存储方法:第一种(Vuex)(PS:刷新就清空时使用或者使用eventBus全局变量也行。) 第二种(sessionStorage)(PS:刷新不清空关闭窗口才清空时请用。) 第三种(localStorage)(PS:关闭浏览器都不清空时才使用。)
在此之前呢,先简单了解下他们的操作使用吧!
sessionStorage的操作:
设置:sessionStorage.setItem('userData')
获取:sessionStorage.getItem('userData')
清除:sessionStorage.clear('userData')
localStorage的操作:
设置:localStorage.setItem('userData')
获取:localStorage.getItem('userData')
清除:localStorage.removeItem('userData')
做登录存储时呢,网上看了很多参考,最后结合这些跟自己的理解整理了一下详细如下(仅供参考)(另外呢说明一下,我这里采用的是vuex的方法但值是以sessionStorage来存储赋值):
目录:(创建store文件夹,再创建store.js文件)

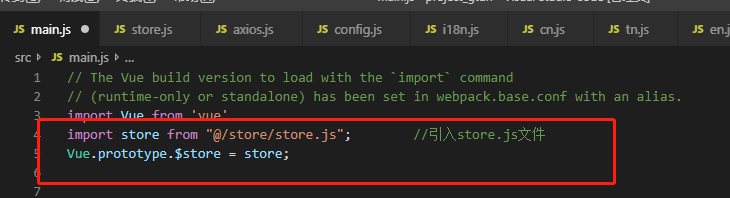
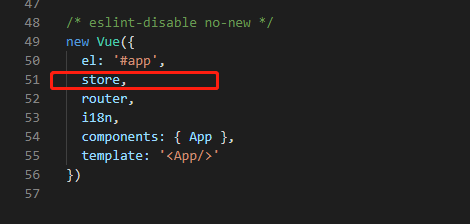
main.js文件下:


store.js文件下:(我这里的变量userData变量的值采用的sessionStorage方法,也可换成常量或者locaStorage方式。)
1 import Vue from "vue"; 2 import Vuex from "vuex"; 3 Vue.use(Vuex); 4 5 export default new Vuex.Store({ 6 state: { 7 userData: sessionStorage.getItem('userData') ? sessionStorage.getItem('userData') : '' 8 }, 9 getters: { 10 11 }, 12 mutations: { 13 setUserData: (state, userData) => { 14 state.userData = userData; 15 sessionStorage.setItem('userData', JSON.stringify(userData)); 16 }, 17 } 18 });
login.vue中登录成功后:
1.调用setUserData方法修改state中变量userData的值:this.$store.commit('setUserData',res.data);
2.跳转页面之前呢,先做个判断,判断用户是否登陆(即使用 router.beforeEach 注册一个全局前置守卫)
router文件夹下的index.js文件中代码如下:
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 4 import Login from '@/components/Login/Login' //登录界面 5 6 Vue.use(Router) 7 8 const router = new Router({ 9 mode: 'history', //去除地址路径后的#号 10 routes: [ 11 // { 12 // path: '/', 13 // name: 'HelloWorld', 14 // component: HelloWorld 15 // }, 16 { 17 path: '/', 18 name: 'Login', 19 component: Login, 20 meta: { 21 isLogin: false 22 } 23 }, 24 ] 25 }); 26 27 // 导航守卫 28 // 使用 router.beforeEach 注册一个全局前置守卫,判断用户是否登陆 29 router.beforeEach((to, from, next) => { 30 if (to.path === '/') { 31 next(); 32 } else { 33 //非跳转到登录界面时,判断本地存储userData是否为null或空,为空则跳回到登录界面,反之到相应的界面(此时有数据)。 34 let userData = JSON.parse(sessionStorage.getItem('userData')); 35 if (userData === null || userData === '') { 36 next('/'); 37 } else { 38 next(); 39 } 40 } 41 }); 42 43 export default router
3.跳转到主页面:this.$router.push({path:'../index',query:{data:res.data}}); //此处的query可有可无
4.进入到主页后,从store中取出用户的信息userData,并判断是否需要转为对象,再赋值用户的个人中心,
1 // console.log(JSON.parse(sessionStorage.getItem('userData'))) 2 // console.log(typeof(this.$store.state.userData)) 3 4 let userData; 5 if(typeof(this.$store.state.userData) == 'object'){ 6 userData = this.$store.state.userData; 7 }else{ 8 userData = JSON.parse(this.$store.state.userData); 9 } 10
如果有修改个人信息的操作,则在其执行成功后调用store.js文件中的state下的userData变量并判断是否为对象类型来是否进行转为对象操作,修改其中需要修改的参数并赋上最新值,并刷新个人信息:
(ps:我这里是修改手机号)
1 let newUserDate; 2 if(typeof(this.$store.state.userData) == 'string'){ 3 newUserDate = JSON.parse(this.$store.state.userData); 4 }else{ 5 newUserDate = this.$store.state.userData; 6 } 7 newUserDate.mobileNo = this.ruleForm.phoneNumber; //修改其中参数的值
8 this.$store.commit('setUserData',newUserDate); //使用该方法调用setUserData更新userData的值 9 this.$refs.head_child.getPersonalInfo(); //刷新个人信息
退出登录时呢:
1 sessionStorage.clear('userData'); //清空sessionStorage中名为userData的值 2 this.$router.push({path: "/"}); //回到登录界面
ok,到此为止呢,登陆存储功能算是实现了。。。