我用Hexo在GitHub上搭建好了自己的博客,我的这第一篇博客就来说说搭建的过程。
1 环境配置
本文使用环境如下:
- Windows 10
- node.js v8.1.3
- git v2.13.2
- npm v5.0.3
- hexo v3.3.7
1.1 node.js安装
可以去Nodejs官网下载,如果下载速度不行,可以去Nodejs中文网下载。下载完后直接运行安装即可,会默认把nodejs加入环境变量中,可以通过node -v查看是否安装成功。新版本nodejs已经集成了npm,同样使用npm -v来查看是否安装成功。
1.2 git安装
地址:git for windows。
2 搭建github博客
2.1 建立仓库
在Github上新建一个YourUserName.github.io的仓库。
2.2 绑定域名
绑定域名我还没弄,有兴趣的朋友可以自行搜索下如何弄。
3 配置SSHKey
从本地提交修改的代码到Github需要权限,使用SSHKey连接Github。
ssh-keygen -t rsa -C "邮件地址"然后回车确定,会在User\Username\.ssh目录下生成一个id_rsa.pub公钥,将里面的内容复制,打开github个人主页,进入Settings->SSH and GPG keys->New SSH key:

将复制的内容粘贴到key里,title随意。
4 使用hexo写博客
4.1 安装
npm install -g hexo新建一个存放工程的文件夹,如D:\Documents\hexo,然后进入该目录,初始化hexo。
hexo init
hexo g # 生成
hexo s # 启动服务启动服务成功后,打开浏览器访问 https://localhost:4000 即可看到内容。
4.2 修改主题
默认主题比较丑,首先修改主题,我使用的主题是hexo-theme-yilia。首先下载主题:
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia主题会下载到\hexo\themes文件夹下,修改根目录下_config.yml文件。将其中中的theme: landscape改为theme: yilia,然后重新执行hexo g来重新生成,使用hexo s来查看修改效果。
4.3 上传到github
在_config.yml文件中,将下面内容中的用户名改为自己的用户名即可。
deploy:
type: git
repository: git@github.com:example/example.github.io.git
branch: master执行hexo d如果报如下错误:
npm install hexo-deployer-git --save4.4 主题常见问题
常见问题在issues中可以找到解决方案。下面列出自己碰到的问题。
4.4.1 头像设置出错
修改layout/_partial/left-col.ejs的第六行为:
<img src="<%=theme.avatar%>" class="js-avatar show">4.4.2 点击所有文章出错

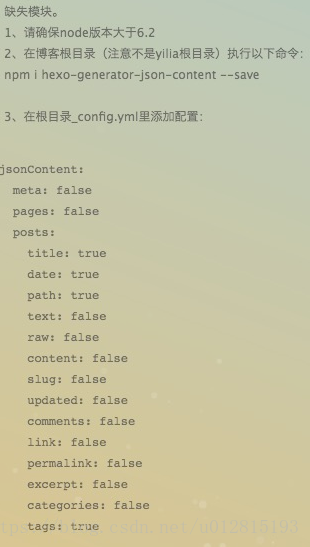
按照如图配置还是出错,原因:插件与Nodejs版本不兼容,我的解决方法:
npm i -S hexo-generator-json-content@2.2.04.5 写博客
进入hexo根目录,执行
hexo new '博客名字'hexo会在_posts下生成相关md文件。打开这个文件就可以开始写博客了。默认情况下,生成的博文目录会显示全部的文章内容。设置文章摘要的长度,在合适的位置加上<!--more-->即可。
5 参考
https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html