接下来到了博客编写这一步了,Hexo是使用markdown来进行解析文章的,Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。许多博客平台都支持markdown来进行文章编写,接下来我会在编写这篇文章的同时,一步步的在hexo上进行同步编写和操作一遍。
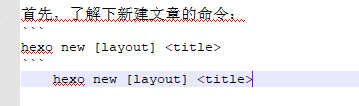
首先,了解下新建文章的命令:
hexo new [layout] <title>
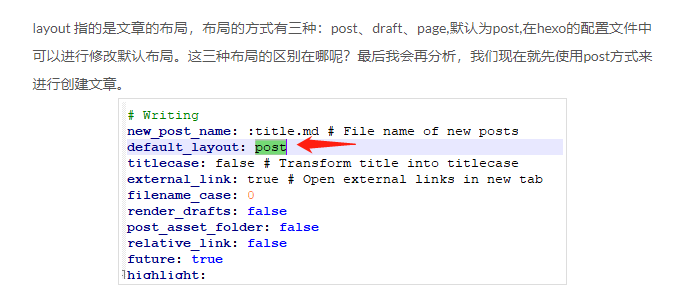
layout 指的是文章的布局,布局的方式有三种:post、draft、page,默认为post,在hexo的配置文件中可以进行修改默认布局。这三种布局的区别在哪呢?最后我会再分析,我们现在就先使用post方式来进行创建文章。

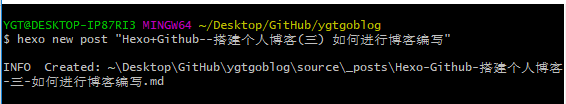
我们现在进入到博客文件目录中,新建一篇文章,执行如下命令:

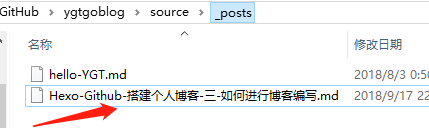
执行后我们可以看到在博客目录下的\source\_posts创建了一个.md文件,我们就是在这个文件中编写我们的博客内容了

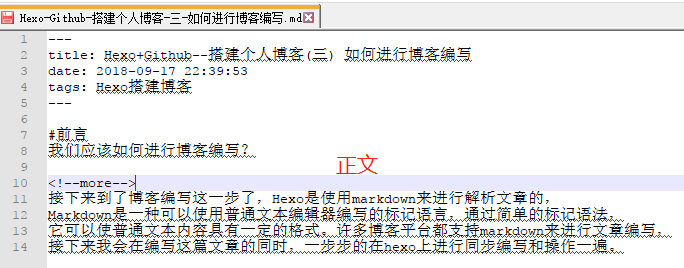
一:博客的标题、日期、标签
打开该文件,我们可以看到自动生成 title:文章标题,date:日期,tags:标签,这些我们都可以进行修改。接着下面就是博客正文编写的地方了。
这里可以看到我使用了一个<!--more-->,它的作用是让博文列表上不显示全部内容,也就是文章摘要

我们先来部署一下看下效果如何:执行命令:
hexo g 部署
hexo s 运行服务器

二、插入链接、代码段和图片
插入链接的格式为:
链接 : [高亮文本](链接地址 “说明”)

效果如下:

插入代码有两种方式:
1.基于缩进代码行或者4个空格位
2.使用三个回勾号''' 代码 '''

效果如下:

插入图片的格式为:

有两种方式:
- 使用本地路径:在
hexo/source目录下新建一个img文件夹,将图片放入该文件夹下,插入图片时链接即为/img/图片名称。 - 因为GitHub提供的空间有限,如果我们需要更多的空间来存放我们的博客图片,那么就要使用图床了(我使用的是七牛云)之后会详细介绍如何
更好的利用七牛云管理我们的图片