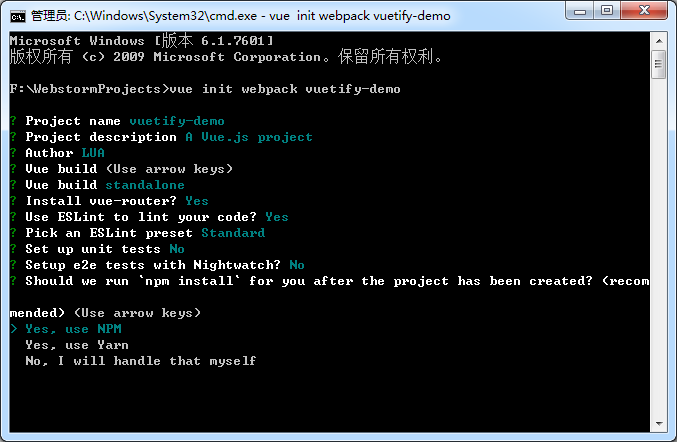
先建立一个工程【Webpack】

..

..建立好之后,进入目录,添加vuetify插件
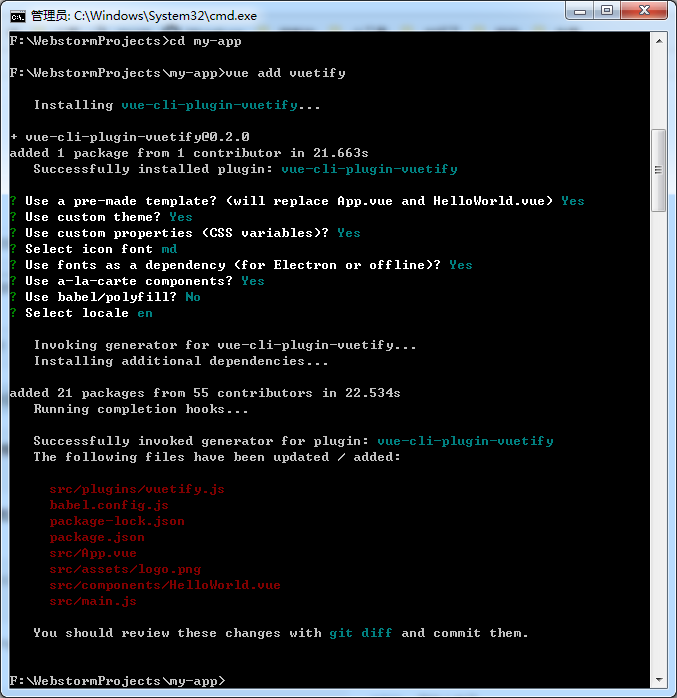
cd vuetify-demo
vue add vuetify【会出错】
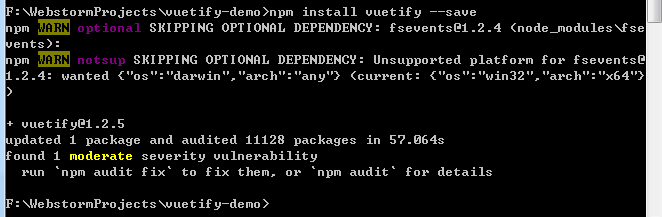
npm install vuetify --save【要用这个】
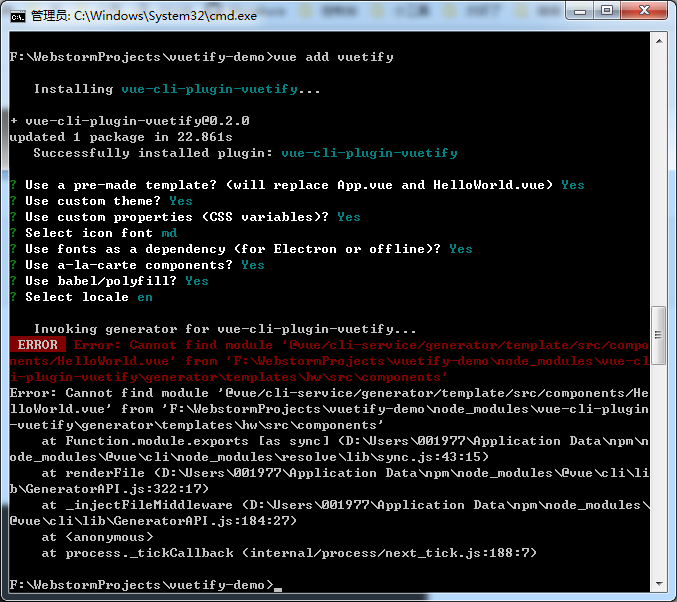
..先看错误的

..可以看到【vue add vuetify】失败了
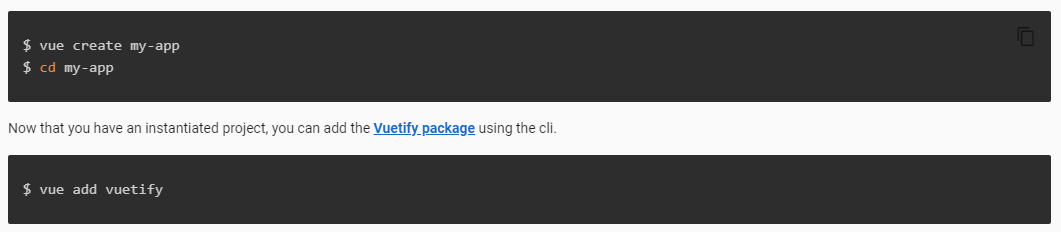
官方文档提供的步骤是


问题就出在第一步,因为两种创建工程的方式,生成的目录结构不一样的。请看

..

..此时我们再加入vuetify,肯定成功

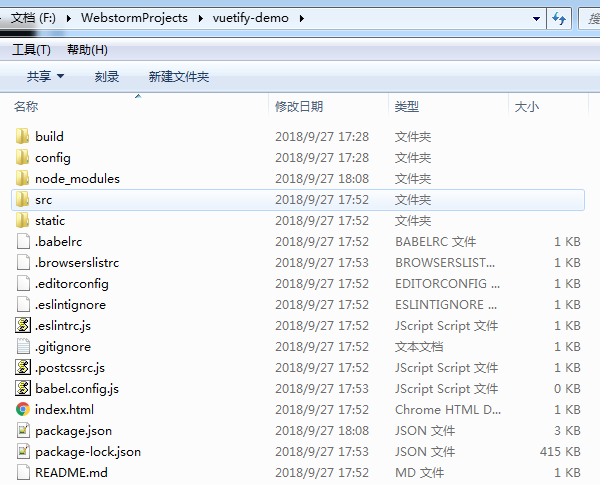
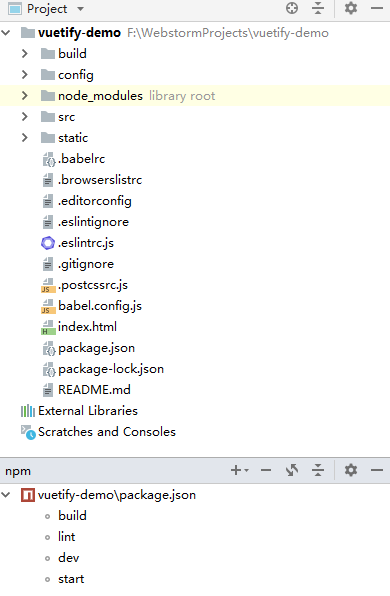
..而用webpack生成的目录是这个样子的

以Webpack建立的工程,要这样添加Vuetify
npm install vuetify --save
..

..最后用Webstorm打开

..

..

最后在看官方创建的
执行
cd my-app
npm run serve
..

..

哟~这个吊
总结一下
官方: vue create my-app cd my-app vue add vuetify Webpack: vue init webpack vuetify-demo cd vuetify-demo npm install vuetify --save