首先写出导航的大致结构,并写出一级菜单
<div class="box">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">产品中心</a>
</li>
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">服务热线</a>
</li>
</ul>
</div>利用css对一级导航的样式进行修改
*{
/* 清除默认边距 */
margin: 0;
padding: 0;
}
.box{
/* 导航的大小和位置 */
width: 500px;
height: 80px;
margin: 0 auto;
}
.box li{
/* 列表项的样式 */
list-style: none;
float: left;
width: 100px;
height: 50px;
}
.box li a{
/* 超链接的样式 */
display: block;
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
text-decoration: none;
color: #000;
background-color: #ddd;
}
.box li a:hover{
/* 划过导航时发生变化 */
background-color: #555;
}目前的效果如下:

再给每一个列表项li中新增一个无序表ul
<div class="box">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">产品中心</a>
<ul class="nav2">
<li><a href="#">产品1</a></li>
<li><a href="#">产品2</a></li>
<li><a href="#">产品2</a></li>
</ul>
</li>
<li>
<a href="#">联系我们</a>
<ul class="nav2">
<li><a href="#">qq</a></li>
<li><a href="#">weichat</a></li>
</ul>
</li>
<li>
<a href="#">服务热线</a>
</li>
</ul>
</div>把二级导航的定位设置为绝对定位使其脱离文档流,并隐藏该块状元素
.nav2{
/* 默认二级菜单隐藏 */
position: absolute;
display: none;
}
在利用css时二级导航竖直排列
.nav2 li{
/* 使二级导航竖直排列 */
float: none;
}
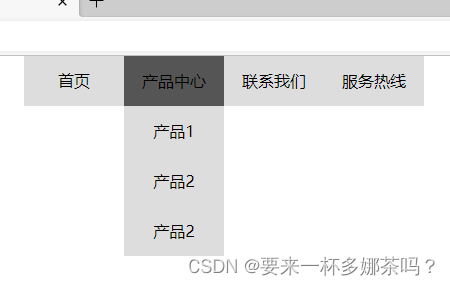
最后给列表项li增加划过时显示二级导航的属性
.box li:hover .nav2{
/* 划过时 */
display: block;
}最终效果为: