下面是用css做小三角形的demo,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>三像素问题</title>
<style type="text/css">
#rec{
/*border: 1px solid transparent;*/
border-top: 100px solid red;
border-left: 100px solid pink;
border-bottom: 100px solid green;
border-right: 100px solid blue;
width: 0px;
}
#box2{
/*border: 1px solid transparent;*/
border-top: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid green;
border-right: 100px solid transparent;
width: 0px;
}
</style>
</head>
<body>
<div id="rec"></div>
<div id="box2"></div>
</body>
</html>
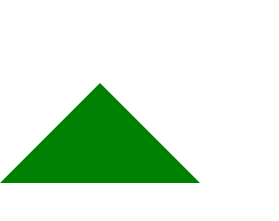
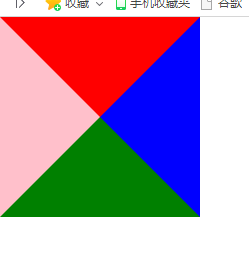
效果图如下:
类名为#rec 的效果:

类名为#box2 的效果: