Spacer 撑开整个屏幕
前言
在日常开发中,我们使用较多的布局组件,算是row() 、column 这些组件了,但是也有一些比较有意思的组件,往往在使用的时候会有一定的奇效,本篇文章将记录一个撑开组件,Spacer() 它会撑满当前屏幕的剩余部分
一、Spacer()
我们先来看一下组件源码:
进入源码中,我们会发现,Spacer 是继承自 StatelessWidget()的无状态组件,Spacer的本身只是一个Expanded 组件,并存在组件中创建了一个 const SizedBox.shrink()的框。
1.1、Spacer() 使用
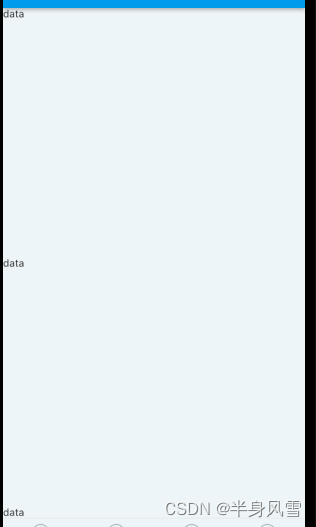
在使用 spacer 组件的时候,我们只需要把它放在需要在撑开的位置就可以了
Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Text("data"),
Spacer(),
Text("data"),
Spacer(),
Text("data"),
],
),
上面的代码中,我们只是简单的撑起一个Column 组件,并使其中间的三个 Text 可以平分整个屏幕的剩余空间。

总结
在使用Spacer() 的时候,有一点需要注意的是,内部组件的约束宽高,大于当前屏幕的时候,会适配的报错。