版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u012326462/article/details/82824059
首先看下面代码:
<!DOCTYPE html>
<html lang=en>
<head>
<meta charset="utf-8"/>
<title>Hello world</title>
<script src="vue.js"></script>
</head>
<body>
<div id="root">
<table>
<tbody>
<row></row>
<row></row>
<row></row>
</tbody>
</table>
</div>
<script>
Vue.component("row",{
template:'<tr><td>this is a row</td></tr>'
})
var vm = new Vue({
el:"#root"
})
</script>
</body>
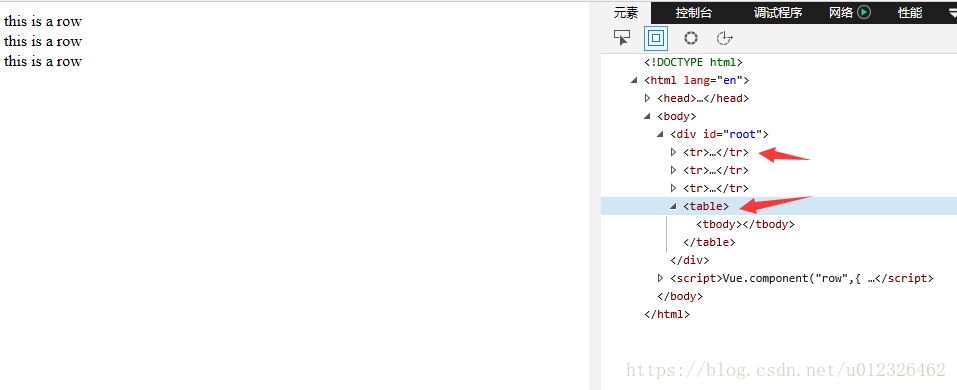
</html>渲染后会出现问题,看页面源码,tr标签会跑到table外面,这是因为row不是table中的标签,渲染时移到外面了。
解决办法,用is属性,指定组件就可以了
<tr is="row"></tr>
<tr is="row"></tr>
<tr is="row"></tr>