
使用官方的博客
- 博客的功能限制多,版型的选择和外挂插件的扩充并不容易
- 有官方的广告,影响访客的阅读经验
- 寄人篱下,随时都有被关闭的可能.
使用github pages服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
- 有专属的网址和email,让博客显得更专业
- 拥有博客的控制权,不用担心帐户被停掉
- 可以随心所欲的更换博客版型
- 网站的功能扩充没有限制
- 可以建立自己的品牌形象
- 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
- 等等;
软件准备
-
- 安装node.js;
-
- 安装git;
-
- 安装visual code(根据自己喜好选择的编辑工具);
-
- 注册github账号;
1.安装 node.js

首先选择长期稳定版的安装包下载安装。接着一步一步往下走就行了。最后在终端输入node -v,可以看到版本信息就表示安装成功了。
安装完成后在node根目录下创建俩个文件夹node_global,node_cache;
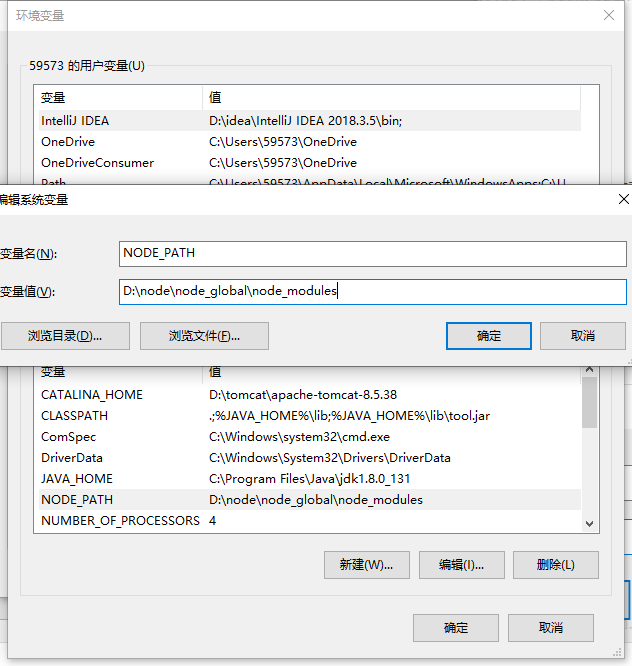
配置node.js环境变量
点开环境变量设置,新建变量NODE_PATH,值为node安装的路径+node_globalnode_modules。
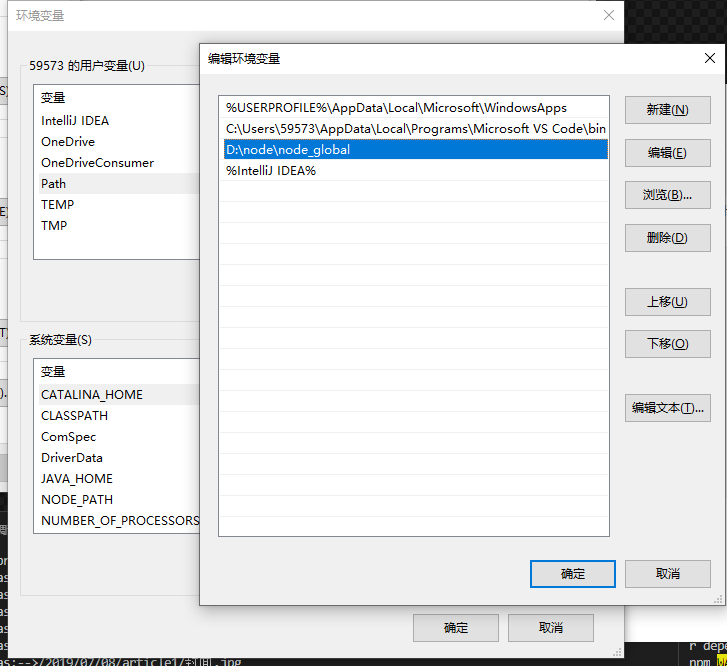
在用户环境变量path加入安装路径+node_global(例如:D:nodenode_global)
2.安装 git
git的安装,与node安装同理,安装后会在右键菜单多出两个Git GUI Here 、Git Bash Here,点击后者,输入git –version,可以看到版本信息就表示安装成功了。
在安装git时候,一般使用默认选项直接选择下一步,这里推荐一个详细介绍Git安装的文章链接Windows10下安装Git
3.安装 visual code
从visual code官网下载安装包,使用默认配置进行安装。
visual code安装其实很简单,这里主要是为了提一下visual code扩展的安装,安装合适的拓展插件可以大大的提升编写博客的效率。这里推荐1个拓展插件。
粘贴图片Paste Image

这个插件用来在md文档中粘贴图片,默认会在文档的同级目录下新建一个图片文件,并在md中入一行相对路径的图片代码。
4.注册 github
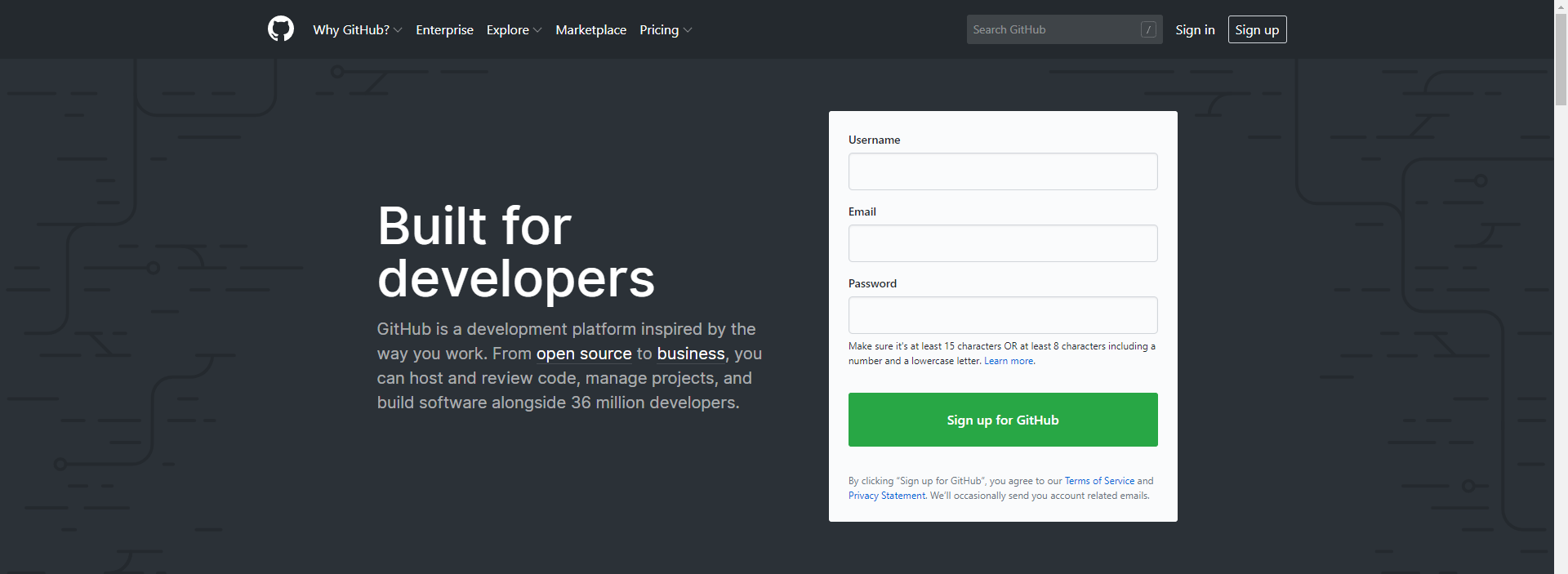
输入账号、邮箱、密码,然后点击注册按钮。进入刚刚注册使用的邮箱完成验证就可以使用了。
搭建博客
1. 搭建GitHub仓库
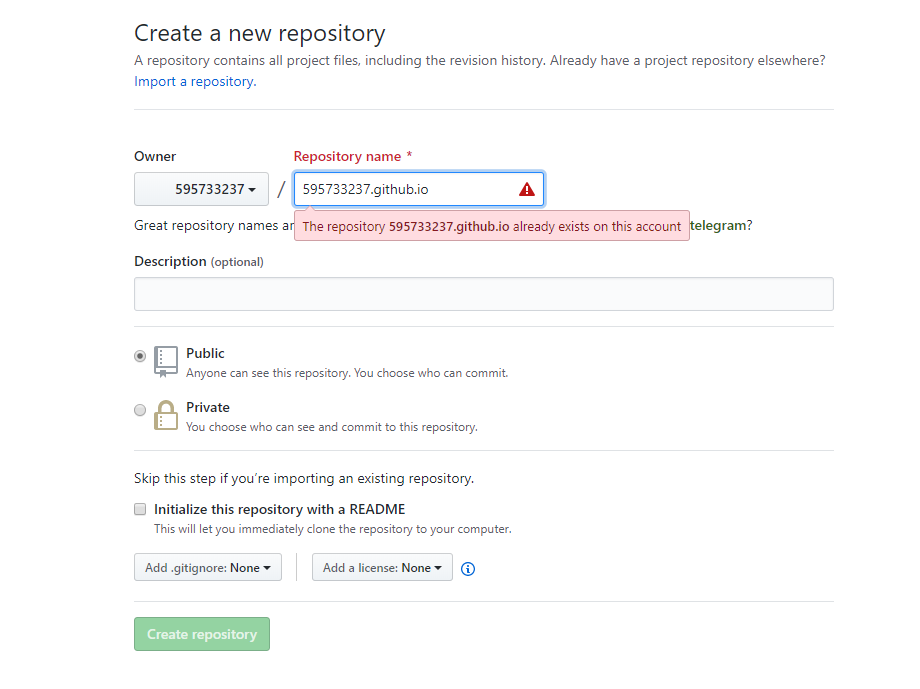
新建一个名为 >用户名.github.io <的仓库,比如用户名595733237,那么新建595733237.github.io的仓库。
2. 配置SSH key
提交代码需要拥有你的github权限才可以。但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
cd ~/.ssh |
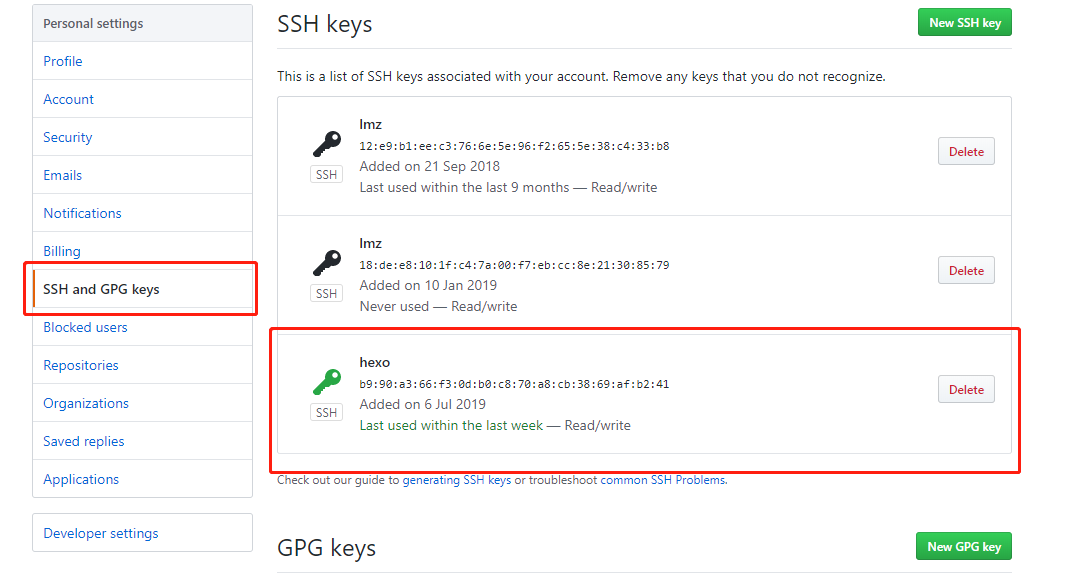
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.sshid_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:
3. 测试是否成功
ssh -T [email protected] # 注意邮箱地址不用改 |
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes`,然后会看到:
Hi liuxianan! You've successfully authenticated, but GitHub does not provide shell access. |
看到这个信息说明SSH已配置成功!
此时你还需要配置:
git config --global user.name "595733237"// 你的github用户名,非昵称 |
4.使用hexo写博客
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
官网: http://hexo.io
github: https://github.com/hexojs/hexo
大专栏 如何使用hexo+GitHub搭建个人博客" class="headerlink" title="5.原理">5.原理
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
6.注意事项
安装之前先来说几个注意事项:
-
- 很多命令既可以用Windows的cmd来完成,也可以使用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行;
-
- hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
hexo有2种_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
- hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
7.安装hexo
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已完成前面的软件准备工作;
注意Node.js (Should be at least nodejs 6.9)
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。
npm install -g hexo-cli |
8.建博客
在电脑的某个地方新建一个专门用于搭建博客的文件夹(名字可以随便取),比如我的是D:vueblog,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
cd vueblog |
新建完成后,指定文件夹的目录如下:
. |
hexo g # 生成 |
执行以上命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的:
hexo s是开启本地预览服务,打开浏览器访问http://localhost:4000即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章:
http://blog.liuxianan.com/windows-port-bind.html
第一次初始化的时候hexo已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑,打开时就是这个样子:
9.上传到github
如果你一切都配置好了,发布上传很容易,一句hexo d就搞定,当然关键还是你要把所有东西配置好。首先,ssh key肯定要配置好。其次,配置_config.yml中有关deploy的部分:
deploy: |
还需要安装一个插件,否则直接hexo d的话一般会报如下错误:
Deployer not found: github 或者 Deployer not found: git |
npm install hexo-deployer-git --save |
其它命令不确定,部署这个命令一定要用git bash,否则会提示Permission denied (publickey).打开你的git bash,输入hexo d就会将本次有改动的代码全部提交,没有改动的不会:
10.常用hexo命令
hexo new "postName" #新建文章 |
hexo n == hexo new |
hexo s -g #生成并本地预览 |
11._config.yml
这里面都是一些全局配置,每个参数的意思都比较简单明了,所以就不作详细介绍了。需要特别注意的地方是,冒号后面必须有一个空格,否则可能会出问题。
具体配置修改请参考hexo官方文档。
12.写博客
定位到我们的hexo根目录,执行命令:
hexo new 'my-first-blog' |
hexo会帮我们在_posts下生成相关md文件: |