></div>
<div class="div_li" name = "li"><li>测验/考试</li></div>
<div class="div_li" name = "li"><li>本地书签</li></div>
<div class="div_li" name = "li"><li>登录</li></div>
</ul>
</div>
</div>
<!--内容块-->
<div class = "div_bottom">
<div class = "div_menu">
<div class="menu"><i class="fa fa-reorder"></i>全部教程</div>
<div class="menu1" id="cate1">
<i class="fa fa-external-link"></i> HTML / CSS
</div>
<div class="menu2" id="cate2">
<i class="fa fa-external-link"></i> JavaScript
</div>
<div class="menu1" id="cate3">
<i class="fa fa-external-link"></i> 服务端
</div>
<div class="menu2" id="cate4">
<i class="fa fa-external-link"></i> 数据库
</div>
<div class="menu1" id="cate5">
<i class="fa fa-external-link"></i> 移动端
</div>
<div class="menu2" id="cate6">
<i class="fa fa-external-link"></i> XML 教程
</div>
<div class="menu1" id="cate7">
<i class="fa fa-external-link"></i> ASP.NET
</div>
<div class="menu2" id="cate8">
<i class="fa fa-external-link"></i> Web Service
</div>
<div class="menu1" id="cate9">
<i class="fa fa-external-link"></i> 开发工具
</div>
<div class="menu2" id="cate10">
<i class="fa fa-external-link"></i> 网站建设
</div>
</div>
<div class = "div_block">
<div class = "block1">
<div class="up_head">
<h2><i class="fa fa-list"></i> HTML / CSS</h2>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 HTML】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAJV0lEQVR42oWXCVRU1x3GOW2j4oqi06hEPQLGJZG1ddC4wBgxdUMqEoy1ramtJx4Tj9VojB6NlYi4tFFbMErZBARZXRImiLIzAzMMy8yw7zAg++oGnq//e+fNsJxIOed35vHefff7/su97z0TExOTXxJvTZ078WvLtaKHlutEP1g5i360dhElLpKIpIs3iKRLiGWuIul7H4mk7/+O2CyS2mwRSW23iqR2biKpw3aR1NGd2CGS/tZDJF1BiD1F0pUfD8OL2CVKnG8z+RrpzSKmEKaEya+I8ZPMTA97XZHgcOhuHAnfjaN3PsGxyF04ftcLX8V8jBNxnjiZ4IFT93fg9MPf48yP7vhG6oZ/JG3DueSt8H6yBedTN8MnfRMuZH6Ei1kbcVHmikvyD3E5Zz0u566Hb85aeJ6xfk16S4jpggmTcczJpGmmRw7e8kKU/BbilEGIkF3HPVUwElT/xaPiKPykjUCiNgRxBddxR3UBwYpTuKe5ituqk4jV+CBIdQhB+Z8jqOAAggr3I6hoHwLVexGo+SMCtbsRoPWCn3oLdp1bxAwsF7JgxgyMJyaRgaMHbnrigSoCmeU/ISz7GjSNCsTm3eAGtE05uF90E0W6DCjqpAhVnkZrXwPiNRehaUkl8UMILvgcwYUHEKzej2DNPgRr9yKoeA9uanfAX7sJ19TO2P0tN+BAzCHMmYEJLBVk4MvPvvdAgvI2qlpKoKxJQ0NHFUKyfRGlvIbc2kcIyTmHQl06FPVSPKkMR74uGXFaX24gOP8LhBQeJPHP8H3hblzN34wrqnW4mC/G5cIV+KdajH9pxdjj8y4zsIKYR4hMhEaYOmnahOP7/d0RmxuM1JIHCMzwRVGDHEGZPohUfIecmiQEy8+ioDEVCerrqO4oQlpVhNHAzby/4UqOG7yzP8A5+QqcV4jhq2LiYi7+XbEY10rF+PNFbmAlsYB422BgGjOwz88Nd2Q3kFh0F7fSfCCrfISAjHMIy7mEtPI4BMpOQ1bzEEG5J6kHvkZSeSBu559Adn00EiuuIbb0G5zNWgFvuRg+SjGP/koRiVPk10n8PxVi7L3MDawmLIUymEwUDHz1V++d8Iv1hV+cL24k+MI/4QJu3PMhzhPeuHH/HPzvnyXO4Hr8CZy46YUD/3bBQT9nfOHvjEM3nfH3AAmOBkpwLFiC46ESnAiT4GSEBKciJTh9V4Kdh22YgbWEFTHXYMDMwmLOsbqqUnS0NKG1uYGjq6tGU0MtWprq0dbciI7WJk4bXWuqrxpBc0P1MGo4TxtHU4vQoIBBwYD1KAMWxxpqylFdUYraqnKiDI1koK66HKXFRWSEJtDVo6JEjVZdLVqb6jhtzfVDPG1Au5HGIVqGCA8NGm7AYoSBxtpyGqSjiBtoMnazjv/PaG6sg66+2ihuEB0hSAIdHJ2eVgNNRsJvh4xhgDLQ2daMThrIomUZaGnWm6kq06KZUs2yxEowUnS4YBO/n8PmGkVE2FgGaiv4oPqaSl778mI1laACWrUKJep8qAuUqCQj9dVlI0RHC3a1PUVX+88TER768wbmDTPAolDmZtMNLfy4RJOPylINMtOeQJ6VhrSUR5Bnp0OZk80NZWekooMJk0CptggKOt/d0YIClYIy1ETHrUbuhN9+swFdbaXRQOrjJF7zyjINZJlpUMgzafJCaApViIuJ4sIl9L9KIUdyUiJy5VmorixFeupjPH4kRU9nGz/XTnOx454uPZERYWMYqBsywCaRUWRPkqVISnxAwnncUGNdFR7ej+dNqS9PAY80hQyXlWiQn5dLmUpBb1c7mc6mzDxFb3eHkag74WMYoCYzGEhPSUYdLUXWfOmpychTyNBAGWIGMqgUrDzNujqUUZ+Ul2qRr8yBSplL9zZTeTLQ191JZZSjk8b19XQaiYqMeLOBpuEGSJRFXJCXg6yMFF5vdUEeL8HjJCmKKfIKEk5JTkJRgQqKXBn/ZVHKZVno7+mCksrT1dGG/t5uI3ej7vx/A2zdy7PS+RJjS7BEU0AbVAlvsja6JqNrrK4svRVlxaitruTRMdE+QpWnwLO+bhQV5vPjfJUSGnUhnetBdFTkWAaq9RkQlhfb/eprKqi2akp/Fd8XWIr1DdXOo2Wp5uK9XTxCJvysv4eLPe/vxfNnfZwX7Jf+j46OerMBto93thoMNHFxVnOW7sb6GioJbce0S/a+UbyHi3Ph/iHhF8/68eK5npjou28wMI8ZqNHvZi06YTes42lna5qtYX30BvGOIfG+7qGIhagNoi+fP8PLF0PExkSPYYCeWEy8gjYd1vEFqlxUlZegWFOImsoy/ttAZSgvLRaaayjyIeG+UcLP8eol4wUnNjZmcPTjmL+QkIEvnwoGWBZYzdkqYFuyYWuur6mix3QjX1qs4YbSro/cKG4U1osOvHppJC42dnDYC8kIA0fZ87qVnv2s+VjkTJiVgW06jDbaVkekfnT0xsgFcYPwwCsMcgYQHx8/QHofEAsNb0T8pXT+/HeOsB7Q0kOnslxLKS9FIe1w7P2ALTW24bD3BNaEBgP6jtc33PDoDSln4lx4cACvBwfx+vUgEvQGnIa/E46fOXPmFCurhXwZspcK9jZkWAms8fiTjDUi29M726kR2bbaydc832BYGfoMnc+aT5+Fl7wELAuvKAsD3EhcXNzA7NmzV0+YMGGe8G1gMm7p0qWTLS3nu9jb2nrb2dldcnBwuEr4OTraBzja24fQuXBbG5vI5cuXx9DYuCWLF9+ztrZ+YGlp+YMVsYiOF9M5uhbPxtja2t61t7ePoDnCHB0dg4kAwp/OXacxl5YtW2Zjbm7O6j+DGXiL9YGVldXUVatWzdm8ebO1p6enjYeHh5O7u7vz9u3bN26lv40bN3qsX79+l4uLyx9Wr179Jxr7qVgs/gvDycnpU3bO2dl5j0Qi+cTV1XXnpk2b3GmuLfTrSjjT/U5r1qyxI6OLBHEW/TTjt6GwHKcyV7NmzXqbBi4g1+/STe9v2LDBgSZz2rZt22o3N7d1ZMqFzK2n3w8ZwrEL+XQm1pDgShL8DRmzozneW7hw4SIzM7MFwrpndZ8pfJZNNjF8HQ8zMUW4aC64/LVw0xyBuaampgwLgXcELIRlNRw2frZwv0gQniFEPtnwdfyLUSbYyUmCkWmCmenCjTMEYwZmjsJ8FIZ7pgtzTRWEJwqrb9z/AMygsC9IR1ezAAAAAElFTkSuQmCC">
<strong>HTML,即超文本标记语言(Hyper Text Markup Language)</strong></a>
</div>
<div class="up_block">
<h4>【学习 HTML5】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEwAACxMBAJqcGAAAA9dJREFUWIXFl09sVFUUh79738y8mY7WN1RQakDCVNpp1TQtiE2LQTYNxCYQF0QXbkQWshEiLly4wMTEYMLGGI11YYxxg5ooihsXplSkkLak1JamkLjQCq3tzOh05s303evidTotTOe94iC/1cvc3znnm3PufX8Ei0ofTuxXSh0VgnaQUe6ClMIW6IsaTsU+Gf8KQAAkDzW+K4R8424UXU1a6/es3vHjIn04sV9rvv4/ixclBAekUurovSgOoLQ6Jt2Z3ysCuT3gZ8MJ6yECHc/jjP6EqG8mGG9BhEIUro9h1D2Mff4M5s5u8lcvE9iSwD7zAdLwri8kEekHVERrCXe/hHnwLcTW7WRHBjESXWSGhwm0dRN97UPMvYfQdVsJPPEs2TkH5fjJDL4AAFR6jtzQOQCyg+dRuXnyV4cByHz7GdlzZwEw6jcTe/MjbNb5ghCpVxLa0xUMkzc3UbjxJ7LWwrnxO4Et2yhMjhJqeJz89TECGx5BOwsY6zcCUJi8glA2kZhRcRyeAIGmpzEeawcNhaxGK+9/VZR9ZYDC2IWKEAGvJPLRZsyeIwCY/msDoHrfwR65QHbOWRXCcw/o9F9rLFuSk3Rj1QKrbkzPDiwHsEcGUMnpin65bgNmyw63cKoUW4S4tRPeAH+XkmS+/5xs/w8V/ZFnnisBJGdWrJWD8ARQyzogrQcBCD+1h+CmeFl/qLF16bo4gkoQ/kagNQiBYdW5AG27iO570YPcQaWT5ZeWQXgCoBz0fAoRtZCLAPN93+FM/1HWHunaSzDegpOao9KZLUJ4A+B2QUQtjAdcgPzoJfKjl8p6Q83tBOMtt81/NQhfACo9g9wYJ9jYSuzYybKef778mMJvE8jYejfGBwD4BNDp2aXrzNkvCG5uwDry9gpP5ptPAZb2iZOaxY/8ASweRRmJkh8bxJmeQufmEeEadz2bwZm96XoWx1TlDrjJRDiCCNfgzEwx9cIOQs1toCE/Noh2FpD31SKCIaD8EbxjgOX3AuvVE+QGfsS+/DP2yAAA8n6LcGsnkZ17SjHV7UAJoGZ3DzW7e0A55CdHQQhC8WZufdJUFUAlb97+ozQIbXtyFWKNM1v5mVGUvxcSIC/rMJo6Cbd1YbZ2ImtjKyFTs+SG+rGH+sgN9fvugG8AgFxaUZjXICShhhbMtl2gFLmhPgrXfnVv2WuUmHs5kZPS/7vGEkSVJAX64loCwrWSYI2oSnEjSFJqOLXWwGpBBIK8v/hx2nRSCPH6WhP8l3FIk1/qT090SACrd/y4EBzQqD6tyPpNciedkAGSZkScqD890QHwL8sTnqjY5DriAAAAAElFTkSuQmCC">
<strong>HTML5 是下一代 HTML 标准</strong>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 CSS】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAJOgAACToB8GSSSgAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAdlSURBVFiFrZdJjxvHFcd/r6oXsrkOR7NJo0gZy7GhceR4yYKcjFycYy7yLUCOQQ7JR9AHEnI3kACBEcCXnCwkSDS2RtLI9mwas8lhk83urqocujkkldEABlJA8VW/rq73r/9bqijOOQDevnvvt1ZFvwNAANGVFFBSKpWUusVnBFQ1TwQAdKWvxMUYwaUT89Xnn33inIsBPKrmB/Xf3P7wk19tbqwiWuM8DVrhtMJqhVOC8xROKazWF+Pyva6kLOgEpzRWlUCtCLlzjP7x9+Krzz/bBJYBAKz12nz449soTxPWAsZZQe4cytd4vscwzSkEGlHIKDek1mJFMEowM6kEIwqjBDvTVz0pDCOtFk0uAzDWopTi5/d+yMtBgtaas9GEjdUW52nGl8cxH755ncPBmNw5/nUcV25RpVQCSpWu0HLhvhxIrGMkwJUAjOXG5grPvn3Ji5MhVgnX17vUAo/9kwHjrECJIvQ99g6/wwFuFgOqdLUTSIzhvHAkOBILhadA6xKgp18PwFpHnhegFIWxOBTPj2MO44SfvLmF8jR/+ecz1rpNfv3OLf78xVOcgAVy6zicZBxlGbnW4OvSmO+B1shCTF3JwP6Ll/zygzt02hEWOBmOudZtUvc94iTlF3euk1lLPJ5iHaSF4UUy5SjNysD1NTLLiAt3qLL7GtGvYUAJZq0xpqkTHj36AkThRHBAfFzuEoF/Dw6xQGYtw9MzzoYjPE+xrVRpUFd06wqAUuVYl+OXL/YvB3B7+9qzB3/6hLAelQoH1llEFM45lBJwpY+dtRT5FOdm6S0XC8rCuNIsDT9rMP0rTC91QTIek5uyMCmlmE6n1Gs1CmtoNhogYI3B5BmIVLVn0aAsYFk2vDDjcgYAgsBHlEC14zAMKUyBqvxW5BnW2sq4zLZcLSnzgjczcimYKwD4no8f1hDAOodz4LBgIZ1MMKYgCAKSZFytI+RFQS0MK2CQ54ZaGKCUIqzVeLW96iJv+W0pnEA6SbHW4ZxjPE5I0wm9lR4iwsnJKd1eF0FI0xTnHEWe4wdh+WwtohRBGKLUctq9HoCUVWRGaBRFgDBOEpIkARxFYUCEN97YwVhLv98vGUBYX99A6TJg43hAP+5TmILeSg/f9xf2uAxgCZ4IOBw4mE6nHB0f88WjR4hALazxZP8JBwdfk6Ypz549Z5Km9Ho9+v0+j7/cI01TTk5OGQyHbG9vE/gBXz15goggquzlCXoJgFdOTQCOjw7pdjoEQUiz2WRjY4NpNsU6x/n5Ob7vk2c5a2trBEFAURjieEi326Feq7O6usrW5iYOEFFVvyIGhLLwSPVBkRe8/fZb+J5Pnhdsb7cv8v7mzZs8ff6c1V6Ple4Kd+7cQYnC933+s7fH4eExnXaL6zduoBeq3xVpKLhZSjmI4++IBzEvX57hac04TYnqEZN0wtbWFuvr6wRBwMnpKY8f71E7qHH79i2UKK5vXcc5y7PnB3x7dMQH779PEISVmeWgVAv2ESfVCWdptlpsbm2R5zm91VXWrl1Dac1kUkb94709gjBkfW2Nn/38pyil8MOQr7/5hpWVLhsbm7z77j1WVnqMRkkZByKvloHlIHRYxuMxzjpqQcjOzg79eMDBwQtGoxHHR0fcuvUDonqEiOLs7AyAk9NTonrESqfD+vo6By++ZjAYkCRjijyn3W7PAVxVCUUUeV5Qr5WM1IKAe+/sEg+GiAi7u7toXZ52b731I+J+n2mW02o2ubl9ExHhxo0bnI9GJKMRfhCwu7uL5/lzltVVhQhHq9WcB4sI2vO4tro6L78Vh0qE3upqFdWzd+V37XabTrtdzZWlzLqiFAsiClUdwfO6Xo0Xy3sFZNm4VNkjc8PCkix/r7iQALhZHjJf6KJfGJrr5jtnAcgM4Hyd1xAwBzCbOxgMqNdreL6PtQ7f95ikUzzto3V5VfO8Mg609hARjDF4vk+SjGk1m2R5XpVyltiZsfxaBsbjMeejc/IixzlHEJTHcS0MmUzS8pJiLVmR02w0aDabpNMpRV5gjMEBtVrIdDoliqL/ZeQSCuZXMqWkEUU0Go15ulR+zrKcTi0sS+mCXkSo1SNkIQ6KoqDZ9Ofx8UqAiiDvvfde7eHDh3L//n03AyDWub/9/g9/7IgSLaI0oAHtcNpZp61z2hqjjDHaGOMVxqiiMNpaI1pp53me8TzPep5XaK2N1toqrYyIMkopAxgRMdPptPj444+HH330kQfkMvtvCOinT5+GcRxHg8Eg7Pf7QRzH4XA4DAaDQTAcDsM4joPRaOQnSeKPx2MvyzLlnBMRcWEYmnq9bprNZt5ut7N2u521Wq2s0+lk3W532m63s16vN200GqMoiiZ3797NARYBXLTDw0Pv6OjIn0wmQZIk4WAwqKdpGo5GI38ymXhZluk8z1We57N0cL7vO9/3bRAEpl6v51EUpVEUpY1GI+12u1OlVP7pp5/mDx48WDJ4KYCr2sOHD2VnZ0c6nY4MBgMBOD8/d61Wy+3v77v79+9/rwW/N4D/d/svi9M+ICdLgGYAAAAASUVORK5CYII=">
<strong>层叠样式表(Cascading StyleSheet)</strong>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 CSS3】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEwAACxMBAJqcGAAAA6ZJREFUWIXFlktsG1UYhb+58dgTj13bpG4TJ6WqQitSUEsQNCIg8ZCQUNmhKpuyqVggsUJiwwIR2ICABbBFiO4QLUJFVUHdQhseAZKWAg5phUjdxE4auzZ+j8d3WLg2E8WPSeOEs5rR/Pec8z/unasAHD45G9QMdVJaTAghImwtEhacLqvlycsnRtPK4ZOzQa3imQIObrHwGkhJ1PCUx4VmqJPbLQ4gBCPuiucNIS0mtlu8YQI54XLac7VH4fOJYQC+ms8wGy/w2uMDALx9Ic7ogJdn7gkA8Nxn15CWIwsDwqlbBej3qbw3leDr+TSxjIFQIJYxiN4sMXezRNjr4vzVjEPx2xach9bw/KE+xu/2sVN3UahIHh7UGQlr7PapZA3J8UN9CMU5n8tpoCktXj4fAyCRrZAumXzwwwoA88kyK3mThYwBgLWBCihjH/3RMrzP62KX7thjUyznTFJFs+X3tuxP7fPzynj/pgy8czHBmeitlt/bzkCyUN2UeI2jdfadDbQpnWMDHTjatsDeu5l4gU9mVhvvFrXRsQ9c/fHVxwbYG3Sv49iwAXv53D0KPy/l25LVodi2YacWtDVQqEhKpkRzCYbv8vD6ExGEAgoK0rL45u8s3y5kGwePVxUc3R9gt64CkDMkRrX9nuy4x1LFKhG/oNdVI18tmHwZvcWZuXQju70BN8fuC/HsgSBeVdjWdp6hjgaSBZOIv5bRuxcTnP0zjWk7ax/o93JkUCdnSE79lsLv6eHYwVBj7eYN2LKYTRTWiANcShS4lCg03g/0aQ0DXalAypbF0f0BlrKVpnHXUiWuLBcJ9fb8Z74bFbBn8eQ+Pyt5k36f2mhLHR/PrHJluUhQc9nWdj7IOv4NkzaSc/MZXjq3wKe/JtfF5cq1uJBmq0C3hrCOOvn0Yp6zc2nG9ugATC3k+D6WAyC4lS0I9dbCr2cM3roQbxq/tgVd3gVPD+9gzw4338VyTF3PMbdaxLLg3rDG2JCPR4Z07t/V23TtnRuwlVEBRsIaI2GNFx7cSbpU63vQ1vc6LJwNYUcDRtUib0h09/p5bSZcxz+lKlUHl0NH153jX/zFkSGdsUGdhyI6gRbC6VKVnxbzTC/mmb7h8MfV7krWDEKpnXY1Qz6kZTG9mOfHG3muJktsiOy2gTiwuXvXHUJKuSQsOP1/iAMIoZwSZbU8KSXRbVeX/G5a2pvi8onRtOEpj0v4EGTz06WbulIugfW+qXge/eXF4cy/C7eVCw87IhIAAAAASUVORK5CYII=">
<strong>CSS3是CSS技术的升级版本</strong></a>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 Bootstrap3】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEwAACxMBAJqcGAAAA3VJREFUWIXtlktsG0UYx3+7a3v9JnUoJQ8U4pI0dR/QQtNEalFDhEC0BfGSQK3EBVXihARCuSBACEEOCIR6Qz2hIsEFCQ7kUhRe5VBUWlJaJW15hDQkTeJsHNu763g9w8EQMLHdxUnlS//Sandn5vvvT9/MfLPKof43JXWUWs+P3wC4AVAVoL2zids7bkXTyg/R/d6q726lbY/3v1auY/DYs8Q3NZFJW3Rtu431TQ0IIbnvwA6srM3A4FNM/DpLb18CieTFN55kdnqB7bviBIM6PX0JsmmL3r4EN8VCTE3MlwXwVCITBUnKyNIW30DjLVE2tMRIXk0xOvI7PfsS2OYSwZDOxq5mZqYMbHOJjkQrU1fm2Xp3O02tMZAQaQjQs28zP3x36f9lQPf7MObSnDxxAZ/uYWxkglNfj7Kxq5nhz8/iOAXSKQukZPTcBEIIJn+b45exP/DpXpIzKdIpi233xDnx2Wkmx+fKAijXsxIGQzqhSIDZ6YWKYypOwX/V//Cd7Nh9BygKAAoKKIAE28ozPTnPV0M/MjOVWo4xsznMbK6qr2uAlrZG7trdWXXMg4/t4q2B41w+f9WtrXuAf+vTj79cftY0jebWm9nZsxnd7+PISwd5/tB76N7Q9QN4/91PVrS98Mph+h/qprl1Pf6IQnYhRdAfpThPlbVmldBILgIghcQybXKOScYykFJUjaspA/HOFhQUFFVB01TaO1rY//heAL754gyWWVx4+UKOtJkkHIihqtraARz9YKBs+9j5cY4OflTSVpAOaWuOkD+GR1tZrtf0MNq0pY1nnjuIopTOu5CCjJUk79grYmrKwOH9L/9j4NVYF4vy6NN93Hv/Tg48sZeR05c4OXy2JEYiydgGQT1askNqyoCRXFy+ZqcNLl4Y553Xj7OUywPQvWdLxVgzt4iVS68OoJw8Xg1VLdr9fa8kO5/BtFOArG0KuvdsBYo7XNVUQuEADzzSi8dbXOnnzly+pkfOMZG2qA3g1bePVOz7+eIVhoe+d+Wz5NjuAYSUCFFaVKQEIQROvsCCkebUtz/x4bEh8nnHra3741iIAhlrnoJ0b+5GrhehqmpEgo14Nb0+AACKohIOrMPnCdQH4C8MQv4G/L5wvQCKCvgihPwNxT+jegAA+DwBwoEYyipsVl0JPZqPaLARVSl/3F5LfwK/oDDJxNRfbAAAAABJRU5ErkJggg==">
<strong>Bootstrap,来自 Twitter,是目前最受欢迎的前端框架</strong>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 Bootstrap4】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAkCAIAAABuYg/PAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDE0IDc5LjE1Njc5NywgMjAxNC8wOC8yMC0wOTo1MzowMiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6REVCRDg5NzlCNjI4MTFFN0EyRkNBODVFRjEyMTIzRjQiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6REVCRDg5N0FCNjI4MTFFN0EyRkNBODVFRjEyMTIzRjQiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpERUJEODk3N0I2MjgxMUU3QTJGQ0E4NUVGMTIxMjNGNCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpERUJEODk3OEI2MjgxMUU3QTJGQ0E4NUVGMTIxMjNGNCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PjRUavEAAAW3SURBVHjahFdbaBxVGD5n5szsLZvLZmOzSXMxkSC0DxUrvhTsSxCNPvjgi+2TiMUX+6CCUinog9A+SsXbS0HfbKWgRcEapCL1giDVYosSU0OatUk2t73N7sz8/mdu57KbdFhmZ87tv33f//9DX5u9CAQvAALBnT/jvzRIwqnoAeRBaSOI9fpGiB6YeugekpTjFPH3kCRembwoMEyRRJJDkxuJtUokiZVdPSTcwJS5DknRUl0JsT85lXR4COLHRATrHicKvg+e68diuvlHKAHxfqCUGIziXYiSxLOucWo1XTvD8gMZCK4uQUo8K49T/l/bcRo1x04xom4hYcx0SU67fyibzdtO0+UzVD8U9fb5ybrP0Q+U0OJwvl61Kv/tsJQpBYg/sUhQsAfNd5pcUs9Aury46TTaxFAOBREO0AASssL3fTvNShMDuG2tvG2lzWRxaJnQDpemMgxtQkmu66WyDAB255MEk2gKLTNdz1teXB8e68vkrFbLNQyS6MdksLqu39efcZw22mRnQ6O5vyiFrUrDa3syqREI6Zxlp0wfIKYN/zOZ0Wy06rVWKmvhA0VpsfcU6KMb+HqfUCPxFY6BBzA2XWC2ISMbDyrf3lhd2RweHzAM6vM4xkAxKA+hDyFEE8cwOYahwABVkIy4ba/ZaL/67tzUwX1Eve78U7nwwbXvLv1RHMlTqjE1SQjCz0yjM79RAjJ7Aot7B7P4On/h92bDRRNRg5HJgUNH7n/5zJznevOXro9MFhJUJ/vUREPimMXEkVeBZJ9p8kCfe+PrjdVqT38Ko9uoOs+cePTkmaeOv3L02pVbLYcrQcR2AAHgaMSQcprIbzJqQph4HoaTjE4VxmcGR6cHJx8cGpspXv3iBgZmaKQXuYXslJyvZ9FwyojPEwKSigCJOHRtEJNGADOn0UKzlhfW+os5hAbyaWWpgvQSSSxOY6ByhqkZT46WTOQIVJZtItYN0wDqP3x0+oU3ZxE7505d9j3gWAWQ9CadRYCBzs0YkqBgaXujXizl37/yogbIsyc///KTnw8dmeIQ9ndRNPYWU4AQ6UWljBejlnGA/HV9BbGHluEdyfTAgdKJ04+jEhc//qE0UdCKbRwRIldqoT5IeU91AvT0pfH91LFPN9aqud4UMhaZPjkz9Pb5Y8+/Pntncf2n+Vv3jfYl6yVpwpOGjL09SrAf5IfCcA/HXik/tL8Ps9+v3//93unLOD53/JFWq+2HCUihs6I60worqItAoJ9fiD0a/HCMmkZvIbtVqeF4rjedQjSiQiYVdRU0mCS5ERSnab0Cp0hA6vJSBUmd4y4FrJDIrSefO4zjC3+W61VnsJTXFFW1J6yzt5E5Hl0E3JaL77PPPlTfaWIRx44BifXY0wcPHJ7AEvjZh1f7ilmJxnqNjqEPSvqSUpSolDxgAalfeusJDfo3frn90TtfIakxN/KeJepFhNZymJgWw7BXkehJmGVke+zzZ79FEBoYkjgoWPbK/27c/G3J87zRyYLr+Sr2lKwUHUW6dE40KEWRddSkFjN//OamE2e/MJ2gWljWewsZTCuuK0viFZ/rbUg9IHRkECy+2BsNDufttIn6GkhkiAwtDOc7ms7owfd9EBkVJXlYrDNZu7K6jeiVSoqoZyRseJo1p1G1SpMDywvrDi/qZM9uNX6IKxkKRkn7p4oIzlq1aWFDB6C2clLHgtPrd6sYmH3j/Qju6BR6j08NGWKZnF2vNVfLW+jeOJNEBjEJ5dGgZRtr5a10zk5nrcBDndQh6kdN3AnySJD1u9v1apOhpI7WliV8kuesNENibTZbmtYKZ6GDSUHPg4hVvae1BaB+sAT6YrRY1IVB6MdgAxXygMpTJOz6RGeuSQrTFXT51AGiuFa3TP1y0ZsqASKiFFJQ65nUhZGuSsiFcRdYdvsEiZwHTFNNkijXbqndA60eKZJIN0nJaf8LMABlrhVsnvvxsgAAAABJRU5ErkJggg==">
<strong>Bootstrap4 目前是 Bootstrap 的最新版本</strong>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 Font Awesome】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAiCAYAAAA3WXuFAAADLklEQVR42s2Yu0srQRjFN1F8gaiYQhAVREJULAQljaWdgoW1kCqChX+BYCGxiOADwUoLNSqW2uifoFYWVmKCsQi+wEQQxMcc98x1w+46m2Tv9a4uHJLszu7+5sw3830T7fT0VPT19Yny8nLh8/k8l9/vF42NjWJqakrc398LbWhoSFRUVPAiKL2BpzLeW1lZibW1NWjV1dUGrecwZih+hkIhaLTsp4EMlZWV/QH6lMVCs7wcOk2nyjtEdXZ2YnFxEYlEAsPDw6itrfUESgkUCASgzzq8vLzg/f0duVwOIyMj0OPM8QHf5ibvJZB5yOjI9fW1hBFCSM3OzqK5ufkLBH8TlJ3Qpy2qqqosbUp1JN/e55eyBHVHRwdSqRTe3t4kFD8jkUh+2Iw2k5OTODg4wM3NDV5fX6X4/fDwEBMTE2hra1M6Z/7NAGZH2FlHIGpsbAyZTEYCLS8vo6WlRd48ODiI3d1d3N3dWRy0i524vLxEPB5HMBj8AkZXe3t7sbCwgKurK2xsbDgPGdXV1YVkMikfHo1GpSPr6+synpwgnMDoGp3ky+fm5rCzs4OzszMZo2zz9PSE7e3tr0FdCGh6ehrpdNoVjEp01Sw7kKGiDq2srOD29hY83EIUu0fpUKlA/+qQKyBz6ijkkP34TqD8kBWLIQIxOP+3QwWBLi4uZOB5CqRah34N0G8I6vzCaE6uvMBsb3dIBfTdQV1wYSwFSAXodva5Durx8XElENMCzx0fH2Nvbw/7+/s4OTmR53itVKBsNotYLGapDpQxpHKIL2JiZY9YI7HssJcbPDc6OiohHx8fHVMIn8XrzG3M+ObkWzSoWQ8dHR1hZmYG7e3tBYszQ6yNBgYGsLW1hYeHh3w58/z8jPPzc8zPz6O/v99S4Je8DjU0NKgLqhKLL97Pl4fDYbS2tioLPVdBXVdX99flqasS11iH7NPeGDIDqL6+3pttUKECzeyQV0CO2Z4ArPA4mzju3OJ66pB9yCxTUNM83+9rugO/ayvd3d0tPoftx2F6enqgra6uipqamh/7O8YQF9PNzU1o+h5M6Nsc0dTUpFw5vRAn0tLSklzJPwCn+oCzFPMzYgAAAABJRU5ErkJggg==">
<strong>Font Awesome 是一套绝佳的图标字体库和CSS框架。</strong>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 Foundation】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAICklEQVR42pVXe1CTVxb/XKWCmIQEK9ZWq4uy1bp2nHanTDvj7O4fzHR3ptOx0y6ibZ2OSu0WO7VUYKYt1nZ5uDg+imuVSne74SVYBHmjoJAQIBAeIpFXMCQQSAIEJBhC4Oy5NzcxCcEt38yZL7nfvef3O4977rkc5/1ZhvIblOUoK1B8UFai+KGsQlmNwuOEQgHHifj4G98cnwmPfSfzfNk6H6ZnOdO7jHsCsAPcE5go5a/84Itgwdncd47ebDkuuFSaKPihJCmyTB6TW6MI/zw+/gWcE4giQglghPzZegcRVxLLngT+FFvoz+3Z/4zgcukXQrGkOSS/yfZTlx5+6NTB+px6SG7TQrtxGgYeWsFgmbOdbFYpBBcK4rjdYZtx7RoUoQsRX6Z3hacnPMFXUheKRPyAy6XHRFkyfWCWDH5/vRkqNSZo1pvhknIYsnsN0D1ugRGzDfTTc1TSu0bg21YNfCjpMfC+/yWWW7XqGUYkgIXHz4OEW8yd4CuPxP9WmCG9TYCJEGsLH4xBm2EalGOPKAnVxIwT2FNCi1rh2asNEFaskOz9NHon6lzLQsNj+eEgsRDcP/rsTgTvJ8BrUPbevg9x8n4KOjg1C72mGVCZFgfXPpyFpDYNaPBtwP81g+Nqv/3HXkPd6xgJvgsJSmA5+0MtFzFwIu9UKalbZbqHFJgADLu4/NdIDJIXiSVqnzfCd7mQcISDgvvQBMGYu7pdlFkHV/uM1PIWg9kt1kuR92q6qD7hv6ulnK/v8y4kyM5yut5fdLHg8yBxLTgIvFKooOBEep/g8v8nJ1sGqDFB4hrgnxJ/jVgbWE6QxKTW+5Gt9rRYYgiPPQEh6WWAmQ8Ha3ucBPow4e5j8pH4LgWcrCMJvO1KCfwNdYvE0lFu5ys7EPNZVjPs1gt+LIsmoH+JioGo43EQkfQ9xGYVQXa1DGpVw9BESCzBC91Do1BRJ4fUggrYn3gePomOhbDPvqSG8VMyv0FMEoogjhUHPikyxO1bUvMgYt97cPjvR+HTuK/g2NcnIbuqDjpHHy3J8hvVUrr2aOyXcOjjKNi7733YdLHAkQvtiBnMvICZj+VVlF1vo4mH8ruzmbDnw0iI2BsB+yL2g7ikCtST1iURyC+poGsjwiPgrYNHYOv5q1Q3xUAsn9ffCEXsjRx1P9Z2R+I5JUMKH2SVw4nkM3C7W7vkJOxQaeH0uVQ4kFMJgZlS8NS/OuZ0JGKTcs3xBJfKji8ggHKgphvuIHjHEt3vzINBA3wi66M7wFM3P1n8nT0MuPcFaaWJ3gjsudVJk2/Axf1y3RQ0j0z9ahIVWhO8mN+0kMDpnFQksJXUg0UJkBLcirV/xPxYoQbJNI+YYWhqYVHqGrPAPaO7t/7To/fuATuBEBICPp7pMZ4TyKJT7Vrc+xY3hUoMRy+egJ714MGEFRrQOzoPYscaVODNOF7izwlOAvx/ZoR7mxTfrKYnXodKA+V3pDSzC8tvQZW0Edq6+0EzbqYgA6NT0HJfBZW1DZBfWgnXSyqhskYGSrUOour7vBJYHX3qCAsBx3vq7cMvOLahqwdOKNR4olnhOipNTE6Bhrv34W7fANy4UQTp6T/BtwlJcOhQJCSnnIG0tCtQXlYOnaoBqG9XQkJSChTfvEOTcIF3EWvFH/68G7G3cOxUChT+t1bhOikoux7OdQxirO2u/jkrj77JgdSr6gd5kwLHckHe0QV5hSWg7FFBi6IFj18bGB5h7PEbmX9rcAJCrsndCAjTb3Ug5g5WjGirJCJtlGPCVlyQhd2OdMgEOnYCiq9eg9qmVujBrdU5aATZvW74V1o6/Xb+4mWQK/tAOWSELq0eqrAE5xYU02894zNQOjDuRoL3jytJiLkNZRPHGgMB6eFEmVIjqVZv3bwHDcMPoUKtB5MFrUZFuskZkDS1wy/F5ZCTX4TxloFmzJ4DauMklN2W0HESLlnrPRhmnhuastIuqnpoAoLzGkGUIRnjtm5/lSXgRsdZQMKwRnDuWtzrxW1Qj+DVmjGo0hhhfh5g2rr4Ph+csECXRo/50QX9epNzfBTDMDs3D+bZOUqAjCVgA8s7kZaIWC8y9693noa0e8UGMqVJJSHHb5FKB/U6EzgeGyqbnLErH/FKxh4q0oKZkfA8YY7PHL4dBBJlnY2cj89LLtYHPe4H7H3amvexgWwcmlDndg/QMIyYrWC1zbkRMUzPQo/JQmsE6RH7sQaMocXTs/NOYPLM2IgnbJSAdtysfXPPu39isd/MrA9064hYh7L2aHzSaznKB+omLLlEuQ5BRh9ZqTWuT0qHBnZh13RBOeQ2TuYZp+3riOWKIZP2cFTUX1H3dub651CeZjcq2hH7sFxYzXq1dW9/9NEuqdogJX2/Y/tpJi0wYbFSkKlZG2zGpCJZvRPvCyTe5DHh94HJx9WzV2doZJZvZ/t+A3O90NETunbFfiwhKYmAgIDnaxTtX2EYjI9bbiuWXXI+WPByogPBlWoowW2mn7bgOLbtrEQPT82MltfUJfj7+7/E3B7sAu7oin05L9exVSwfRKx73fDHsLAdkta73+B2azfi9YtmPxI5KOmhHvi4rpcSI99wJ3RUSBuSXg4NfZVlewiL+XMe4I4bErcYCYcn1rLWifRwwe/uOxCaeb0w8o68+bt153JTsb+7sOlMZkJGXsERdPVuVuG2MeBglu3rWcyFXq5n3GIkHDfiAHa3C2JENjKLgtlhEuIiW9j4JhfgIJbtAqbP7W74Pwo+9f/GxTVxAAAAAElFTkSuQmCC">
<strong>Foundation 用于开发响应式的 HTML, CSS and JavaScript 框架</strong>
</div>
</div>
<div class = "block2">
<div class="up_head">
<h2><i class="fa fa-list"></i> JavaScript</h2>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 HTML】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAJV0lEQVR42oWXCVRU1x3GOW2j4oqi06hEPQLGJZG1ddC4wBgxdUMqEoy1ramtJx4Tj9VojB6NlYi4tFFbMErZBARZXRImiLIzAzMMy8yw7zAg++oGnq//e+fNsJxIOed35vHefff7/su97z0TExOTXxJvTZ078WvLtaKHlutEP1g5i360dhElLpKIpIs3iKRLiGWuIul7H4mk7/+O2CyS2mwRSW23iqR2biKpw3aR1NGd2CGS/tZDJF1BiD1F0pUfD8OL2CVKnG8z+RrpzSKmEKaEya+I8ZPMTA97XZHgcOhuHAnfjaN3PsGxyF04ftcLX8V8jBNxnjiZ4IFT93fg9MPf48yP7vhG6oZ/JG3DueSt8H6yBedTN8MnfRMuZH6Ei1kbcVHmikvyD3E5Zz0u566Hb85aeJ6xfk16S4jpggmTcczJpGmmRw7e8kKU/BbilEGIkF3HPVUwElT/xaPiKPykjUCiNgRxBddxR3UBwYpTuKe5ituqk4jV+CBIdQhB+Z8jqOAAggr3I6hoHwLVexGo+SMCtbsRoPWCn3oLdp1bxAwsF7JgxgyMJyaRgaMHbnrigSoCmeU/ISz7GjSNCsTm3eAGtE05uF90E0W6DCjqpAhVnkZrXwPiNRehaUkl8UMILvgcwYUHEKzej2DNPgRr9yKoeA9uanfAX7sJ19TO2P0tN+BAzCHMmYEJLBVk4MvPvvdAgvI2qlpKoKxJQ0NHFUKyfRGlvIbc2kcIyTmHQl06FPVSPKkMR74uGXFaX24gOP8LhBQeJPHP8H3hblzN34wrqnW4mC/G5cIV+KdajH9pxdjj8y4zsIKYR4hMhEaYOmnahOP7/d0RmxuM1JIHCMzwRVGDHEGZPohUfIecmiQEy8+ioDEVCerrqO4oQlpVhNHAzby/4UqOG7yzP8A5+QqcV4jhq2LiYi7+XbEY10rF+PNFbmAlsYB422BgGjOwz88Nd2Q3kFh0F7fSfCCrfISAjHMIy7mEtPI4BMpOQ1bzEEG5J6kHvkZSeSBu559Adn00EiuuIbb0G5zNWgFvuRg+SjGP/koRiVPk10n8PxVi7L3MDawmLIUymEwUDHz1V++d8Iv1hV+cL24k+MI/4QJu3PMhzhPeuHH/HPzvnyXO4Hr8CZy46YUD/3bBQT9nfOHvjEM3nfH3AAmOBkpwLFiC46ESnAiT4GSEBKciJTh9V4Kdh22YgbWEFTHXYMDMwmLOsbqqUnS0NKG1uYGjq6tGU0MtWprq0dbciI7WJk4bXWuqrxpBc0P1MGo4TxtHU4vQoIBBwYD1KAMWxxpqylFdUYraqnKiDI1koK66HKXFRWSEJtDVo6JEjVZdLVqb6jhtzfVDPG1Au5HGIVqGCA8NGm7AYoSBxtpyGqSjiBtoMnazjv/PaG6sg66+2ihuEB0hSAIdHJ2eVgNNRsJvh4xhgDLQ2daMThrIomUZaGnWm6kq06KZUs2yxEowUnS4YBO/n8PmGkVE2FgGaiv4oPqaSl778mI1laACWrUKJep8qAuUqCQj9dVlI0RHC3a1PUVX+88TER768wbmDTPAolDmZtMNLfy4RJOPylINMtOeQJ6VhrSUR5Bnp0OZk80NZWekooMJk0CptggKOt/d0YIClYIy1ETHrUbuhN9+swFdbaXRQOrjJF7zyjINZJlpUMgzafJCaApViIuJ4sIl9L9KIUdyUiJy5VmorixFeupjPH4kRU9nGz/XTnOx454uPZERYWMYqBsywCaRUWRPkqVISnxAwnncUGNdFR7ej+dNqS9PAY80hQyXlWiQn5dLmUpBb1c7mc6mzDxFb3eHkag74WMYoCYzGEhPSUYdLUXWfOmpychTyNBAGWIGMqgUrDzNujqUUZ+Ul2qRr8yBSplL9zZTeTLQ191JZZSjk8b19XQaiYqMeLOBpuEGSJRFXJCXg6yMFF5vdUEeL8HjJCmKKfIKEk5JTkJRgQqKXBn/ZVHKZVno7+mCksrT1dGG/t5uI3ej7vx/A2zdy7PS+RJjS7BEU0AbVAlvsja6JqNrrK4svRVlxaitruTRMdE+QpWnwLO+bhQV5vPjfJUSGnUhnetBdFTkWAaq9RkQlhfb/eprKqi2akp/Fd8XWIr1DdXOo2Wp5uK9XTxCJvysv4eLPe/vxfNnfZwX7Jf+j46OerMBto93thoMNHFxVnOW7sb6GioJbce0S/a+UbyHi3Ph/iHhF8/68eK5npjou28wMI8ZqNHvZi06YTes42lna5qtYX30BvGOIfG+7qGIhagNoi+fP8PLF0PExkSPYYCeWEy8gjYd1vEFqlxUlZegWFOImsoy/ttAZSgvLRaaayjyIeG+UcLP8eol4wUnNjZmcPTjmL+QkIEvnwoGWBZYzdkqYFuyYWuur6mix3QjX1qs4YbSro/cKG4U1osOvHppJC42dnDYC8kIA0fZ87qVnv2s+VjkTJiVgW06jDbaVkekfnT0xsgFcYPwwCsMcgYQHx8/QHofEAsNb0T8pXT+/HeOsB7Q0kOnslxLKS9FIe1w7P2ALTW24bD3BNaEBgP6jtc33PDoDSln4lx4cACvBwfx+vUgEvQGnIa/E46fOXPmFCurhXwZspcK9jZkWAms8fiTjDUi29M726kR2bbaydc832BYGfoMnc+aT5+Fl7wELAuvKAsD3EhcXNzA7NmzV0+YMGGe8G1gMm7p0qWTLS3nu9jb2nrb2dldcnBwuEr4OTraBzja24fQuXBbG5vI5cuXx9DYuCWLF9+ztrZ+YGlp+YMVsYiOF9M5uhbPxtja2t61t7ePoDnCHB0dg4kAwp/OXacxl5YtW2Zjbm7O6j+DGXiL9YGVldXUVatWzdm8ebO1p6enjYeHh5O7u7vz9u3bN26lv40bN3qsX79+l4uLyx9Wr179Jxr7qVgs/gvDycnpU3bO2dl5j0Qi+cTV1XXnpk2b3GmuLfTrSjjT/U5r1qyxI6OLBHEW/TTjt6GwHKcyV7NmzXqbBi4g1+/STe9v2LDBgSZz2rZt22o3N7d1ZMqFzK2n3w8ZwrEL+XQm1pDgShL8DRmzozneW7hw4SIzM7MFwrpndZ8pfJZNNjF8HQ8zMUW4aC64/LVw0xyBuaampgwLgXcELIRlNRw2frZwv0gQniFEPtnwdfyLUSbYyUmCkWmCmenCjTMEYwZmjsJ8FIZ7pgtzTRWEJwqrb9z/AMygsC9IR1ezAAAAAElFTkSuQmCC">
<strong>HTML,即超文本标记语言(Hyper Text Markup Language)</strong></a>
</div>
<div class="up_block">
<h4>【学习 HTML5】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEwAACxMBAJqcGAAAA9dJREFUWIXFl09sVFUUh79738y8mY7WN1RQakDCVNpp1TQtiE2LQTYNxCYQF0QXbkQWshEiLly4wMTEYMLGGI11YYxxg5ooihsXplSkkLak1JamkLjQCq3tzOh05s303evidTotTOe94iC/1cvc3znnm3PufX8Ei0ofTuxXSh0VgnaQUe6ClMIW6IsaTsU+Gf8KQAAkDzW+K4R8424UXU1a6/es3vHjIn04sV9rvv4/ixclBAekUurovSgOoLQ6Jt2Z3ysCuT3gZ8MJ6yECHc/jjP6EqG8mGG9BhEIUro9h1D2Mff4M5s5u8lcvE9iSwD7zAdLwri8kEekHVERrCXe/hHnwLcTW7WRHBjESXWSGhwm0dRN97UPMvYfQdVsJPPEs2TkH5fjJDL4AAFR6jtzQOQCyg+dRuXnyV4cByHz7GdlzZwEw6jcTe/MjbNb5ghCpVxLa0xUMkzc3UbjxJ7LWwrnxO4Et2yhMjhJqeJz89TECGx5BOwsY6zcCUJi8glA2kZhRcRyeAIGmpzEeawcNhaxGK+9/VZR9ZYDC2IWKEAGvJPLRZsyeIwCY/msDoHrfwR65QHbOWRXCcw/o9F9rLFuSk3Rj1QKrbkzPDiwHsEcGUMnpin65bgNmyw63cKoUW4S4tRPeAH+XkmS+/5xs/w8V/ZFnnisBJGdWrJWD8ARQyzogrQcBCD+1h+CmeFl/qLF16bo4gkoQ/kagNQiBYdW5AG27iO570YPcQaWT5ZeWQXgCoBz0fAoRtZCLAPN93+FM/1HWHunaSzDegpOao9KZLUJ4A+B2QUQtjAdcgPzoJfKjl8p6Q83tBOMtt81/NQhfACo9g9wYJ9jYSuzYybKef778mMJvE8jYejfGBwD4BNDp2aXrzNkvCG5uwDry9gpP5ptPAZb2iZOaxY/8ASweRRmJkh8bxJmeQufmEeEadz2bwZm96XoWx1TlDrjJRDiCCNfgzEwx9cIOQs1toCE/Noh2FpD31SKCIaD8EbxjgOX3AuvVE+QGfsS+/DP2yAAA8n6LcGsnkZ17SjHV7UAJoGZ3DzW7e0A55CdHQQhC8WZufdJUFUAlb97+ozQIbXtyFWKNM1v5mVGUvxcSIC/rMJo6Cbd1YbZ2ImtjKyFTs+SG+rGH+sgN9fvugG8AgFxaUZjXICShhhbMtl2gFLmhPgrXfnVv2WuUmHs5kZPS/7vGEkSVJAX64loCwrWSYI2oSnEjSFJqOLXWwGpBBIK8v/hx2nRSCPH6WhP8l3FIk1/qT090SACrd/y4EBzQqD6tyPpNciedkAGSZkScqD890QHwL8sTnqjY5DriAAAAAElFTkSuQmCC">
<strong>HTML5 是下一代 HTML 标准</strong>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 CSS】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAJOgAACToB8GSSSgAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAAdlSURBVFiFrZdJjxvHFcd/r6oXsrkOR7NJo0gZy7GhceR4yYKcjFycYy7yLUCOQQ7JR9AHEnI3kACBEcCXnCwkSDS2RtLI9mwas8lhk83urqocujkkldEABlJA8VW/rq73r/9bqijOOQDevnvvt1ZFvwNAANGVFFBSKpWUusVnBFQ1TwQAdKWvxMUYwaUT89Xnn33inIsBPKrmB/Xf3P7wk19tbqwiWuM8DVrhtMJqhVOC8xROKazWF+Pyva6kLOgEpzRWlUCtCLlzjP7x9+Krzz/bBJYBAKz12nz449soTxPWAsZZQe4cytd4vscwzSkEGlHIKDek1mJFMEowM6kEIwqjBDvTVz0pDCOtFk0uAzDWopTi5/d+yMtBgtaas9GEjdUW52nGl8cxH755ncPBmNw5/nUcV25RpVQCSpWu0HLhvhxIrGMkwJUAjOXG5grPvn3Ji5MhVgnX17vUAo/9kwHjrECJIvQ99g6/wwFuFgOqdLUTSIzhvHAkOBILhadA6xKgp18PwFpHnhegFIWxOBTPj2MO44SfvLmF8jR/+ecz1rpNfv3OLf78xVOcgAVy6zicZBxlGbnW4OvSmO+B1shCTF3JwP6Ll/zygzt02hEWOBmOudZtUvc94iTlF3euk1lLPJ5iHaSF4UUy5SjNysD1NTLLiAt3qLL7GtGvYUAJZq0xpqkTHj36AkThRHBAfFzuEoF/Dw6xQGYtw9MzzoYjPE+xrVRpUFd06wqAUuVYl+OXL/YvB3B7+9qzB3/6hLAelQoH1llEFM45lBJwpY+dtRT5FOdm6S0XC8rCuNIsDT9rMP0rTC91QTIek5uyMCmlmE6n1Gs1CmtoNhogYI3B5BmIVLVn0aAsYFk2vDDjcgYAgsBHlEC14zAMKUyBqvxW5BnW2sq4zLZcLSnzgjczcimYKwD4no8f1hDAOodz4LBgIZ1MMKYgCAKSZFytI+RFQS0MK2CQ54ZaGKCUIqzVeLW96iJv+W0pnEA6SbHW4ZxjPE5I0wm9lR4iwsnJKd1eF0FI0xTnHEWe4wdh+WwtohRBGKLUctq9HoCUVWRGaBRFgDBOEpIkARxFYUCEN97YwVhLv98vGUBYX99A6TJg43hAP+5TmILeSg/f9xf2uAxgCZ4IOBw4mE6nHB0f88WjR4hALazxZP8JBwdfk6Ypz549Z5Km9Ho9+v0+j7/cI01TTk5OGQyHbG9vE/gBXz15goggquzlCXoJgFdOTQCOjw7pdjoEQUiz2WRjY4NpNsU6x/n5Ob7vk2c5a2trBEFAURjieEi326Feq7O6usrW5iYOEFFVvyIGhLLwSPVBkRe8/fZb+J5Pnhdsb7cv8v7mzZs8ff6c1V6Ple4Kd+7cQYnC933+s7fH4eExnXaL6zduoBeq3xVpKLhZSjmI4++IBzEvX57hac04TYnqEZN0wtbWFuvr6wRBwMnpKY8f71E7qHH79i2UKK5vXcc5y7PnB3x7dMQH779PEISVmeWgVAv2ESfVCWdptlpsbm2R5zm91VXWrl1Dac1kUkb94709gjBkfW2Nn/38pyil8MOQr7/5hpWVLhsbm7z77j1WVnqMRkkZByKvloHlIHRYxuMxzjpqQcjOzg79eMDBwQtGoxHHR0fcuvUDonqEiOLs7AyAk9NTonrESqfD+vo6By++ZjAYkCRjijyn3W7PAVxVCUUUeV5Qr5WM1IKAe+/sEg+GiAi7u7toXZ52b731I+J+n2mW02o2ubl9ExHhxo0bnI9GJKMRfhCwu7uL5/lzltVVhQhHq9WcB4sI2vO4tro6L78Vh0qE3upqFdWzd+V37XabTrtdzZWlzLqiFAsiClUdwfO6Xo0Xy3sFZNm4VNkjc8PCkix/r7iQALhZHjJf6KJfGJrr5jtnAcgM4Hyd1xAwBzCbOxgMqNdreL6PtQ7f95ikUzzto3V5VfO8Mg609hARjDF4vk+SjGk1m2R5XpVyltiZsfxaBsbjMeejc/IixzlHEJTHcS0MmUzS8pJiLVmR02w0aDabpNMpRV5gjMEBtVrIdDoliqL/ZeQSCuZXMqWkEUU0Go15ulR+zrKcTi0sS+mCXkSo1SNkIQ6KoqDZ9Ofx8UqAiiDvvfde7eHDh3L//n03AyDWub/9/g9/7IgSLaI0oAHtcNpZp61z2hqjjDHaGOMVxqiiMNpaI1pp53me8TzPep5XaK2N1toqrYyIMkopAxgRMdPptPj444+HH330kQfkMvtvCOinT5+GcRxHg8Eg7Pf7QRzH4XA4DAaDQTAcDsM4joPRaOQnSeKPx2MvyzLlnBMRcWEYmnq9bprNZt5ut7N2u521Wq2s0+lk3W532m63s16vN200GqMoiiZ3797NARYBXLTDw0Pv6OjIn0wmQZIk4WAwqKdpGo5GI38ymXhZluk8z1We57N0cL7vO9/3bRAEpl6v51EUpVEUpY1GI+12u1OlVP7pp5/mDx48WDJ4KYCr2sOHD2VnZ0c6nY4MBgMBOD8/d61Wy+3v77v79+9/rwW/N4D/d/svi9M+ICdLgGYAAAAASUVORK5CYII=">
<strong>层叠样式表(Cascading StyleSheet)</strong>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 CSS3】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEwAACxMBAJqcGAAAA6ZJREFUWIXFlktsG1UYhb+58dgTj13bpG4TJ6WqQitSUEsQNCIg8ZCQUNmhKpuyqVggsUJiwwIR2ICABbBFiO4QLUJFVUHdQhseAZKWAg5phUjdxE4auzZ+j8d3WLg2E8WPSeOEs5rR/Pec8z/unasAHD45G9QMdVJaTAghImwtEhacLqvlycsnRtPK4ZOzQa3imQIObrHwGkhJ1PCUx4VmqJPbLQ4gBCPuiucNIS0mtlu8YQI54XLac7VH4fOJYQC+ms8wGy/w2uMDALx9Ic7ogJdn7gkA8Nxn15CWIwsDwqlbBej3qbw3leDr+TSxjIFQIJYxiN4sMXezRNjr4vzVjEPx2xach9bw/KE+xu/2sVN3UahIHh7UGQlr7PapZA3J8UN9CMU5n8tpoCktXj4fAyCRrZAumXzwwwoA88kyK3mThYwBgLWBCihjH/3RMrzP62KX7thjUyznTFJFs+X3tuxP7fPzynj/pgy8czHBmeitlt/bzkCyUN2UeI2jdfadDbQpnWMDHTjatsDeu5l4gU9mVhvvFrXRsQ9c/fHVxwbYG3Sv49iwAXv53D0KPy/l25LVodi2YacWtDVQqEhKpkRzCYbv8vD6ExGEAgoK0rL45u8s3y5kGwePVxUc3R9gt64CkDMkRrX9nuy4x1LFKhG/oNdVI18tmHwZvcWZuXQju70BN8fuC/HsgSBeVdjWdp6hjgaSBZOIv5bRuxcTnP0zjWk7ax/o93JkUCdnSE79lsLv6eHYwVBj7eYN2LKYTRTWiANcShS4lCg03g/0aQ0DXalAypbF0f0BlrKVpnHXUiWuLBcJ9fb8Z74bFbBn8eQ+Pyt5k36f2mhLHR/PrHJluUhQc9nWdj7IOv4NkzaSc/MZXjq3wKe/JtfF5cq1uJBmq0C3hrCOOvn0Yp6zc2nG9ugATC3k+D6WAyC4lS0I9dbCr2cM3roQbxq/tgVd3gVPD+9gzw4338VyTF3PMbdaxLLg3rDG2JCPR4Z07t/V23TtnRuwlVEBRsIaI2GNFx7cSbpU63vQ1vc6LJwNYUcDRtUib0h09/p5bSZcxz+lKlUHl0NH153jX/zFkSGdsUGdhyI6gRbC6VKVnxbzTC/mmb7h8MfV7krWDEKpnXY1Qz6kZTG9mOfHG3muJktsiOy2gTiwuXvXHUJKuSQsOP1/iAMIoZwSZbU8KSXRbVeX/G5a2pvi8onRtOEpj0v4EGTz06WbulIugfW+qXge/eXF4cy/C7eVCw87IhIAAAAASUVORK5CYII=">
<strong>CSS3是CSS技术的升级版本</strong></a>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 Bootstrap3】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEwAACxMBAJqcGAAAA3VJREFUWIXtlktsG0UYx3+7a3v9JnUoJQ8U4pI0dR/QQtNEalFDhEC0BfGSQK3EBVXihARCuSBACEEOCIR6Qz2hIsEFCQ7kUhRe5VBUWlJaJW15hDQkTeJsHNu763g9w8EQMLHdxUnlS//Sandn5vvvT9/MfLPKof43JXWUWs+P3wC4AVAVoL2zids7bkXTyg/R/d6q726lbY/3v1auY/DYs8Q3NZFJW3Rtu431TQ0IIbnvwA6srM3A4FNM/DpLb18CieTFN55kdnqB7bviBIM6PX0JsmmL3r4EN8VCTE3MlwXwVCITBUnKyNIW30DjLVE2tMRIXk0xOvI7PfsS2OYSwZDOxq5mZqYMbHOJjkQrU1fm2Xp3O02tMZAQaQjQs28zP3x36f9lQPf7MObSnDxxAZ/uYWxkglNfj7Kxq5nhz8/iOAXSKQukZPTcBEIIJn+b45exP/DpXpIzKdIpi233xDnx2Wkmx+fKAijXsxIGQzqhSIDZ6YWKYypOwX/V//Cd7Nh9BygKAAoKKIAE28ozPTnPV0M/MjOVWo4xsznMbK6qr2uAlrZG7trdWXXMg4/t4q2B41w+f9WtrXuAf+vTj79cftY0jebWm9nZsxnd7+PISwd5/tB76N7Q9QN4/91PVrS98Mph+h/qprl1Pf6IQnYhRdAfpThPlbVmldBILgIghcQybXKOScYykFJUjaspA/HOFhQUFFVB01TaO1rY//heAL754gyWWVx4+UKOtJkkHIihqtraARz9YKBs+9j5cY4OflTSVpAOaWuOkD+GR1tZrtf0MNq0pY1nnjuIopTOu5CCjJUk79grYmrKwOH9L/9j4NVYF4vy6NN93Hv/Tg48sZeR05c4OXy2JEYiydgGQT1askNqyoCRXFy+ZqcNLl4Y553Xj7OUywPQvWdLxVgzt4iVS68OoJw8Xg1VLdr9fa8kO5/BtFOArG0KuvdsBYo7XNVUQuEADzzSi8dbXOnnzly+pkfOMZG2qA3g1bePVOz7+eIVhoe+d+Wz5NjuAYSUCFFaVKQEIQROvsCCkebUtz/x4bEh8nnHra3741iIAhlrnoJ0b+5GrhehqmpEgo14Nb0+AACKohIOrMPnCdQH4C8MQv4G/L5wvQCKCvgihPwNxT+jegAA+DwBwoEYyipsVl0JPZqPaLARVSl/3F5LfwK/oDDJxNRfbAAAAABJRU5ErkJggg==">
<strong>Bootstrap,来自 Twitter,是目前最受欢迎的前端框架</strong>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 Bootstrap4】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAkCAIAAABuYg/PAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyhpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDE0IDc5LjE1Njc5NywgMjAxNC8wOC8yMC0wOTo1MzowMiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTQgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6REVCRDg5NzlCNjI4MTFFN0EyRkNBODVFRjEyMTIzRjQiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6REVCRDg5N0FCNjI4MTFFN0EyRkNBODVFRjEyMTIzRjQiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpERUJEODk3N0I2MjgxMUU3QTJGQ0E4NUVGMTIxMjNGNCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpERUJEODk3OEI2MjgxMUU3QTJGQ0E4NUVGMTIxMjNGNCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PjRUavEAAAW3SURBVHjahFdbaBxVGD5n5szsLZvLZmOzSXMxkSC0DxUrvhTsSxCNPvjgi+2TiMUX+6CCUinog9A+SsXbS0HfbKWgRcEapCL1giDVYosSU0OatUk2t73N7sz8/mdu57KbdFhmZ87tv33f//9DX5u9CAQvAALBnT/jvzRIwqnoAeRBaSOI9fpGiB6YeugekpTjFPH3kCRembwoMEyRRJJDkxuJtUokiZVdPSTcwJS5DknRUl0JsT85lXR4COLHRATrHicKvg+e68diuvlHKAHxfqCUGIziXYiSxLOucWo1XTvD8gMZCK4uQUo8K49T/l/bcRo1x04xom4hYcx0SU67fyibzdtO0+UzVD8U9fb5ybrP0Q+U0OJwvl61Kv/tsJQpBYg/sUhQsAfNd5pcUs9Aury46TTaxFAOBREO0AASssL3fTvNShMDuG2tvG2lzWRxaJnQDpemMgxtQkmu66WyDAB255MEk2gKLTNdz1teXB8e68vkrFbLNQyS6MdksLqu39efcZw22mRnQ6O5vyiFrUrDa3syqREI6Zxlp0wfIKYN/zOZ0Wy06rVWKmvhA0VpsfcU6KMb+HqfUCPxFY6BBzA2XWC2ISMbDyrf3lhd2RweHzAM6vM4xkAxKA+hDyFEE8cwOYahwABVkIy4ba/ZaL/67tzUwX1Eve78U7nwwbXvLv1RHMlTqjE1SQjCz0yjM79RAjJ7Aot7B7P4On/h92bDRRNRg5HJgUNH7n/5zJznevOXro9MFhJUJ/vUREPimMXEkVeBZJ9p8kCfe+PrjdVqT38Ko9uoOs+cePTkmaeOv3L02pVbLYcrQcR2AAHgaMSQcprIbzJqQph4HoaTjE4VxmcGR6cHJx8cGpspXv3iBgZmaKQXuYXslJyvZ9FwyojPEwKSigCJOHRtEJNGADOn0UKzlhfW+os5hAbyaWWpgvQSSSxOY6ByhqkZT46WTOQIVJZtItYN0wDqP3x0+oU3ZxE7505d9j3gWAWQ9CadRYCBzs0YkqBgaXujXizl37/yogbIsyc///KTnw8dmeIQ9ndRNPYWU4AQ6UWljBejlnGA/HV9BbGHluEdyfTAgdKJ04+jEhc//qE0UdCKbRwRIldqoT5IeU91AvT0pfH91LFPN9aqud4UMhaZPjkz9Pb5Y8+/Pntncf2n+Vv3jfYl6yVpwpOGjL09SrAf5IfCcA/HXik/tL8Ps9+v3//93unLOD53/JFWq+2HCUihs6I60worqItAoJ9fiD0a/HCMmkZvIbtVqeF4rjedQjSiQiYVdRU0mCS5ERSnab0Cp0hA6vJSBUmd4y4FrJDIrSefO4zjC3+W61VnsJTXFFW1J6yzt5E5Hl0E3JaL77PPPlTfaWIRx44BifXY0wcPHJ7AEvjZh1f7ilmJxnqNjqEPSvqSUpSolDxgAalfeusJDfo3frn90TtfIakxN/KeJepFhNZymJgWw7BXkehJmGVke+zzZ79FEBoYkjgoWPbK/27c/G3J87zRyYLr+Sr2lKwUHUW6dE40KEWRddSkFjN//OamE2e/MJ2gWljWewsZTCuuK0viFZ/rbUg9IHRkECy+2BsNDufttIn6GkhkiAwtDOc7ms7owfd9EBkVJXlYrDNZu7K6jeiVSoqoZyRseJo1p1G1SpMDywvrDi/qZM9uNX6IKxkKRkn7p4oIzlq1aWFDB6C2clLHgtPrd6sYmH3j/Qju6BR6j08NGWKZnF2vNVfLW+jeOJNEBjEJ5dGgZRtr5a10zk5nrcBDndQh6kdN3AnySJD1u9v1apOhpI7WliV8kuesNENibTZbmtYKZ6GDSUHPg4hVvae1BaB+sAT6YrRY1IVB6MdgAxXygMpTJOz6RGeuSQrTFXT51AGiuFa3TP1y0ZsqASKiFFJQ65nUhZGuSsiFcRdYdvsEiZwHTFNNkijXbqndA60eKZJIN0nJaf8LMABlrhVsnvvxsgAAAABJRU5ErkJggg==">
<strong>Bootstrap4 目前是 Bootstrap 的最新版本</strong>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 Font Awesome】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAiCAYAAAA3WXuFAAADLklEQVR42s2Yu0srQRjFN1F8gaiYQhAVREJULAQljaWdgoW1kCqChX+BYCGxiOADwUoLNSqW2uifoFYWVmKCsQi+wEQQxMcc98x1w+46m2Tv9a4uHJLszu7+5sw3830T7fT0VPT19Yny8nLh8/k8l9/vF42NjWJqakrc398LbWhoSFRUVPAiKL2BpzLeW1lZibW1NWjV1dUGrecwZih+hkIhaLTsp4EMlZWV/QH6lMVCs7wcOk2nyjtEdXZ2YnFxEYlEAsPDw6itrfUESgkUCASgzzq8vLzg/f0duVwOIyMj0OPM8QHf5ibvJZB5yOjI9fW1hBFCSM3OzqK5ufkLBH8TlJ3Qpy2qqqosbUp1JN/e55eyBHVHRwdSqRTe3t4kFD8jkUh+2Iw2k5OTODg4wM3NDV5fX6X4/fDwEBMTE2hra1M6Z/7NAGZH2FlHIGpsbAyZTEYCLS8vo6WlRd48ODiI3d1d3N3dWRy0i524vLxEPB5HMBj8AkZXe3t7sbCwgKurK2xsbDgPGdXV1YVkMikfHo1GpSPr6+synpwgnMDoGp3ky+fm5rCzs4OzszMZo2zz9PSE7e3tr0FdCGh6ehrpdNoVjEp01Sw7kKGiDq2srOD29hY83EIUu0fpUKlA/+qQKyBz6ijkkP34TqD8kBWLIQIxOP+3QwWBLi4uZOB5CqRah34N0G8I6vzCaE6uvMBsb3dIBfTdQV1wYSwFSAXodva5Durx8XElENMCzx0fH2Nvbw/7+/s4OTmR53itVKBsNotYLGapDpQxpHKIL2JiZY9YI7HssJcbPDc6OiohHx8fHVMIn8XrzG3M+ObkWzSoWQ8dHR1hZmYG7e3tBYszQ6yNBgYGsLW1hYeHh3w58/z8jPPzc8zPz6O/v99S4Je8DjU0NKgLqhKLL97Pl4fDYbS2tioLPVdBXVdX99flqasS11iH7NPeGDIDqL6+3pttUKECzeyQV0CO2Z4ArPA4mzju3OJ66pB9yCxTUNM83+9rugO/ayvd3d0tPoftx2F6enqgra6uipqamh/7O8YQF9PNzU1o+h5M6Nsc0dTUpFw5vRAn0tLSklzJPwCn+oCzFPMzYgAAAABJRU5ErkJggg==">
<strong>Font Awesome 是一套绝佳的图标字体库和CSS框架。</strong>
</div>
<div class="up_block">
<a class="item-top item-1"><h4>【学习 Foundation】</h4>
<img class="codeicon codeicon-36" height="36" width="36" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAICklEQVR42pVXe1CTVxb/XKWCmIQEK9ZWq4uy1bp2nHanTDvj7O4fzHR3ptOx0y6ibZ2OSu0WO7VUYKYt1nZ5uDg+imuVSne74SVYBHmjoJAQIBAeIpFXMCQQSAIEJBhC4Oy5NzcxCcEt38yZL7nfvef3O4977rkc5/1ZhvIblOUoK1B8UFai+KGsQlmNwuOEQgHHifj4G98cnwmPfSfzfNk6H6ZnOdO7jHsCsAPcE5go5a/84Itgwdncd47ebDkuuFSaKPihJCmyTB6TW6MI/zw+/gWcE4giQglghPzZegcRVxLLngT+FFvoz+3Z/4zgcukXQrGkOSS/yfZTlx5+6NTB+px6SG7TQrtxGgYeWsFgmbOdbFYpBBcK4rjdYZtx7RoUoQsRX6Z3hacnPMFXUheKRPyAy6XHRFkyfWCWDH5/vRkqNSZo1pvhknIYsnsN0D1ugRGzDfTTc1TSu0bg21YNfCjpMfC+/yWWW7XqGUYkgIXHz4OEW8yd4CuPxP9WmCG9TYCJEGsLH4xBm2EalGOPKAnVxIwT2FNCi1rh2asNEFaskOz9NHon6lzLQsNj+eEgsRDcP/rsTgTvJ8BrUPbevg9x8n4KOjg1C72mGVCZFgfXPpyFpDYNaPBtwP81g+Nqv/3HXkPd6xgJvgsJSmA5+0MtFzFwIu9UKalbZbqHFJgADLu4/NdIDJIXiSVqnzfCd7mQcISDgvvQBMGYu7pdlFkHV/uM1PIWg9kt1kuR92q6qD7hv6ulnK/v8y4kyM5yut5fdLHg8yBxLTgIvFKooOBEep/g8v8nJ1sGqDFB4hrgnxJ/jVgbWE6QxKTW+5Gt9rRYYgiPPQEh6WWAmQ8Ha3ucBPow4e5j8pH4LgWcrCMJvO1KCfwNdYvE0lFu5ys7EPNZVjPs1gt+LIsmoH+JioGo43EQkfQ9xGYVQXa1DGpVw9BESCzBC91Do1BRJ4fUggrYn3gePomOhbDPvqSG8VMyv0FMEoogjhUHPikyxO1bUvMgYt97cPjvR+HTuK/g2NcnIbuqDjpHHy3J8hvVUrr2aOyXcOjjKNi7733YdLHAkQvtiBnMvICZj+VVlF1vo4mH8ruzmbDnw0iI2BsB+yL2g7ikCtST1iURyC+poGsjwiPgrYNHYOv5q1Q3xUAsn9ffCEXsjRx1P9Z2R+I5JUMKH2SVw4nkM3C7W7vkJOxQaeH0uVQ4kFMJgZlS8NS/OuZ0JGKTcs3xBJfKji8ggHKgphvuIHjHEt3vzINBA3wi66M7wFM3P1n8nT0MuPcFaaWJ3gjsudVJk2/Axf1y3RQ0j0z9ahIVWhO8mN+0kMDpnFQksJXUg0UJkBLcirV/xPxYoQbJNI+YYWhqYVHqGrPAPaO7t/7To/fuATuBEBICPp7pMZ4TyKJT7Vrc+xY3hUoMRy+egJ714MGEFRrQOzoPYscaVODNOF7izwlOAvx/ZoR7mxTfrKYnXodKA+V3pDSzC8tvQZW0Edq6+0EzbqYgA6NT0HJfBZW1DZBfWgnXSyqhskYGSrUOour7vBJYHX3qCAsBx3vq7cMvOLahqwdOKNR4olnhOipNTE6Bhrv34W7fANy4UQTp6T/BtwlJcOhQJCSnnIG0tCtQXlYOnaoBqG9XQkJSChTfvEOTcIF3EWvFH/68G7G3cOxUChT+t1bhOikoux7OdQxirO2u/jkrj77JgdSr6gd5kwLHckHe0QV5hSWg7FFBi6IFj18bGB5h7PEbmX9rcAJCrsndCAjTb3Ug5g5WjGirJCJtlGPCVlyQhd2OdMgEOnYCiq9eg9qmVujBrdU5aATZvW74V1o6/Xb+4mWQK/tAOWSELq0eqrAE5xYU02894zNQOjDuRoL3jytJiLkNZRPHGgMB6eFEmVIjqVZv3bwHDcMPoUKtB5MFrUZFuskZkDS1wy/F5ZCTX4TxloFmzJ4DauMklN2W0HESLlnrPRhmnhuastIuqnpoAoLzGkGUIRnjtm5/lSXgRsdZQMKwRnDuWtzrxW1Qj+DVmjGo0hhhfh5g2rr4Ph+csECXRo/50QX9epNzfBTDMDs3D+bZOUqAjCVgA8s7kZaIWC8y9693noa0e8UGMqVJJSHHb5FKB/U6EzgeGyqbnLErH/FKxh4q0oKZkfA8YY7PHL4dBBJlnY2cj89LLtYHPe4H7H3amvexgWwcmlDndg/QMIyYrWC1zbkRMUzPQo/JQmsE6RH7sQaMocXTs/NOYPLM2IgnbJSAdtysfXPPu39isd/MrA9064hYh7L2aHzSaznKB+omLLlEuQ5BRh9ZqTWuT0qHBnZh13RBOeQ2TuYZp+3riOWKIZP2cFTUX1H3dub651CeZjcq2hH7sFxYzXq1dW9/9NEuqdogJX2/Y/tpJi0wYbFSkKlZG2zGpCJZvRPvCyTe5DHh94HJx9WzV2doZJZvZ/t+A3O90NETunbFfiwhKYmAgIDnaxTtX2EYjI9bbiuWXXI+WPByogPBlWoowW2mn7bgOLbtrEQPT82MltfUJfj7+7/E3B7sAu7oin05L9exVSwfRKx73fDHsLAdkta73+B2azfi9YtmPxI5KOmhHvi4rpcSI99wJ3RUSBuSXg4NfZVlewiL+XMe4I4bErcYCYcn1rLWifRwwe/uOxCaeb0w8o68+bt153JTsb+7sOlMZkJGXsERdPVuVuG2MeBglu3rWcyFXq5n3GIkHDfiAHa3C2JENjKLgtlhEuIiW9j4JhfgIJbtAqbP7W74Pwo+9f/GxTVxAAAAAElFTkSuQmCC">
<strong>Foundation 用于开发响应式的 HTML, CSS and JavaScript 框架</strong>
</div>
</div>
<script>
function show(){
var li = document.getElementsByName("li");
for(var i=0;i<8;i++){
li[i].onclick = function (){
for(var j=0;j<8;j++){
li[j].className = "div_li";
}
this.className += " current";
}
}
}
show();
</script>
</div>
</body>
</html>runoob.css:
body{
margin:0;
background-color:#f6f6f6;
}
.div_top{
width:100%;
height:124px;
}
.top_left{
width:50%;
height:90px;
/*background:url(./images/runoob-logo.png);*/
float:left;
}
.top_img{
margin-top:28px;
margin-left:19.5%;
}
.top_right{
width:29.8%;
height:41px;
margin-left:11%;
float:left;
margin-top:28px;
background: #eeefed;
border-radius: 3px;
}
.top_input{
margin:2px;
width:445px;
height:31px;
border: 1px solid #c8c8c8;
border-radius: 3px;
font-weight: 400;
font-size:15px;
}
.top_menu{
width:100%;
height:34px;
background-color:#96b97d;
float:left;
white-space: nowrap;
font-weight: 400;
font-size: 13.5px;
font-family: proxima-nova,'Helvetica Neue',Helvetica,Arial,sans-serif;
}
.top_ul{
margin-left:6.5%;
list-style: none;
margin-top:0;
}
.div_li{
float:left;
margin-left:1%;
}
li{
display: inline;
line-height: 34px;
color:#fff;
cursor: pointer;
margin-left:1%;
height:34px;
}
li:hover {
color: #e3efd9;
}
.div_bottom{
width:100%;
height:900px;
margin-top:20px;
}
.div_menu{
font-family: Helvetica Neue,Helvetica,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Noto Sans CJK SC,WenQuanYi Micro Hei,Arial,sans-serif;
width:11.5%;
height:434px;
margin-left:9%;
float:left;
border:0.5px solid rgba(0,0,0,.1);
font-size:14px;
border-radius: 3px;
line-height:35px;
}
.div_menu i{
margin-left: 4%;
}
.menu{
height:28px;
width:99.8%;
color: grey;
background-color: #f2f2f2;
line-height:28px;
}
.menu1{
height:40px;
width:99%;
color: grey;
color: #333;
background:#fff;
border-radius: 3px;
margin-left:1%;
}
.menu2{
height:40px;
width:99%;
color: grey;
color: #333;
border-radius: 3px;
}
.div_block{
width:66.5%;
height:900px;
float:left;
margin-left:1%;
border:1px solid rgba(0,0,0,.1);
border-radius: 3px;;
background-color:#fff;
}
.block1{
width:96%;
height:300px;
margin-left:2%;
margin-top:1.5%;
}
.up_head h2{
font-size: 18px;
border-bottom: 1px solid #eaeaea;
}
.up_block{
width: 28%;
margin: 0 8px 10px 0;
text-align: left;
height: 80px;
background-color: #f6f6f6;
border-radius: 5px;
padding: 6px 16px;
font-size: 12px;
color:#666;
float:left;
}
.up_block h4{
color: #64854c;
font-size: 16px;
margin-top: 10px;
margin-bottom: 10px;
line-height: 1.1;
text-align: left;
}
.up_block img{
margin: 0 5px 8px 5px;
float:left;
}
.block2{
width:96%;
height:300px;
margin-left:2%;
margin-top:5.5%;
}
.current {
background-image: url(http://www.runoob.com/wp-content/themes/runoob/assets/img/navarrow.png);
background-repeat: no-repeat;
background-position: center bottom;
}font.css:
/*!
* Font Awesome 4.7.0 by @davegandy - http://fontawesome.io - @fontawesome
* License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
*/@font-face{font-family:'FontAwesome';src:url('../fonts/fontawesome-webfont.eot?v=4.7.0');src:url('../fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'),url('http://cdn.bootcss.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'),url('../fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'),url('../fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'),url('../fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg');font-weight:normal;font-style:normal}.fa{display:inline-block;font:normal normal normal 14px/1 FontAwesome;font-size:inherit;text-rendering:auto;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}.fa-lg{font-size:1.33333333em;line-height:.75em;vertical-align:-15%}.fa-2x{font-size:2em}.fa-3x{font-size:3em}.fa-4x{font-size:4em}.fa-5x{font-size:5em}.fa-fw{width:1.28571429em;text-align:center}.fa-ul{padding-left:0;margin-left:2.14285714em;list-style-type:none}.fa-ul>li{position:relative}.fa-li{position:absolute;left:-2.14285714em;width:2.14285714em;top:.14285714em;text-align:center}.fa-li.fa-lg{left:-1.85714286em}.fa-border{padding:.2em .25em .15em;border:solid .08em #eee;border-radius:.1em}.fa-pull-left{float:left}.fa-pull-right{float:right}.fa.fa-pull-left{margin-right:.3em}.fa.fa-pull-right{margin-left:.3em}.pull-right{float:right}.pull-left{float:left}.fa.pull-left{margin-right:.3em}.fa.pull-right{margin-left:.3em}.fa-spin{-webkit-animation:fa-spin 2s infinite linear;animation:fa-spin 2s infinite linear}.fa-pulse{-webkit-animation:fa-spin 1s infinite steps(8);animation:fa-spin 1s infinite steps(8)}@-webkit-keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}@keyframes fa-spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}100%{-webkit-transform:rotate(359deg);transform:rotate(359deg)}}.fa-rotate-90{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";-webkit-transform:rotate(90deg);-ms-transform:rotate(90deg);transform:rotate(90deg)}.fa-rotate-180{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=2)";-webkit-transform:rotate(180deg);-ms-transform:rotate(180deg);transform:rotate(180deg)}.fa-rotate-270{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";-webkit-transform:rotate(270deg);-ms-transform:rotate(270deg);transform:rotate(270deg)}.fa-flip-horizontal{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=0, mirror=1)";-webkit-transform:scale(-1, 1);-ms-transform:scale(-1, 1);transform:scale(-1, 1)}.fa-flip-vertical{-ms-filter:"progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)";-webkit-transform:scale(1, -1);-ms-transform:scale(1, -1);transform:scale(1, -1)}:root .fa-rotate-90,:root .fa-rotate-180,:root .fa-rotate-270,:root .fa-flip-horizontal,:root .fa-flip-vertical{filter:none}.fa-stack{position:relative;display:inline-block;width:2em;height:2em;line-height:2em;vertical-align:middle}.fa-stack-1x,.fa-stack-2x{position:absolute;left:0;width:100%;text-align:center}.fa-stack-1x{line-height:inherit}.fa-stack-2x{font-size:2em}.fa-inverse{color:#fff}.fa-glass:before{content:"\f000"}.fa-music:before{content:"\f001"}.fa-search:before{content:"\f002"}.fa-envelope-o:before{content:"\f003"}.fa-heart:before{content:"\f004"}.fa-star:before{content:"\f005"}.fa-star-o:before{content:"\f006"}.fa-user:before{content:"\f007"}.fa-film:before{content:"\f008"}.fa-th-large:before{content:"\f009"}.fa-th:before{content:"\f00a"}.fa-th-list:before{content:"\f00b"}.fa-check:before{content:"\f00c"}.fa-remove:before,.fa-close:before,.fa-times:before{content:"\f00d"}.fa-search-plus:before{content:"\f00e"}.fa-search-minus:before{content:"\f010"}.fa-power-off:before{content:"\f011"}.fa-signal:before{content:"\f012"}.fa-gear:before,.fa-cog:before{content:"\f013"}.fa-trash-o:before{content:"\f014"}.fa-home:before{content:"\f015"}.fa-file-o:before{content:"\f016"}.fa-clock-o:before{content:"\f017"}.fa-road:before{content:"\f018"}.fa-download:before{content:"\f019"}.fa-arrow-circle-o-down:before{content:"\f01a"}.fa-arrow-circle-o-up:before{content:"\f01b"}.fa-inbox:before{content:"\f01c"}.fa-play-circle-o:before{content:"\f01d"}.fa-rotate-right:before,.fa-repeat:before{content:"\f01e"}.fa-refresh:before{content:"\f021"}.fa-list-alt:before{content:"\f022"}.fa-lock:before{content:"\f023"}.fa-flag:before{content:"\f024"}.fa-headphones:before{content:"\f025"}.fa-volume-off:before{content:"\f026"}.fa-volume-down:before{content:"\f027"}.fa-volume-up:before{content:"\f028"}.fa-qrcode:before{content:"\f029"}.fa-barcode:before{content:"\f02a"}.fa-tag:before{content:"\f02b"}.fa-tags:before{content:"\f02c"}.fa-book:before{content:"\f02d"}.fa-bookmark:before{content:"\f02e"}.fa-print:before{content:"\f02f"}.fa-camera:before{content:"\f030"}.fa-font:before{content:"\f031"}.fa-bold:before{content:"\f032"}.fa-italic:before{content:"\f033"}.fa-text-height:before{content:"\f034"}.fa-text-width:before{content:"\f035"}.fa-align-left:before{content:"\f036"}.fa-align-center:before{content:"\f037"}.fa-align-right:before{content:"\f038"}.fa-align-justify:before{content:"\f039"}.fa-list:before{content:"\f03a"}.fa-dedent:before,.fa-outdent:before{content:"\f03b"}.fa-indent:before{content:"\f03c"}.fa-video-camera:before{content:"\f03d"}.fa-photo:before,.fa-image:before,.fa-picture-o:before{content:"\f03e"}.fa-pencil:before{content:"\f040"}.fa-map-marker:before{content:"\f041"}.fa-adjust:before{content:"\f042"}.fa-tint:before{content:"\f043"}.fa-edit:before,.fa-pencil-square-o:before{content:"\f044"}.fa-share-square-o:before{content:"\f045"}.fa-check-square-o:before{content:"\f046"}.fa-arrows:before{content:"\f047"}.fa-step-backward:before{content:"\f048"}.fa-fast-backward:before{content:"\f049"}.fa-backward:before{content:"\f04a"}.fa-play:before{content:"\f04b"}.fa-pause:before{content:"\f04c"}.fa-stop:before{content:"\f04d"}.fa-forward:before{content:"\f04e"}.fa-fast-forward:before{content:"\f050"}.fa-step-forward:before{content:"\f051"}.fa-eject:before{content:"\f052"}.fa-chevron-left:before{content:"\f053"}.fa-chevron-right:before{content:"\f054"}.fa-plus-circle:before{content:"\f055"}.fa-minus-circle:before{content:"\f056"}.fa-times-circle:before{content:"\f057"}.fa-check-circle:before{content:"\f058"}.fa-question-circle:before{content:"\f059"}.fa-info-circle:before{content:"\f05a"}.fa-crosshairs:before{content:"\f05b"}.fa-times-circle-o:before{content:"\f05c"}.fa-check-circle-o:before{content:"\f05d"}.fa-ban:before{content:"\f05e"}.fa-arrow-left:before{content:"\f060"}.fa-arrow-right:before{content:"\f061"}.fa-arrow-up:before{content:"\f062"}.fa-arrow-down:before{content:"\f063"}.fa-mail-forward:before,.fa-share:before{content:"\f064"}.fa-expand:before{content:"\f065"}.fa-compress:before{content:"\f066"}.fa-plus:before{content:"\f067"}.fa-minus:before{content:"\f068"}.fa-asterisk:before{content:"\f069"}.fa-exclamation-circle:before{content:"\f06a"}.fa-gift:before{content:"\f06b"}.fa-leaf:before{content:"\f06c"}.fa-fire:before{content:"\f06d"}.fa-eye:before{content:"\f06e"}.fa-eye-slash:before{content:"\f070"}.fa-warning:before,.fa-exclamation-triangle:before{content:"\f071"}.fa-plane:before{content:"\f072"}.fa-calendar:before{content:"\f073"}.fa-random:before{content:"\f074"}.fa-comment:before{content:"\f075"}.fa-magnet:before{content:"\f076"}.fa-chevron-up:before{content:"\f077"}.fa-chevron-down:before{content:"\f078"}.fa-retweet:before{content:"\f079"}.fa-shopping-cart:before{content:"\f07a"}.fa-folder:before{content:"\f07b"}.fa-folder-open:before{content:"\f07c"}.fa-arrows-v:before{content:"\f07d"}.fa-arrows-h:before{content:"\f07e"}.fa-bar-chart-o:before,.fa-bar-chart:before{content:"\f080"}.fa-twitter-square:before{content:"\f081"}.fa-facebook-square:before{content:"\f082"}.fa-camera-retro:before{content:"\f083"}.fa-key:before{content:"\f084"}.fa-gears:before,.fa-cogs:before{content:"\f085"}.fa-comments:before{content:"\f086"}.fa-thumbs-o-up:before{content:"\f087"}.fa-thumbs-o-down:before{content:"\f088"}.fa-star-half:before{content:"\f089"}.fa-heart-o:before{content:"\f08a"}.fa-sign-out:before{content:"\f08b"}.fa-linkedin-square:before{content:"\f08c"}.fa-thumb-tack:before{content:"\f08d"}.fa-external-link:before{content:"\f08e"}.fa-sign-in:before{content:"\f090"}.fa-trophy:before{content:"\f091"}.fa-github-square:before{content:"\f092"}.fa-upload:before{content:"\f093"}.fa-lemon-o:before{content:"\f094"}.fa-phone:before{content:"\f095"}.fa-square-o:before{content:"\f096"}.fa-bookmark-o:before{content:"\f097"}.fa-phone-square:before{content:"\f098"}.fa-twitter:before{content:"\f099"}.fa-facebook-f:before,.fa-facebook:before{content:"\f09a"}.fa-github:before{content:"\f09b"}.fa-unlock:before{content:"\f09c"}.fa-credit-card:before{content:"\f09d"}.fa-feed:before,.fa-rss:before{content:"\f09e"}.fa-hdd-o:before{content:"\f0a0"}.fa-bullhorn:before{content:"\f0a1"}.fa-bell:before{content:"\f0f3"}.fa-certificate:before{content:"\f0a3"}.fa-hand-o-right:before{content:"\f0a4"}.fa-hand-o-left:before{content:"\f0a5"}.fa-hand-o-up:before{content:"\f0a6"}.fa-hand-o-down:before{content:"\f0a7"}.fa-arrow-circle-left:before{content:"\f0a8"}.fa-arrow-circle-right:before{content:"\f0a9"}.fa-arrow-circle-up:before{content:"\f0aa"}.fa-arrow-circle-down:before{content:"\f0ab"}.fa-globe:before{content:"\f0ac"}.fa-wrench:before{content:"\f0ad"}.fa-tasks:before{content:"\f0ae"}.fa-filter:before{content:"\f0b0"}.fa-briefcase:before{content:"\f0b1"}.fa-arrows-alt:before{content:"\f0b2"}.fa-group:before,.fa-users:before{content:"\f0c0"}.fa-chain:before,.fa-link:before{content:"\f0c1"}.fa-cloud:before{content:"\f0c2"}.fa-flask:before{content:"\f0c3"}.fa-cut:before,.fa-scissors:before{content:"\f0c4"}.fa-copy:before,.fa-files-o:before{content:"\f0c5"}.fa-paperclip:before{content:"\f0c6"}.fa-save:before,.fa-floppy-o:before{content:"\f0c7"}.fa-square:before{content:"\f0c8"}.fa-navicon:before,.fa-reorder:before,.fa-bars:before{content:"\f0c9"}.fa-list-ul:before{content:"\f0ca"}.fa-list-ol:before{content:"\f0cb"}.fa-strikethrough:before{content:"\f0cc"}.fa-underline:before{content:"\f0cd"}.fa-table:before{content:"\f0ce"}.fa-magic:before{content:"\f0d0"}.fa-truck:before{content:"\f0d1"}.fa-pinterest:before{content:"\f0d2"}.fa-pinterest-square:before{content:"\f0d3"}.fa-google-plus-square:before{content:"\f0d4"}.fa-google-plus:before{content:"\f0d5"}.fa-money:before{content:"\f0d6"}.fa-caret-down:before{content:"\f0d7"}.fa-caret-up:before{content:"\f0d8"}.fa-caret-left:before{content:"\f0d9"}.fa-caret-right:before{content:"\f0da"}.fa-columns:before{content:"\f0db"}.fa-unsorted:before,.fa-sort:before{content:"\f0dc"}.fa-sort-down:before,.fa-sort-desc:before{content:"\f0dd"}.fa-sort-up:before,.fa-sort-asc:before{content:"\f0de"}.fa-envelope:before{content:"\f0e0"}.fa-linkedin:before{content:"\f0e1"}.fa-rotate-left:before,.fa-undo:before{content:"\f0e2"}.fa-legal:before,.fa-gavel:before{content:"\f0e3"}.fa-dashboard:before,.fa-tachometer:before{content:"\f0e4"}.fa-comment-o:before{content:"\f0e5"}.fa-comments-o:before{content:"\f0e6"}.fa-flash:before,.fa-bolt:before{content:"\f0e7"}.fa-sitemap:before{content:"\f0e8"}.fa-umbrella:before{content:"\f0e9"}.fa-paste:before,.fa-clipboard:before{content:"\f0ea"}.fa-lightbulb-o:before{content:"\f0eb"}.fa-exchange:before{content:"\f0ec"}.fa-cloud-download:before{content:"\f0ed"}.fa-cloud-upload:before{content:"\f0ee"}.fa-user-md:before{content:"\f0f0"}.fa-stethoscope:before{content:"\f0f1"}.fa-suitcase:before{content:"\f0f2"}.fa-bell-o:before{content:"\f0a2"}.fa-coffee:before{content:"\f0f4"}.fa-cutlery:before{content:"\f0f5"}.fa-file-text-o:before{content:"\f0f6"}.fa-building-o:before{content:"\f0f7"}.fa-hospital-o:before{content:"\f0f8"}.fa-ambulance:before{content:"\f0f9"}.fa-medkit:before{content:"\f0fa"}.fa-fighter-jet:before{content:"\f0fb"}.fa-beer:before{content:"\f0fc"}.fa-h-square:before{content:"\f0fd"}.fa-plus-square:before{content:"\f0fe"}.fa-angle-double-left:before{content:"\f100"}.fa-angle-double-right:before{content:"\f101"}.fa-angle-double-up:before{content:"\f102"}.fa-angle-double-down:before{content:"\f103"}.fa-angle-left:before{content:"\f104"}.fa-angle-right:before{content:"\f105"}.fa-angle-up:before{content:"\f106"}.fa-angle-down:before{content:"\f107"}.fa-desktop:before{content:"\f108"}.fa-laptop:before{content:"\f109"}.fa-tablet:before{content:"\f10a"}.fa-mobile-phone:before,.fa-mobile:before{content:"\f10b"}.fa-circle-o:before{content:"\f10c"}.fa-quote-left:before{content:"\f10d"}.fa-quote-right:before{content:"\f10e"}.fa-spinner:before{content:"\f110"}.fa-circle:before{content:"\f111"}.fa-mail-reply:before,.fa-reply:before{content:"\f112"}.fa-github-alt:before{content:"\f113"}.fa-folder-o:before{content:"\f114"}.fa-folder-open-o:before{content:"\f115"}.fa-smile-o:before{content:"\f118"}.fa-frown-o:before{content:"\f119"}.fa-meh-o:before{content:"\f11a"}.fa-gamepad:before{content:"\f11b"}.fa-keyboard-o:before{content:"\f11c"}.fa-flag-o:before{content:"\f11d"}.fa-flag-checkered:before{content:"\f11e"}.fa-terminal:before{content:"\f120"}.fa-code:before{content:"\f121"}.fa-mail-reply-all:before,.fa-reply-all:before{content:"\f122"}.fa-star-half-empty:before,.fa-star-half-full:before,.fa-star-half-o:before{content:"\f123"}.fa-location-arrow:before{content:"\f124"}.fa-crop:before{content:"\f125"}.fa-code-fork:before{content:"\f126"}.fa-unlink:before,.fa-chain-broken:before{content:"\f127"}.fa-question:before{content:"\f128"}.fa-info:before{content:"\f129"}.fa-exclamation:before{content:"\f12a"}.fa-superscript:before{content:"\f12b"}.fa-subscript:before{content:"\f12c"}.fa-eraser:before{content:"\f12d"}.fa-puzzle-piece:before{content:"\f12e"}.fa-microphone:before{content:"\f130"}.fa-microphone-slash:before{content:"\f131"}.fa-shield:before{content:"\f132"}.fa-calendar-o:before{content:"\f133"}.fa-fire-extinguisher:before{content:"\f134"}.fa-rocket:before{content:"\f135"}.fa-maxcdn:before{content:"\f136"}.fa-chevron-circle-left:before{content:"\f137"}.fa-chevron-circle-right:before{content:"\f138"}.fa-chevron-circle-up:before{content:"\f139"}.fa-chevron-circle-down:before{content:"\f13a"}.fa-html5:before{content:"\f13b"}.fa-css3:before{content:"\f13c"}.fa-anchor:before{content:"\f13d"}.fa-unlock-alt:before{content:"\f13e"}.fa-bullseye:before{content:"\f140"}.fa-ellipsis-h:before{content:"\f141"}.fa-ellipsis-v:before{content:"\f142"}.fa-rss-square:before{content:"\f143"}.fa-play-circle:before{content:"\f144"}.fa-ticket:before{content:"\f145"}.fa-minus-square:before{content:"\f146"}.fa-minus-square-o:before{content:"\f147"}.fa-level-up:before{content:"\f148"}.fa-level-down:before{content:"\f149"}.fa-check-square:before{content:"\f14a"}.fa-pencil-square:before{content:"\f14b"}.fa-external-link-square:before{content:"\f14c"}.fa-share-square:before{content:"\f14d"}.fa-compass:before{content:"\f14e"}.fa-toggle-down:before,.fa-caret-square-o-down:before{content:"\f150"}.fa-toggle-up:before,.fa-caret-square-o-up:before{content:"\f151"}.fa-toggle-right:before,.fa-caret-square-o-right:before{content:"\f152"}.fa-euro:before,.fa-eur:before{content:"\f153"}.fa-gbp:before{content:"\f154"}.fa-dollar:before,.fa-usd:before{content:"\f155"}.fa-rupee:before,.fa-inr:before{content:"\f156"}.fa-cny:before,.fa-rmb:before,.fa-yen:before,.fa-jpy:before{content:"\f157"}.fa-ruble:before,.fa-rouble:before,.fa-rub:before{content:"\f158"}.fa-won:before,.fa-krw:before{content:"\f159"}.fa-bitcoin:before,.fa-btc:before{content:"\f15a"}.fa-file:before{content:"\f15b"}.fa-file-text:before{content:"\f15c"}.fa-sort-alpha-asc:before{content:"\f15d"}.fa-sort-alpha-desc:before{content:"\f15e"}.fa-sort-amount-asc:before{content:"\f160"}.fa-sort-amount-desc:before{content:"\f161"}.fa-sort-numeric-asc:before{content:"\f162"}.fa-sort-numeric-desc:before{content:"\f163"}.fa-thumbs-up:before{content:"\f164"}.fa-thumbs-down:before{content:"\f165"}.fa-youtube-square:before{content:"\f166"}.fa-youtube:before{content:"\f167"}.fa-xing:before{content:"\f168"}.fa-xing-square:before{content:"\f169"}.fa-youtube-play:before{content:"\f16a"}.fa-dropbox:before{content:"\f16b"}.fa-stack-overflow:before{content:"\f16c"}.fa-instagram:before{content:"\f16d"}.fa-flickr:before{content:"\f16e"}.fa-adn:before{content:"\f170"}.fa-bitbucket:before{content:"\f171"}.fa-bitbucket-square:before{content:"\f172"}.fa-tumblr:before{content:"\f173"}.fa-tumblr-square:before{content:"\f174"}.fa-long-arrow-down:before{content:"\f175"}.fa-long-arrow-up:before{content:"\f176"}.fa-long-arrow-left:before{content:"\f177"}.fa-long-arrow-right:before{content:"\f178"}.fa-apple:before{content:"\f179"}.fa-windows:before{content:"\f17a"}.fa-android:before{content:"\f17b"}.fa-linux:before{content:"\f17c"}.fa-dribbble:before{content:"\f17d"}.fa-skype:before{content:"\f17e"}.fa-foursquare:before{content:"\f180"}.fa-trello:before{content:"\f181"}.fa-female:before{content:"\f182"}.fa-male:before{content:"\f183"}.fa-gittip:before,.fa-gratipay:before{content:"\f184"}.fa-sun-o:before{content:"\f185"}.fa-moon-o:before{content:"\f186"}.fa-archive:before{content:"\f187"}.fa-bug:before{content:"\f188"}.fa-vk:before{content:"\f189"}.fa-weibo:before{content:"\f18a"}.fa-renren:before{content:"\f18b"}.fa-pagelines:before{content:"\f18c"}.fa-stack-exchange:before{content:"\f18d"}.fa-arrow-circle-o-right:before{content:"\f18e"}.fa-arrow-circle-o-left:before{content:"\f190"}.fa-toggle-left:before,.fa-caret-square-o-left:before{content:"\f191"}.fa-dot-circle-o:before{content:"\f192"}.fa-wheelchair:before{content:"\f193"}.fa-vimeo-square:before{content:"\f194"}.fa-turkish-lira:before,.fa-try:before{content:"\f195"}.fa-plus-square-o:before{content:"\f196"}.fa-space-shuttle:before{content:"\f197"}.fa-slack:before{content:"\f198"}.fa-envelope-square:before{content:"\f199"}.fa-wordpress:before{content:"\f19a"}.fa-openid:before{content:"\f19b"}.fa-institution:before,.fa-bank:before,.fa-university:before{content:"\f19c"}.fa-mortar-board:before,.fa-graduation-cap:before{content:"\f19d"}.fa-yahoo:before{content:"\f19e"}.fa-google:before{content:"\f1a0"}.fa-reddit:before{content:"\f1a1"}.fa-reddit-square:before{content:"\f1a2"}.fa-stumbleupon-circle:before{content:"\f1a3"}.fa-stumbleupon:before{content:"\f1a4"}.fa-delicious:before{content:"\f1a5"}.fa-digg:before{content:"\f1a6"}.fa-pied-piper-pp:before{content:"\f1a7"}.fa-pied-piper-alt:before{content:"\f1a8"}.fa-drupal:before{content:"\f1a9"}.fa-joomla:before{content:"\f1aa"}.fa-language:before{content:"\f1ab"}.fa-fax:before{content:"\f1ac"}.fa-building:before{content:"\f1ad"}.fa-child:before{content:"\f1ae"}.fa-paw:before{content:"\f1b0"}.fa-spoon:before{content:"\f1b1"}.fa-cube:before{content:"\f1b2"}.fa-cubes:before{content:"\f1b3"}.fa-behance:before{content:"\f1b4"}.fa-behance-square:before{content:"\f1b5"}.fa-steam:before{content:"\f1b6"}.fa-steam-square:before{content:"\f1b7"}.fa-recycle:before{content:"\f1b8"}.fa-automobile:before,.fa-car:before{content:"\f1b9"}.fa-cab:before,.fa-taxi:before{content:"\f1ba"}.fa-tree:before{content:"\f1bb"}.fa-spotify:before{content:"\f1bc"}.fa-deviantart:before{content:"\f1bd"}.fa-soundcloud:before{content:"\f1be"}.fa-database:before{content:"\f1c0"}.fa-file-pdf-o:before{content:"\f1c1"}.fa-file-word-o:before{content:"\f1c2"}.fa-file-excel-o:before{content:"\f1c3"}.fa-file-powerpoint-o:before{content:"\f1c4"}.fa-file-photo-o:before,.fa-file-picture-o:before,.fa-file-image-o:before{content:"\f1c5"}.fa-file-zip-o:before,.fa-file-archive-o:before{content:"\f1c6"}.fa-file-sound-o:before,.fa-file-audio-o:before{content:"\f1c7"}.fa-file-movie-o:before,.fa-file-video-o:before{content:"\f1c8"}.fa-file-code-o:before{content:"\f1c9"}.fa-vine:before{content:"\f1ca"}.fa-codepen:before{content:"\f1cb"}.fa-jsfiddle:before{content:"\f1cc"}.fa-life-bouy:before,.fa-life-buoy:before,.fa-life-saver:before,.fa-support:before,.fa-life-ring:before{content:"\f1cd"}.fa-circle-o-notch:before{content:"\f1ce"}.fa-ra:before,.fa-resistance:before,.fa-rebel:before{content:"\f1d0"}.fa-ge:before,.fa-empire:before{content:"\f1d1"}.fa-git-square:before{content:"\f1d2"}.fa-git:before{content:"\f1d3"}.fa-y-combinator-square:before,.fa-yc-square:before,.fa-hacker-news:before{content:"\f1d4"}.fa-tencent-weibo:before{content:"\f1d5"}.fa-qq:before{content:"\f1d6"}.fa-wechat:before,.fa-weixin:before{content:"\f1d7"}.fa-send:before,.fa-paper-plane:before{content:"\f1d8"}.fa-send-o:before,.fa-paper-plane-o:before{content:"\f1d9"}.fa-history:before{content:"\f1da"}.fa-circle-thin:before{content:"\f1db"}.fa-header:before{content:"\f1dc"}.fa-paragraph:before{content:"\f1dd"}.fa-sliders:before{content:"\f1de"}.fa-share-alt:before{content:"\f1e0"}.fa-share-alt-square:before{content:"\f1e1"}.fa-bomb:before{content:"\f1e2"}.fa-soccer-ball-o:before,.fa-futbol-o:before{content:"\f1e3"}.fa-tty:before{content:"\f1e4"}.fa-binoculars:before{content:"\f1e5"}.fa-plug:before{content:"\f1e6"}.fa-slideshare:before{content:"\f1e7"}.fa-twitch:before{content:"\f1e8"}.fa-yelp:before{content:"\f1e9"}.fa-newspaper-o:before{content:"\f1ea"}.fa-wifi:before{content:"\f1eb"}.fa-calculator:before{content:"\f1ec"}.fa-paypal:before{content:"\f1ed"}.fa-google-wallet:before{content:"\f1ee"}.fa-cc-visa:before{content:"\f1f0"}.fa-cc-mastercard:before{content:"\f1f1"}.fa-cc-discover:before{content:"\f1f2"}.fa-cc-amex:before{content:"\f1f3"}.fa-cc-paypal:before{content:"\f1f4"}.fa-cc-stripe:before{content:"\f1f5"}.fa-bell-slash:before{content:"\f1f6"}.fa-bell-slash-o:before{content:"\f1f7"}.fa-trash:before{content:"\f1f8"}.fa-copyright:before{content:"\f1f9"}.fa-at:before{content:"\f1fa"}.fa-eyedropper:before{content:"\f1fb"}.fa-paint-brush:before{content:"\f1fc"}.fa-birthday-cake:before{content:"\f1fd"}.fa-area-chart:before{content:"\f1fe"}.fa-pie-chart:before{content:"\f200"}.fa-line-chart:before{content:"\f201"}.fa-lastfm:before{content:"\f202"}.fa-lastfm-square:before{content:"\f203"}.fa-toggle-off:before{content:"\f204"}.fa-toggle-on:before{content:"\f205"}.fa-bicycle:before{content:"\f206"}.fa-bus:before{content:"\f207"}.fa-ioxhost:before{content:"\f208"}.fa-angellist:before{content:"\f209"}.fa-cc:before{content:"\f20a"}.fa-shekel:before,.fa-sheqel:before,.fa-ils:before{content:"\f20b"}.fa-meanpath:before{content:"\f20c"}.fa-buysellads:before{content:"\f20d"}.fa-connectdevelop:before{content:"\f20e"}.fa-dashcube:before{content:"\f210"}.fa-forumbee:before{content:"\f211"}.fa-leanpub:before{content:"\f212"}.fa-sellsy:before{content:"\f213"}.fa-shirtsinbulk:before{content:"\f214"}.fa-simplybuilt:before{content:"\f215"}.fa-skyatlas:before{content:"\f216"}.fa-cart-plus:before{content:"\f217"}.fa-cart-arrow-down:before{content:"\f218"}.fa-diamond:before{content:"\f219"}.fa-ship:before{content:"\f21a"}.fa-user-secret:before{content:"\f21b"}.fa-motorcycle:before{content:"\f21c"}.fa-street-view:before{content:"\f21d"}.fa-heartbeat:before{content:"\f21e"}.fa-venus:before{content:"\f221"}.fa-mars:before{content:"\f222"}.fa-mercury:before{content:"\f223"}.fa-intersex:before,.fa-transgender:before{content:"\f224"}.fa-transgender-alt:before{content:"\f225"}.fa-venus-double:before{content:"\f226"}.fa-mars-double:before{content:"\f227"}.fa-venus-mars:before{content:"\f228"}.fa-mars-stroke:before{content:"\f229"}.fa-mars-stroke-v:before{content:"\f22a"}.fa-mars-stroke-h:before{content:"\f22b"}.fa-neuter:before{content:"\f22c"}.fa-genderless:before{content:"\f22d"}.fa-facebook-official:before{content:"\f230"}.fa-pinterest-p:before{content:"\f231"}.fa-whatsapp:before{content:"\f232"}.fa-server:before{content:"\f233"}.fa-user-plus:before{content:"\f234"}.fa-user-times:before{content:"\f235"}.fa-hotel:before,.fa-bed:before{content:"\f236"}.fa-viacoin:before{content:"\f237"}.fa-train:before{content:"\f238"}.fa-subway:before{content:"\f239"}.fa-medium:before{content:"\f23a"}.fa-yc:before,.fa-y-combinator:before{content:"\f23b"}.fa-optin-monster:before{content:"\f23c"}.fa-opencart:before{content:"\f23d"}.fa-expeditedssl:before{content:"\f23e"}.fa-battery-4:before,.fa-battery:before,.fa-battery-full:before{content:"\f240"}.fa-battery-3:before,.fa-battery-three-quarters:before{content:"\f241"}.fa-battery-2:before,.fa-battery-half:before{content:"\f242"}.fa-battery-1:before,.fa-battery-quarter:before{content:"\f243"}.fa-battery-0:before,.fa-battery-empty:before{content:"\f244"}.fa-mouse-pointer:before{content:"\f245"}.fa-i-cursor:before{content:"\f246"}.fa-object-group:before{content:"\f247"}.fa-object-ungroup:before{content:"\f248"}.fa-sticky-note:before{content:"\f249"}.fa-sticky-note-o:before{content:"\f24a"}.fa-cc-jcb:before{content:"\f24b"}.fa-cc-diners-club:before{content:"\f24c"}.fa-clone:before{content:"\f24d"}.fa-balance-scale:before{content:"\f24e"}.fa-hourglass-o:before{content:"\f250"}.fa-hourglass-1:before,.fa-hourglass-start:before{content:"\f251"}.fa-hourglass-2:before,.fa-hourglass-half:before{content:"\f252"}.fa-hourglass-3:before,.fa-hourglass-end:before{content:"\f253"}.fa-hourglass:before{content:"\f254"}.fa-hand-grab-o:before,.fa-hand-rock-o:before{content:"\f255"}.fa-hand-stop-o:before,.fa-hand-paper-o:before{content:"\f256"}.fa-hand-scissors-o:before{content:"\f257"}.fa-hand-lizard-o:before{content:"\f258"}.fa-hand-spock-o:before{content:"\f259"}.fa-hand-pointer-o:before{content:"\f25a"}.fa-hand-peace-o:before{content:"\f25b"}.fa-trademark:before{content:"\f25c"}.fa-registered:before{content:"\f25d"}.fa-creative-commons:before{content:"\f25e"}.fa-gg:before{content:"\f260"}.fa-gg-circle:before{content:"\f261"}.fa-tripadvisor:before{content:"\f262"}.fa-odnoklassniki:before{content:"\f263"}.fa-odnoklassniki-square:before{content:"\f264"}.fa-get-pocket:before{content:"\f265"}.fa-wikipedia-w:before{content:"\f266"}.fa-safari:before{content:"\f267"}.fa-chrome:before{content:"\f268"}.fa-firefox:before{content:"\f269"}.fa-opera:before{content:"\f26a"}.fa-internet-explorer:before{content:"\f26b"}.fa-tv:before,.fa-television:before{content:"\f26c"}.fa-contao:before{content:"\f26d"}.fa-500px:before{content:"\f26e"}.fa-amazon:before{content:"\f270"}.fa-calendar-plus-o:before{content:"\f271"}.fa-calendar-minus-o:before{content:"\f272"}.fa-calendar-times-o:before{content:"\f273"}.fa-calendar-check-o:before{content:"\f274"}.fa-industry:before{content:"\f275"}.fa-map-pin:before{content:"\f276"}.fa-map-signs:before{content:"\f277"}.fa-map-o:before{content:"\f278"}.fa-map:before{content:"\f279"}.fa-commenting:before{content:"\f27a"}.fa-commenting-o:before{content:"\f27b"}.fa-houzz:before{content:"\f27c"}.fa-vimeo:before{content:"\f27d"}.fa-black-tie:before{content:"\f27e"}.fa-fonticons:before{content:"\f280"}.fa-reddit-alien:before{content:"\f281"}.fa-edge:before{content:"\f282"}.fa-credit-card-alt:before{content:"\f283"}.fa-codiepie:before{content:"\f284"}.fa-modx:before{content:"\f285"}.fa-fort-awesome:before{content:"\f286"}.fa-usb:before{content:"\f287"}.fa-product-hunt:before{content:"\f288"}.fa-mixcloud:before{content:"\f289"}.fa-scribd:before{content:"\f28a"}.fa-pause-circle:before{content:"\f28b"}.fa-pause-circle-o:before{content:"\f28c"}.fa-stop-circle:before{content:"\f28d"}.fa-stop-circle-o:before{content:"\f28e"}.fa-shopping-bag:before{content:"\f290"}.fa-shopping-basket:before{content:"\f291"}.fa-hashtag:before{content:"\f292"}.fa-bluetooth:before{content:"\f293"}.fa-bluetooth-b:before{content:"\f294"}.fa-percent:before{content:"\f295"}.fa-gitlab:before{content:"\f296"}.fa-wpbeginner:before{content:"\f297"}.fa-wpforms:before{content:"\f298"}.fa-envira:before{content:"\f299"}.fa-universal-access:before{content:"\f29a"}.fa-wheelchair-alt:before{content:"\f29b"}.fa-question-circle-o:before{content:"\f29c"}.fa-blind:before{content:"\f29d"}.fa-audio-description:before{content:"\f29e"}.fa-volume-control-phone:before{content:"\f2a0"}.fa-braille:before{content:"\f2a1"}.fa-assistive-listening-systems:before{content:"\f2a2"}.fa-asl-interpreting:before,.fa-american-sign-language-interpreting:before{content:"\f2a3"}.fa-deafness:before,.fa-hard-of-hearing:before,.fa-deaf:before{content:"\f2a4"}.fa-glide:before{content:"\f2a5"}.fa-glide-g:before{content:"\f2a6"}.fa-signing:before,.fa-sign-language:before{content:"\f2a7"}.fa-low-vision:before{content:"\f2a8"}.fa-viadeo:before{content:"\f2a9"}.fa-viadeo-square:before{content:"\f2aa"}.fa-snapchat:before{content:"\f2ab"}.fa-snapchat-ghost:before{content:"\f2ac"}.fa-snapchat-square:before{content:"\f2ad"}.fa-pied-piper:before{content:"\f2ae"}.fa-first-order:before{content:"\f2b0"}.fa-yoast:before{content:"\f2b1"}.fa-themeisle:before{content:"\f2b2"}.fa-google-plus-circle:before,.fa-google-plus-official:before{content:"\f2b3"}.fa-fa:before,.fa-font-awesome:before{content:"\f2b4"}.fa-handshake-o:before{content:"\f2b5"}.fa-envelope-open:before{content:"\f2b6"}.fa-envelope-open-o:before{content:"\f2b7"}.fa-linode:before{content:"\f2b8"}.fa-address-book:before{content:"\f2b9"}.fa-address-book-o:before{content:"\f2ba"}.fa-vcard:before,.fa-address-card:before{content:"\f2bb"}.fa-vcard-o:before,.fa-address-card-o:before{content:"\f2bc"}.fa-user-circle:before{content:"\f2bd"}.fa-user-circle-o:before{content:"\f2be"}.fa-user-o:before{content:"\f2c0"}.fa-id-badge:before{content:"\f2c1"}.fa-drivers-license:before,.fa-id-card:before{content:"\f2c2"}.fa-drivers-license-o:before,.fa-id-card-o:before{content:"\f2c3"}.fa-quora:before{content:"\f2c4"}.fa-free-code-camp:before{content:"\f2c5"}.fa-telegram:before{content:"\f2c6"}.fa-thermometer-4:before,.fa-thermometer:before,.fa-thermometer-full:before{content:"\f2c7"}.fa-thermometer-3:before,.fa-thermometer-three-quarters:before{content:"\f2c8"}.fa-thermometer-2:before,.fa-thermometer-half:before{content:"\f2c9"}.fa-thermometer-1:before,.fa-thermometer-quarter:before{content:"\f2ca"}.fa-thermometer-0:before,.fa-thermometer-empty:before{content:"\f2cb"}.fa-shower:before{content:"\f2cc"}.fa-bathtub:before,.fa-s15:before,.fa-bath:before{content:"\f2cd"}.fa-podcast:before{content:"\f2ce"}.fa-window-maximize:before{content:"\f2d0"}.fa-window-minimize:before{content:"\f2d1"}.fa-window-restore:before{content:"\f2d2"}.fa-times-rectangle:before,.fa-window-close:before{content:"\f2d3"}.fa-times-rectangle-o:before,.fa-window-close-o:before{content:"\f2d4"}.fa-bandcamp:before{content:"\f2d5"}.fa-grav:before{content:"\f2d6"}.fa-etsy:before{content:"\f2d7"}.fa-imdb:before{content:"\f2d8"}.fa-ravelry:before{content:"\f2d9"}.fa-eercast:before{content:"\f2da"}.fa-microchip:before{content:"\f2db"}.fa-snowflake-o:before{content:"\f2dc"}.fa-superpowers:before{content:"\f2dd"}.fa-wpexplorer:before{content:"\f2de"}.fa-meetup:before{content:"\f2e0"}.sr-only{position:absolute;width:1px;height:1px;padding:0;margin:-1px;overflow:hidden;clip:rect(0, 0, 0, 0);border:0}.sr-only-focusable:active,.sr-only-focusable:focus{position:static;width:auto;height:auto;margin:0;overflow:visible;clip:auto}runoob-logo.png:
url:http://www.runoob.com/wp-content/themes/runoob//assets/img/runoob-logo.png
另外分享两个能让你更加了解布局的实例:
https://blog.csdn.net/qq_39429962/article/details/82872330
https://blog.csdn.net/qq_39429962/article/details/82763266
下面来说一下说自己的心得:
我们应该将整个页面的布局分配好以后,在逐一往块里边添加元素,这样我们的整体性很好。