没有详尽的按书照搬,把自己觉得不是很清晰的整理了一下
1.使用小写标签, 如<p>
2.属性总是以名称/值对的形式出现,比如:name="value"。
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='John "ShotGun" Nelson'
属性有class,id,style,title(属性和属性值尽量小写,方便使用)
3. hr水平线,br分行,页面不会因为你输入的空格数量显示
4.文本格式化
地址:
<address>
Written by <a href="mailto:[email protected]">Jon Doe</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>html<pre>标签
<pre>
此例演示如何使用 pre 标签
对空行和 空格
进行控制
</pre>5.链接-id属性-三种使用方法
在HTML文档中插入ID: <a id="tips">有用的提示部分</a>
在HTML文档中创建一个链接到"有用的提示部分(id="tips")": <a href="#tips">访问有用的提示部分</a>
从另一个页面创建一个链接到"有用的提示部分(id="tips")": <a href="http://www.runoob.com/html/html-links.html#tips">
访问有用的提示部分</a>
链接实例:图片img,跳到指定位置(<a href="#C4">查看章节 4</a> <h2><a id="C4">章节 4</a></h2>),target属性,发送邮箱 <a href="mailto:[email protected]?Subject=Hello%20again" target="_top">发送邮件</a>,
发送邮箱:
6.html样式标签
style:定义文本样式
link:定义资源引用地址 <link rel="stylesheet" type="text/css" href="mystyle.css">
7.img属性src图像位置,alt图片无法加载时的替换文本属性,align:bottom,middle,top
8.<area> 标签定义图像映射内部的区域(图像映射指的是带有可点击区域的图像)。
<area> 元素始终嵌套在 <map> 标签内部。
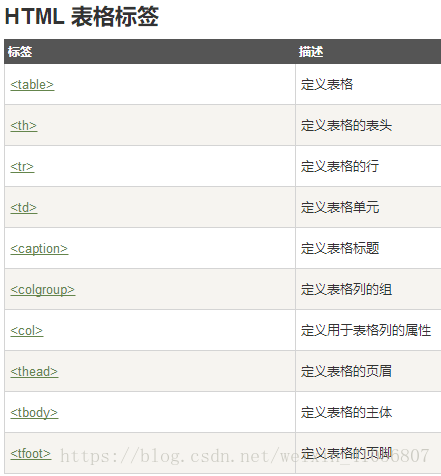
9.表格table-tr-th/td,caption是标题
colspan="2"列合并
colspan="2" 行合并
cellpadding="10"在table里设置单元格边距,
cellspacing="10"是单元格间距菜鸟教程里简单的表格DEMO
https://c.runoob.com/codedemo/3187
10.有序列表可以自己设置其实位置
<ol start="50">11.自定义列表
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>12.有序列表类型:<ol type="A"> <ol type="a"> <ol type="I"> <ol type="i">
无序列表类型:
<ul style="list-style-type:disc">//实心圆点<ul style="list-style-type:circle">//空心圆圈
<ul style="list-style-type:square">//正方形11.表单
<form action="">
Username: <input type="text" name="user"><br>
Password: <input type="password" name="password">
</form>type="text"/"password"/"radio"/"checkbox"/"submit"/"button"
表单<form>标签method属性,表单数据可以作为 URL 变量(method="get")或者 HTTP post (method="post")的方式来发送。
两者差异参考:https://blog.csdn.net/dada678/article/details/51712266,尽量用post
带边框的表单<fieldset>(<legend>嵌套在边框的标题</legend>)
<form action="demo-form.php">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
<input type="submit" value="提交">
</form>点击"提交"按钮,表单数据将被发送到服务器上的“demo-form.php”。
下拉选select-option*n,在option中添加selected属性则默认预选
textarea文本域可以设置rows=10“”,cols=“9”
<form action="MAILTO:[email protected]" method="post" enctype="text/plain">
Name:<br>
<input type="text" name="name" value="your name"><br>
E-mail:<br>
<input type="text" name="mail" value="your email"><br>
Comment:<br>
<input type="text" name="comment" value="your comment" size="50"><br><br>
<input type="submit" value="发送">
<input type="reset" value="重置">
</form>12.iframe框架:在同一个浏览器窗口中显示不止一个页面
<iframe src="URL"></iframe>URL指向不同网页
frameborder="0"移除边框
13.颜色#-------,rgb(),rgba()四个属性最后一个值为透明度
14.脚本:JavaScript 使 HTML 页面具有更强的动态和交互性。
<noscript> 标签提供无法使用脚本时的替代内容
<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>JavaScript可以直接在html输出(document.write),事件响应(<button type="button" onclick="myFunction()">点我!</button>)
处理html样式(document.getElementById("demo").style.color="#ff0000";)
<p id="demo">
JavaScript 能改变 HTML 元素的样式。
</p>
<script>
function myFunction()
{
x=document.getElementById("demo") // 找到元素
x.style.color="#ff0000"; // 改变样式
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>效果:

15.字符实体
小于号<——< 或 < 或 <
空格: