微信公众号:程序yuan
关注可获得更多资源。问题或建议,请公众号留言;
查看--> 全套EasyUI示例目录
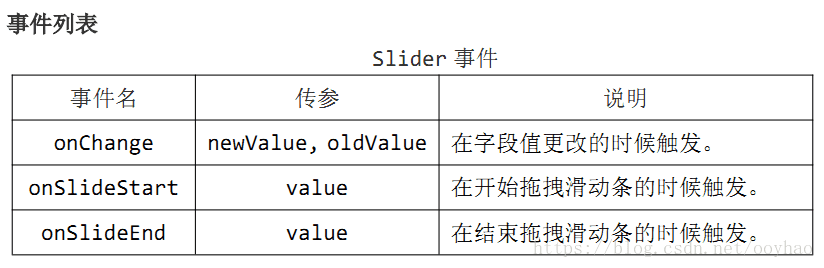
26.Slider滑动条组件

JSP文件
<%--
Created by IntelliJ IDEA.
User: ooyhao
Date: 2018/7/29 0029
Time: 9:21
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Datebox</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/easyui/themes/color.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/Slider.js"></script>
<style rel="stylesheet" type="text/css">
</style>
<script>
</script>
</head>
<body style="padding: 100px;">
<%--class加载方式--%>
<%--<input class="easyui-slider" value="12" style="width:300px" data-options="showTip:true,
rule:[0,'|',25,'|',50,'|',75,'|',100]">--%>
<input id="box">
<br><br><br><br>
<button id="btn">点击</button>
</body>
</html>
JS文件
$(function () {
$("#box").slider({
width:300,
height:300,
value:12,
rule:[0,'|',25,'|',50,'|',75,'|',100],
mode:'h',//v,h
showTip:true,
//将最大最小值对调
// reversed:true,
// disabled:true,
min:0,
max:100,
// step:2.5,
//提示格式函数
tipFormatter:function (value) {
// return '['+value+']';
return value;
},
onChange : function(newValue,oldValue){
// alert(newValue+" | "+oldValue);
},
onSlideStart : function (value) {
// alert(value);
},
onSlideEnd : function (value) {
// alert(value);
}
});
$('#btn').click(function () {
// $('#box').slider('setValue',50.6);
// alert($('#box').slider('getValue'));
/**
* 还有其他的方法,这里仅列出不写了
*
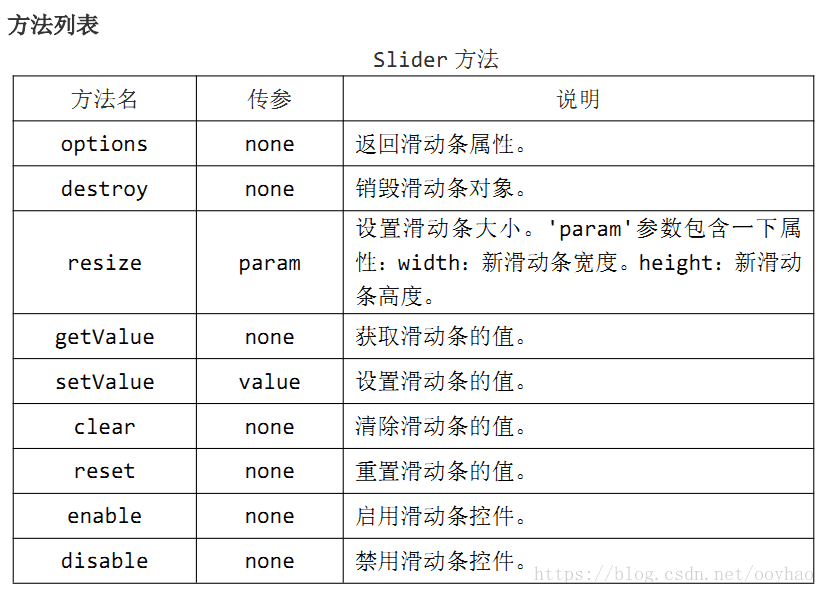
* options,destroy,resize,getValue,setValue,clear,reset,enable,disable
*/
$('#box').slider('resize',{
height:200,
width:200,
})
});
});
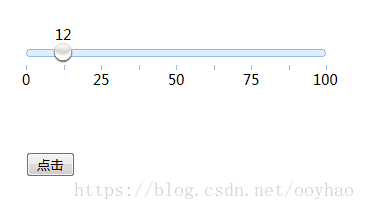
效果图
------------------------------------------------
关注小编微信公众号获取更多资源