版本v3快速入门:
1,官网下载https://gitee.com/zTree/zTree_v3
2,zTree-zTree_v3-master\zTree_v3下复制css和js文件夹到项目下
3,编写页面css和js
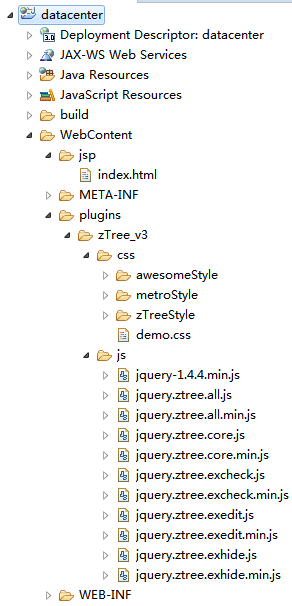
项目布局如下:

效果如下

为了方便大家直接用,把源码也贴出来
index.html:

<!DOCTYPE html> <HTML> <HEAD> <TITLE> ZTREE DEMO </TITLE> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="../plugins/zTree_v3/css/demo.css" type="text/css"> <link rel="stylesheet" href="../plugins/zTree_v3/css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="../plugins/zTree_v3/js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="../plugins/zTree_v3/js/jquery.ztree.core.js"></script> <SCRIPT LANGUAGE="JavaScript"> var zTreeObj; // zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解) var setting = {}; // zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解) var zNodes = [ {name:"test1", open:true, children:[ {name:"test1_1"}, {name:"test1_2"}]}, {name:"test2", open:true, children:[ {name:"test2_1"}, {name:"test2_2"}]} ]; $(document).ready(function(){ zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); }); </SCRIPT> </HEAD> <BODY> <div> <ul id="treeDemo" class="ztree"></ul> </div> </BODY> </HTML>
