前言:
现在的手机品牌和型号越来越多,导致我们平时写布局的时候会在个不同的移动设备上显示的效果不同,
比如我们的设计稿一个View的大小是300px,如果直接写300px,可能在当前设备显示正常,但到了其他设备可能就会偏小或者偏大,这就需要我们对屏幕进行适配。
安卓原生的话有自己的适配规则,可以根据不同的尺寸建立不同的文件夹,系统会根据当前的设备尺寸取对应的大小的布局。而flutter本身并没有适配规则,而原生的又比较繁琐,这就需要我们自己去对屏幕进行适配。
使用方法:
安装依赖:
dependencies:
flutter:
sdk: flutter
# 添加依赖
flutter_screenutil:
git:
url: git://github.com/lizhuoyuan/flutter_ScreenUtil
在每个使用的地方导入包:
import 'package:flutter_screenutil/flutter_screenutil.dart';
设置尺寸
在使用之前请设置好设计稿的宽度和高度,如果不设置则使用默认尺寸
传入设计稿的宽度和高度(单位px),默认为1080*1920
推荐在项目入口中设置,以保证在每次使用之前设置好了适配尺寸:
ScreenUtil.instance = new ScreenUtil(width: 360, height: 720);
使用:
//传入设计稿的px尺寸:
适配尺寸:
width: ScreenUtil().setWidth(540),
height: ScreenUtil().setHeight(200),
其他相关api:
ScreenUtil.pixelRatio //设备的像素密度
ScreenUtil.screenWidth //设备宽度
ScreenUtil.screenHeight //设备高度
ScreenUtil.bottomBarHeight //底部安全区距离,适用于全面屏下面有按键的
ScreenUtil.statusBarHeight //状态栏高度 刘海屏会更高
ScreenUtil().scaleWidth //宽度相对于设计稿放大的倍数
ScreenUtil().scaleHeight //高度相对于设计稿放大的倍数
import ‘package:flutter_app/ScreenUtil.dart’; //导入
@override
Widget build(BuildContext context) {
print(ScreenUtil().setWidth(180));
print(‘设备的像素密度:
{ScreenUtil.screenWidth}’); //设备宽度
print(‘设备高度:
{ScreenUtil.bottomBarHeight}’); //底部安全区距离,适用于全面屏下面有按键的
print(‘状态栏高度:${ScreenUtil.statusBarHeight}px’); //状态栏高度 刘海屏会更高
print('宽度相对于设计稿放大的倍数:${ScreenUtil().scaleWidth}'); //宽度相对于设计稿放大的倍数
print('高度相对于设计稿放大的倍数:${ScreenUtil().scaleHeight}'); //高度相对于设计稿放大的倍数
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
body: new Center(
child: Column(
children: <Widget>[
Row(
children: <Widget>[
Container(
width: ScreenUtil().setWidth(375),
height: ScreenUtil().setHeight(200),
color: Colors.red,
child: Text(ScreenUtil().setWidth(375).toString()),
),
Container(
width: ScreenUtil().setWidth(375),
height: ScreenUtil().setHeight(200),
color: Colors.blue,
child: Text(ScreenUtil().setWidth(375).toString()),
),
],
),
Text(ScreenUtil.screenWidth.toString()),
Text(ScreenUtil.screenHeight.toString()),
],
),
);
}
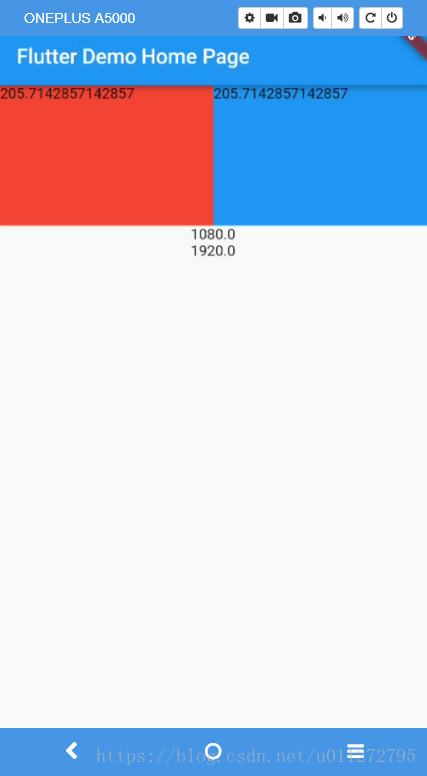
效果:
上面的205.xxx 是dp的单位,
下面的单位是px

## 适配原理
说一下适配方案, 比如我们设计师设计的UI是根据Iphone6来做的,我们知道 iPhone6的分辨率是750*1334(px),
又或者是根据hdpi的设备来设计的UI,我们知道hdpi的 Android设备是 (240 dpi),像素密度是1.5,即hdpi设备的分辨率宽度是320px, 总之,无论设计稿的单位是px,或者是dp,我们都能够转换成px.
那么我们如果根据px来适配,ios和 android 就都可以兼容了.
假设,我们的设计稿手机是1080*1920 px.
设计稿上有一个540*960 的组件, 即宽度和宽度是手机的一半. 如果我们直接写的时候组件的尺寸这么定义,在其他尺寸的设备上未必是一半,或多,或少. 但是我们可以按比例来看,即我们要实现的宽度是实际设备的一半.
那么假设我们设备的宽度是deviceWidth和deviceHeight , 我们要写的组件大小为: 宽:(540/1080)*deviceWidth,高度: (960/1920)*deviceHeight.
通过这个公式我们可以发现,我们要写的组件宽度就是设计稿上的尺寸width*(deviceWdith/原型设备宽度).那么每次我们写ui的时候,只要直接哪来设计稿的尺寸*(deviceWdith/设备原型)宽度即可.
原理就是先获取,实际设备与原型设备的尺寸比例.
首先flutter获取设备的尺寸的代码是:
以下数据为我的手机数据:
import ‘dart:ui’;
//因为window是dart:ui中提供的,所以需要引入这个包.
window.physicalSize //Size(1080.0, 1794.0) 单位px
width = window.physicalSize.width //宽度
height = window.physicalSize.height //高度
//使用这个方法则无需引入包
MediaQuery.of(context).size //Size(411.4, 683.4) 单位:dp
widhtDp = MediaQuery.of(context).size.width //宽度 411.4
heightDp = MediaQuery.of(context).size.height //高度 683.4
设计稿单位是px,且尺寸为1080*1920 px 时:
scaleWidth = width / 1080;
scaleHeight = height / 1920;
那么我们要写尺寸为500*100控件的宽度就是 500*scaleWidth .100*scaleHeigh ,注意这时单位是px,flutter中默认组件尺寸单位都是dp,我们还要进行px->dp的操作.除以像素密度就好了.
flutter获取像素密度的方法:
MediaQuery.of(context).devicePixelRatio
window.physicalSize
上面两种方法得到的是一样的结果,但是window对象来自dart:ui,所以我们引入这个包:
> import 'dart:ui';
设计稿单位是dp,且尺寸为360*640 dp 时:
scaleWidth = widhtDp / 360;
scaleHeight = heightDp / 640;
那么我们要写尺寸为500100控件的宽度就是 500scaleWidth .100*scaleHeigh