文章目录
1.1 label
label:当你将鼠标点到相应文本时,就会触发相应的控件,自动将焦点转移到对应标签的表单控件上


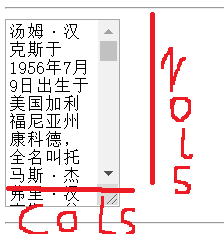
1.2 textarea 文本域
textarea:标签定义多行的文本输入控件。属性: cols:一次行可以放多少 rows:一列可以放多少行。
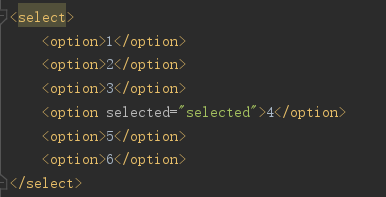
1.3 select 单选或多选菜单下拉框
select:select 元素可创建单选或多选菜单下拉框 option:选项 selected:默认选项


1.4 datalist 标签定义选项列表
datalist:标签定义选项列表


1.5 radio 单选框
radio: 单选框 input type=“radio” id=“danxuankuang”
单选框选项前为圆形

1.6 checkbox 复选框
checkbox:复选框 input type=“checkbox” id=“复选框”

多选框前为正方形

2 表格
表格一般格式
tr包含着td,td为每个表格内的内容,多个td组成tr
border属性 可以设置边框的大小
cellpadding:单元格边与内容间距大小
cellspacing:单元格与单元格之间的间距
2.1 表格的基本格式
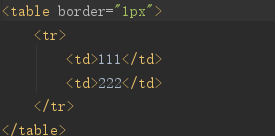
table border=“1px”
tr
td
td
tr


caption:与table对应使用,为表格的标题
thead:表格的第一行,常被用于属性行
th:加粗相应的文本


tbody:表格的中间内容
tfoot:表格的最后一行
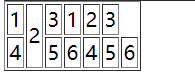
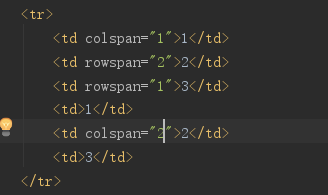
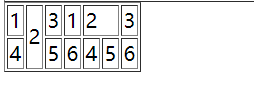
2.2 表格的合并
colspan:列合并,左右两列之间合并


rowspan: 行合并,上下两行之间的合并