刚创建的React Native 微信公众号,欢迎微信扫描关注订阅号,每天定期会分享react native 技术文章,移动技术干货,精彩文章技术推送。同时可以扫描我的微信加入react-native技术交流微信群。欢迎各位大牛,React Native技术爱好者加入交流!
继react-navigation发布已经过去半年的时间,想必React Native的玩家早已玩转于手掌了。如果你还不了解,就out啦~还在等什么?
React Native未来导航者:react-navigation 使用详解
Redux框架给开发者带来的优势是显而易见的。它好比Android中的MVP架构一样,使得复杂的业务逻辑和视图状态变得简单、清晰。如何将react-navigation和Redux结合到一起呢?本篇博客就来唠唠。
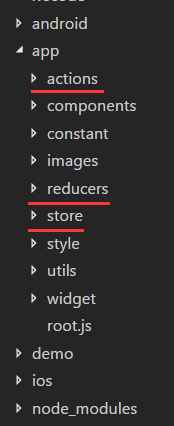
在搞定Redux与react-navigation整合之前,我们有必要先了解下在没有使用react-navigation导航下的Redux项目架构,先来看一个简单的Redux项目目录:
一般情况下,Redux项目中都会包含如下几个目录:
(1)Action
(2)Reducer
(3)Store
熟悉Redux的玩家肯定对这三个模块肯定都不陌生。Action中负责分发用户行为;Reducer接收Action,并根据行为类型进行相应的逻辑处理,并返回最新状态;Store中负责Action和Reducer的交互,并记录Reducer处理的最新状态。并且还可以应用中间件等;此时可利用react-redux将状态与视图绑定。这样,Action -> Controller -> View就完美的形成了闭环流程。下面我们分别看下三者之间是如何衔接的。
1、Action
export let main = (url, params, isLoading, isLoadMore, isRefreshing) => {
return dispatch => {
// 1.发出拉取数据的信号
dispatch(loadMainContent(isLoading, isLoadMore, isRefreshing));
// 2.请求网络
return HttpUtil.fetchGet(url, params,
(responseObj) => {
dispatch(receiveMainContent(responseObj.result.bookList));
console.info("success");
},
(error) => {
dispatch(receiveMainContent([]));
console.info("error" + error);
}
)
}
}let loadMainContent = (isLoading, isLoadMore, isRefreshing) => {
return {
type: types.LOAD_MAIN_LIST,
isLoading: isLoading,
isLoadMore: isLoadMore,
isRefreshing: isRefreshing
}
}
let receiveMainContent = (mainList) => {
return {
type: types.GET_MAIN_LIST,
mainList: mainList
}
}2、Reducer
const initState = {
mainList: [],
isLoading: true,
isLoadMore: false,
isRefreshing: false
}
let mainReducer = (state = initState, action) => {
switch (action.type) {
case types.LOAD_MAIN_LIST:
return Object.assign({}, state, {
isLoading: action.isLoading,
isLoadMore: action.isLoadMore,
isRefreshing: action.isRefreshing
});
case types.GET_MAIN_LIST:
return Object.assign({}, state, {
isLoading: false,
isRefreshing: false,
mainList: state.isLoadMore ? state.mainList.concat(action.mainList) : action.mainList
})
default:
return state;
}
}3、整合Reducer
export default rootReducer = combineReducers({
Main,
})4、Store
let store = createStore(rootReducer, {}, compose(
applyMiddleware(thunk),
window.devToolsExtension ? window.devToolsExtension() : f => f
))5、Connect
import React, { Component } from 'react';
import { Provider } from 'react-redux';
import App from './components/app';
import store from './store/store';
export default class Root extends Component {
render() {
return (
<Provider store={store}>
<App />
</Provider>
)
}
}上面代码中App即视图的入口,react-navigation其实就充当了程序的入口,负责视图界面之间的跳转交互。
const AppNavigator = StackNavigator(
{
Splash: { screen: SplashScene },
}
)在react-navigation中使用navigate来实现界面间跳转行为。此时我们可以理解为Redux中的dispatch,即一个用户行为。
1、dispatch的触发需要Reducer的接收,所以我们需要定义react-navigation的Reducer:
import Routers from './Router';
const navReducer = (state,action) => {
const newState = Routers.router.getStateForAction(action, state);
return newState || state;
}
export default navReducer;2、在rootReducer中注册该reducer:
export default rootReducer = combineReducers({
Nav
})3、Store中仍然是注册rootRecuder,使用中间件等等。
4、App首页中绑定(app.js)
@connect(state => ({
nav: state.nav
}))
class AppWithNavigationState extends Component {
render() {
return (
<Router
navigation={addNavigationHelpers({
dispatch: this.props.dispatch,
state: this.props.nav
})}
/>
);
}
}
export default class App extends Component {
render() {
return(
<Provider store={ store }>
<AppWithNavigationState/>
</Provider>
)
}
}总结下流程:
(1)定义navReducer,返回导航状态。(跳转State)
(2)注册reducer。 (将navReducer添加到rootReducer)
(3)创建store。(store中注入rootReducer)
(4)程序入口中将store注入Provider。(Provider将store注入StackNavigator)
(5)@connect获取最新导航状态。(将StackNavigator于=与Redux绑定)
(6)设置StackNavigator的addNavigationHelpers,并将状态和行为传入。(StackNavigator接收到Reducer返回的最新状态,执行相应改变(跳转等))
以上步骤执行完,此时,程序会在@connect抛出错误,因为我们使用了@描述符,所以需要引入如下第三方库:
"babel-plugin-transform-decorators-legacy": "^1.3.4"(1)npm i babel-plugin-transform-decorators-legacy --save -dev
(2)项目根目录找到 
{
"presets": ["react-native"],
"plugins":["transform-decorators-legacy"] // 添加引用插件
}老规矩,源码奉上,点击下载