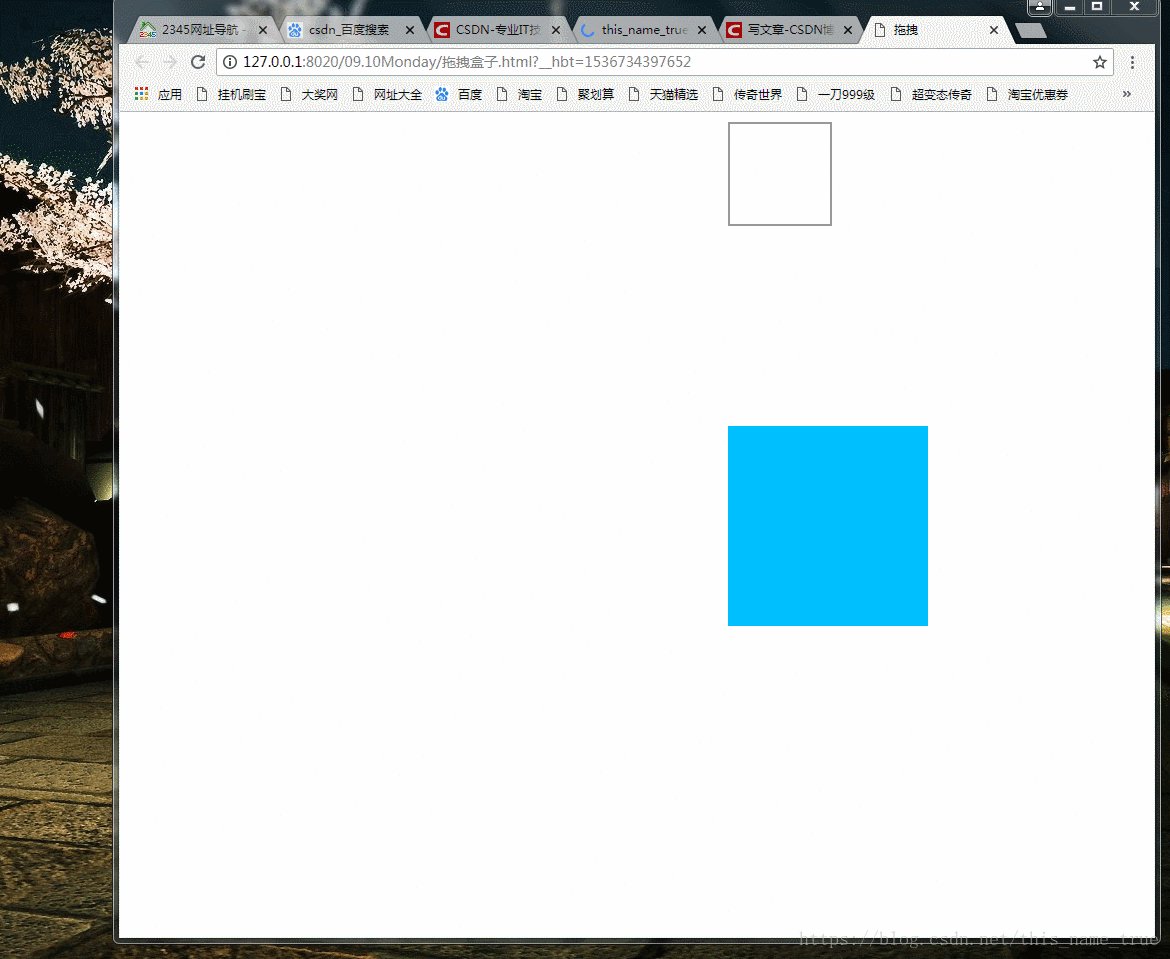
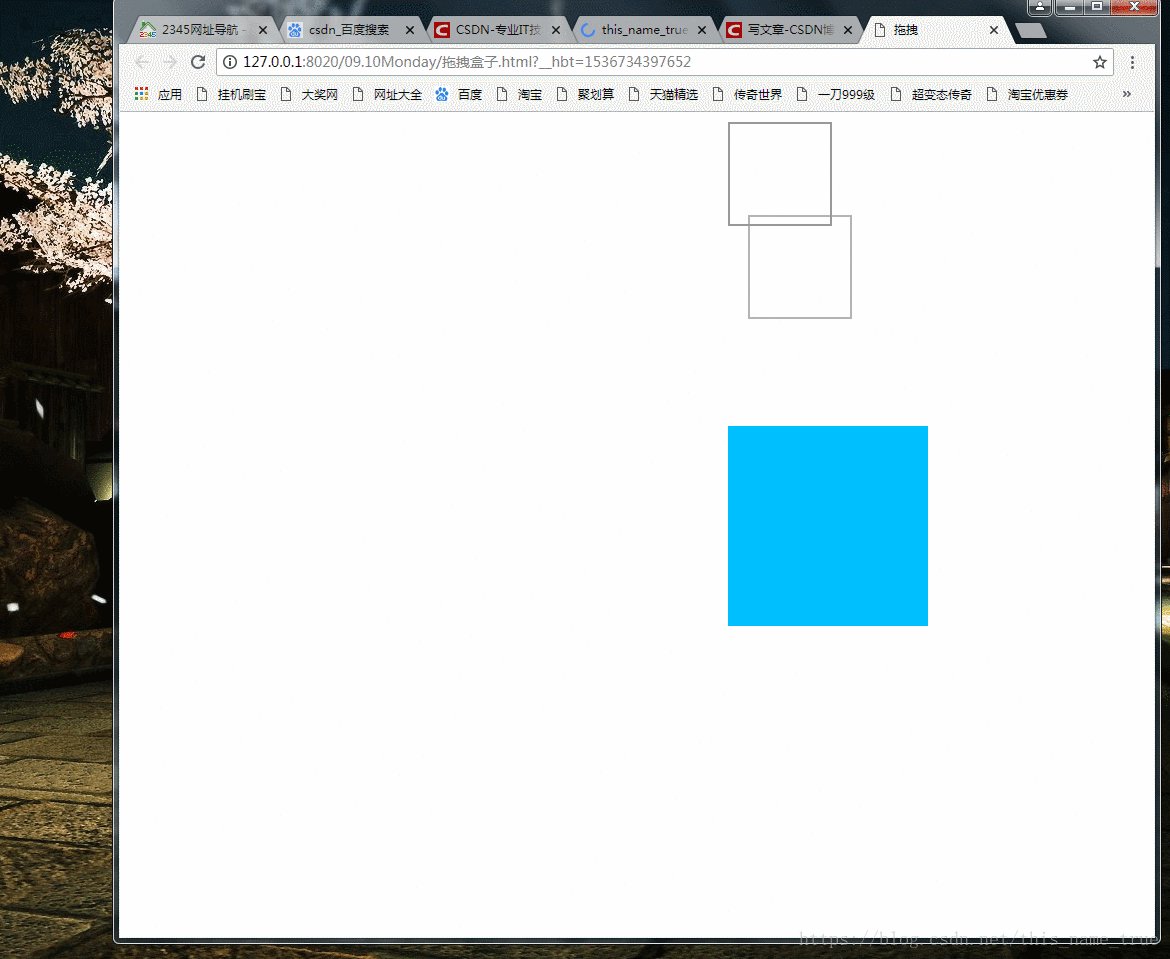
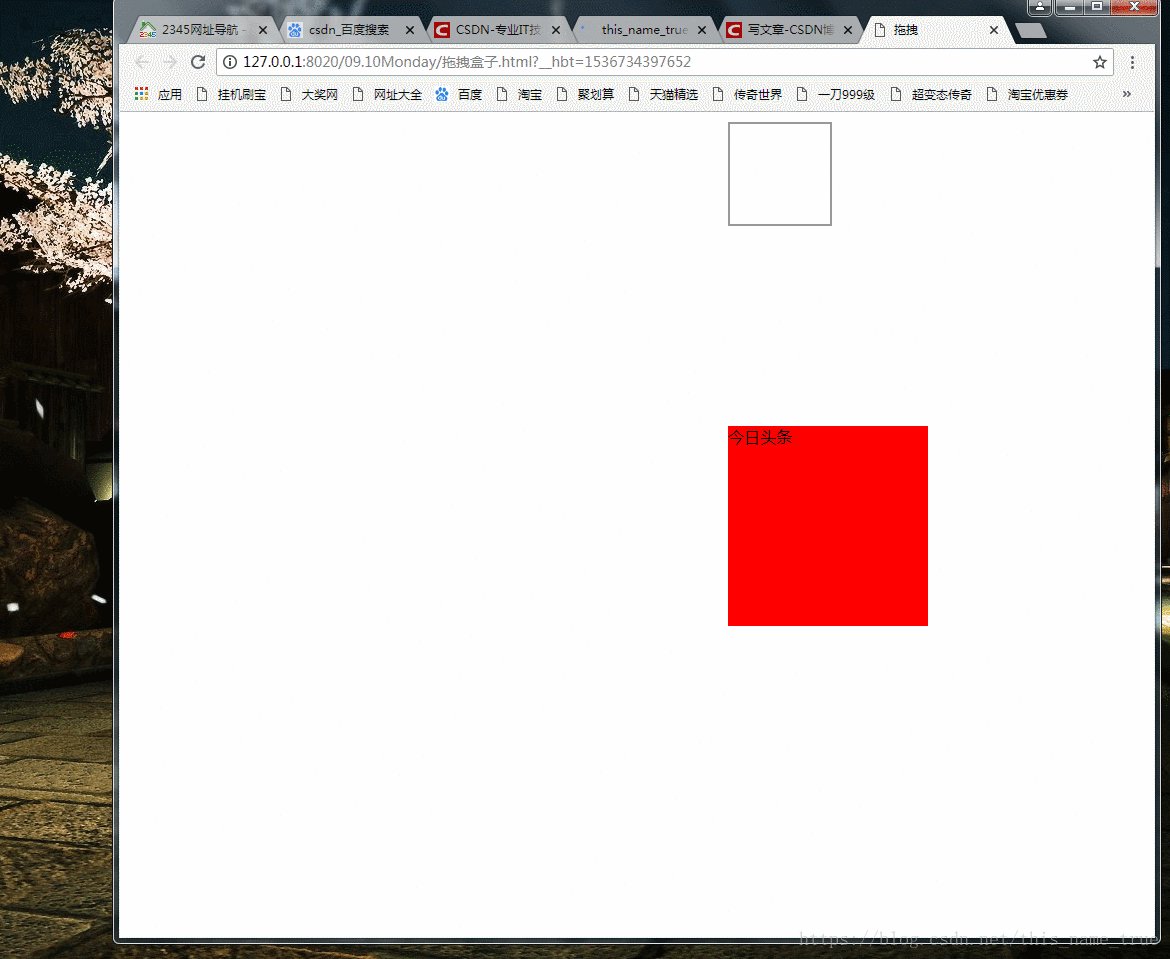
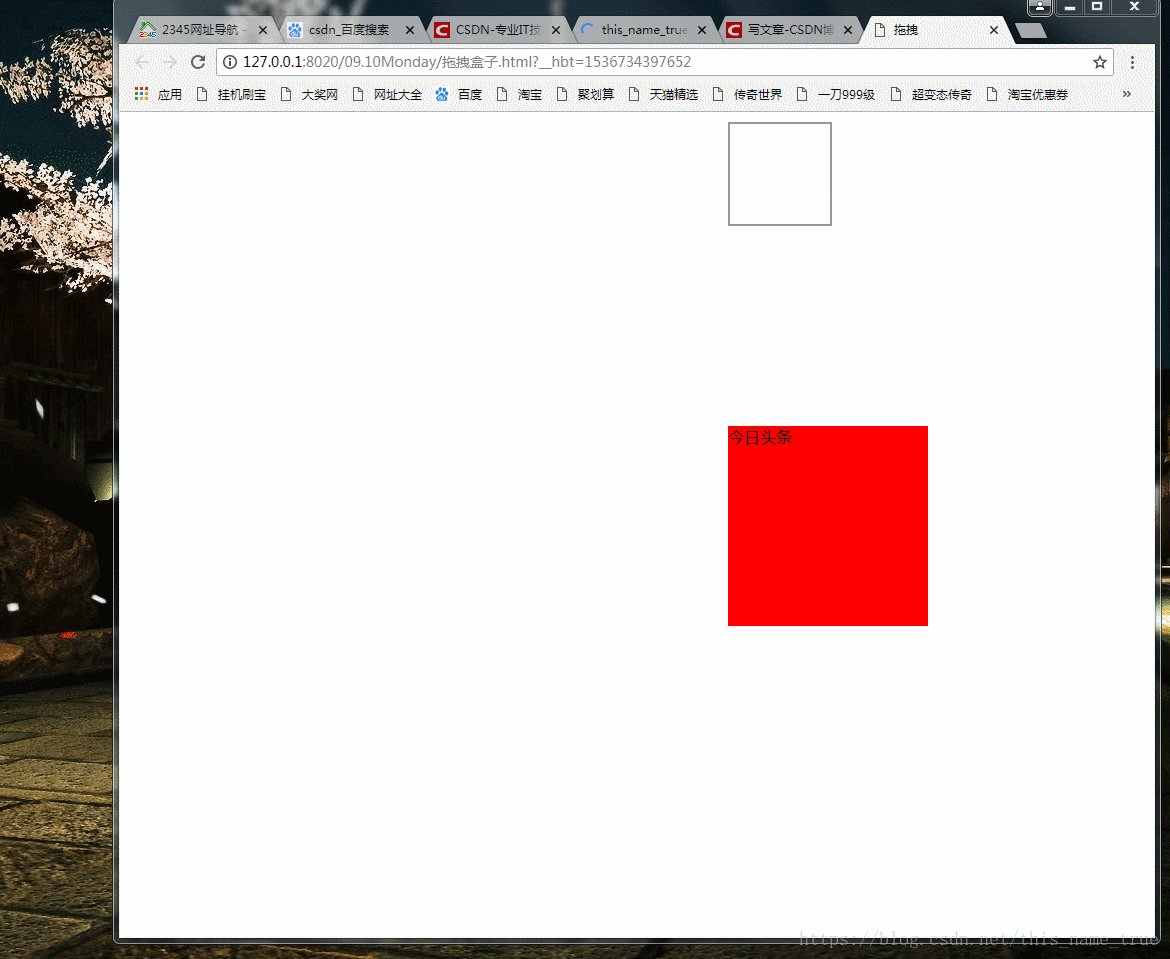
效果图如下:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>拖拽</title>
<script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
<style>
.drag{
width: 100px;
height: 100px;
border: 2px solid #999999;
margin-left: 600px;
margin-top: 10px;
}
.finger{
width: 200px;
height: 200px;
background: deepskyblue;
margin-left: 600px;
margin-top: 200px;
}
</style>
</head>
<body>
<div class="drag" id="drag" draggable="true"></div>
<div class="finger" id="finger"></div>
<script>
var oDrag=document.getElementById("drag");
var oFinger=document.getElementById("finger");
oDrag.ondragstart=function(e){
e.dataTransfer.setData("title","今日头条")
}
oDrag.ondrag=function(){
}
oDrag.ondragend=function(){
}
oFinger.ondragenter=function(){
this.innerHTML="可以放手"
}
oFinger.ondragover=function(e){
e.preventDefault()
this.style.background="red"
}
oFinger.ondrop=function(e){
e.preventDefault()
var test = e.dataTransfer.getData("title")
this.innerHTML=test
console.log(test)
}
</script>
</body>
</html>
谢谢...