使用Angular,搭建环境很重要。那我们就从搭环境说起吧。
一,需要安装的东西:
1. node.js(是个软件)Angular基于node.js,所以要先安装nodejs环境.
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。
安装过程就是一路下一步(想改路径自己改)
2. 用淘宝镜像安装cnpm
Windows + r --->cmd---> npm install cnpm -g --registry=https://registry.npm.taobao.org
安装完成之后输入:
cnpm –v (检测是否安装成功,出现版本号表示安装成功)
为什么使用cnpm而不是npm???
npm安装插件从国外服务器下载,速度灰常慢。所以改用淘宝团队的cnpm。(二者也有区别,可自行百度)
3. 安装typescript和typings
在命令提示符中输入: cnpm install [email protected] typings –g
检测是否安装成功: tsc -v (出现版本号表示安装成功)
更新 typescript:npm update -g typescript
4.安装@angular/cli
在命令提示符中输入: cnpm install -g @angular/cli@latest (直接按住最新版本)
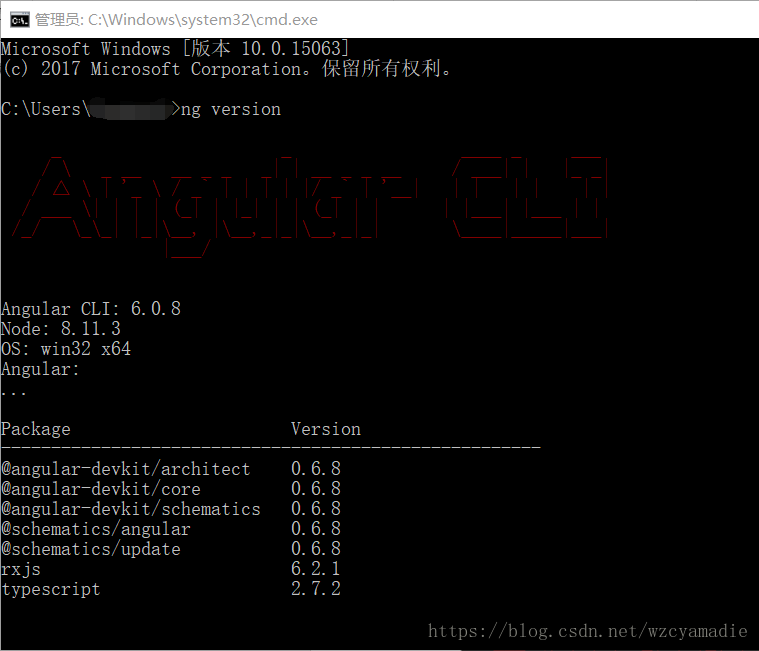
检测是否安装成功:ng version 出现如下图表示安装成功。
5. 好了,到此安装环境结束了。下面就能开始新建我们项目了。
二,新建项目
我用的VS code工具进行开发。可自行去官网下载。
直接在命令提示符中输入: ng new MyApp (MyApp 为项目名称,自行决定 )【前面的路径自己决定,就是你项目想放在哪个文件夹下面你就提前转到该文件夹下,然后在输入该 命令】
如果以上命令迟迟不能结束,则按两次“ctrl+c”结束。
然后开始node.js包。
转到项目文件夹:cd MyApp
然后:cnpm install (安装项目依赖的node.js包)
然后就可以在你的vscode中打开该项目了。
运行项目: ng serve --open (会弹出网页)【该步骤可以在vscode中执行,可以在dos命令窗口执行】
三,分享些可能有用的命令
 关于-npm
关于-npm
安装:npm install -g npm
更新到最新版本:npm install npm@latest -g (@后面写版本号则更新到指定版)
显示版本:npm -v
 关于angular/cli
关于angular/cli
卸载:npm uninstall -g @angular/cli
再清缓存:npm cache clean (卸载完了再清缓存)
安装指定版本:npm install -g @angular/[email protected](@后面加版本号)
安装最新版:cnpm install -g @angular/cli@latest
 查看node和npm版本
查看node和npm版本
node -v 查看node版本
npm -v 查看npm版本
 安装jquery库和bootstrap库
安装jquery库和bootstrap库
npm install jquery --save
npm install bootstrap --save
 安装了jquery库和bootstrap库,要安装对应的类型描述文件,typescript才能“认识”他们。
安装了jquery库和bootstrap库,要安装对应的类型描述文件,typescript才能“认识”他们。
npm install @types/jquery --save-dev
npm install @types/bootstrap --save-dev
 生成组件
生成组件
ng g component navbar (navbar 是组件名,自己定义)