1 常用标签
artical
header
页眉,头部
header
nav
导航栏
nav
footer
页尾
footer
artical
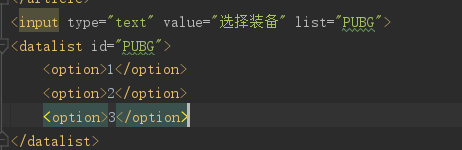
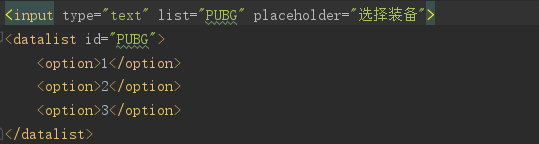
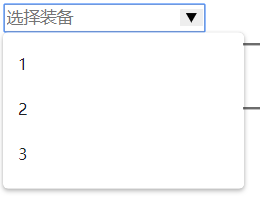
datalist与input一起使用

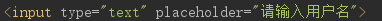
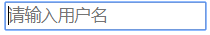
在input中加入placeholder可以使框中默认值点击时消失


2 input标签
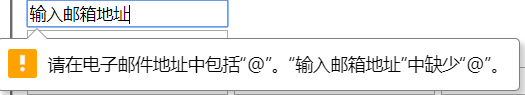
email:必须填写Email格式


tel:填写电话(大部分浏览器已不支持)

number:只能填写数字,并且有上下箭头可以调整数字


range:滑动条

time:显示数字 00:00 前面最大为24,后面最大为59


date:日期 年:月:天


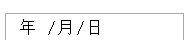
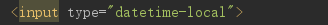
datetime-local:相当于date+time


placeholder属性:规定帮助用户填写输入字段的提示,鼠标点击时隐藏(但是依然可见)


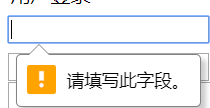
required:框内不能为空