屏幕的适配
一.什么是屏幕适配
1.定义:简单说就是解决在不同屏幕尺寸中使其尺寸单位,图片,文字,依然出现预期的效果。
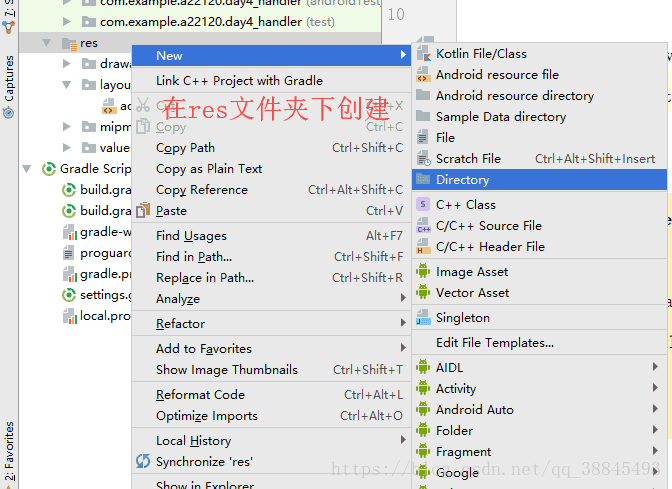
注意:屏幕的适配实际上就是在res文件夹中创建不同的文件夹
2.重要的概念
在了解屏幕适配之前我们要了解屏幕的尺寸,分辨率,等等重要概念。
屏幕尺寸
含义:手机对角线的物理尺寸
单位:英寸(inch),1英寸=2.54cm
Android手机常见的尺寸有5寸、5.5寸、6寸等等屏幕分辨率
含义:手机在横向、纵向上的像素点数总和
一般描述成屏幕的”宽x高”=AxB
含义:屏幕在横向方向(宽度)上有A个像素点,在纵向方向
(高)有B个像素点
例子:1080x1920,即宽度方向上有1080个像素点,在高度方向上有1920个像素点
单位:px(pixel),1px=1像素点UI设计师的设计图会以px作为统一的计量单位
Android手机常见的分辨率:320x480、480x800、720x1280、1080x1920
屏幕像素密度
含义:每英寸的像素点数
单位:dpi(dots per ich)
假设设备内每英寸有160个像素,那么该设备的屏幕像素密度=160dpi安卓手机对于每类手机屏幕大小都有一个相应的屏幕像素密度:
| 密度类型 | 代表的分辨率(px) | 屏幕像素密度(dpi) |
|---|---|---|
| 低密度(ldpi) | 240x320 | 120 |
| 中密度(mdpi) | 320x480 | 160 |
| 高密度(hdpi) | 480x800 | 240 |
| 超高密度(xhdpi) | 720x1280 | 320 |
| 超超高密度(xxhdpi) | 1080x1920 | 480 |
二.尺寸的适配
需要把试图调成project (不能使用Android视图)
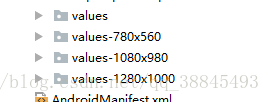
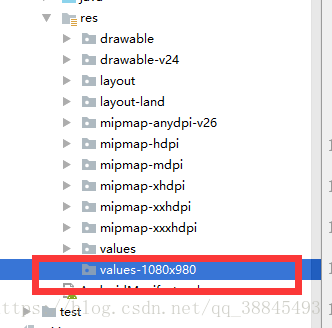
1.创建一个文件夹 values-加上屏幕的尺寸

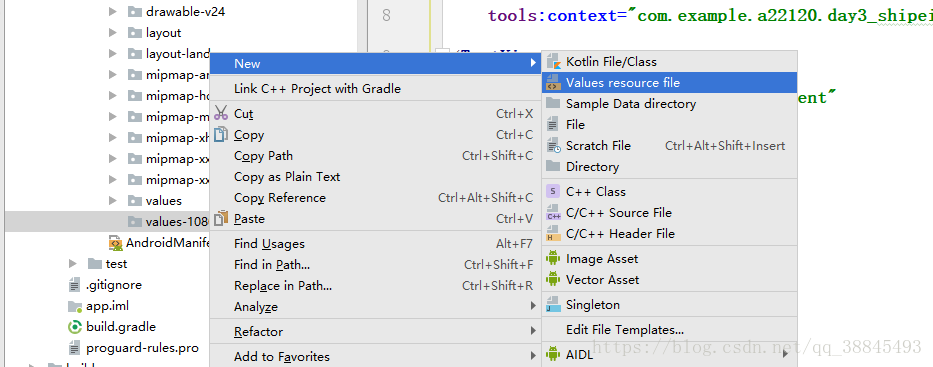
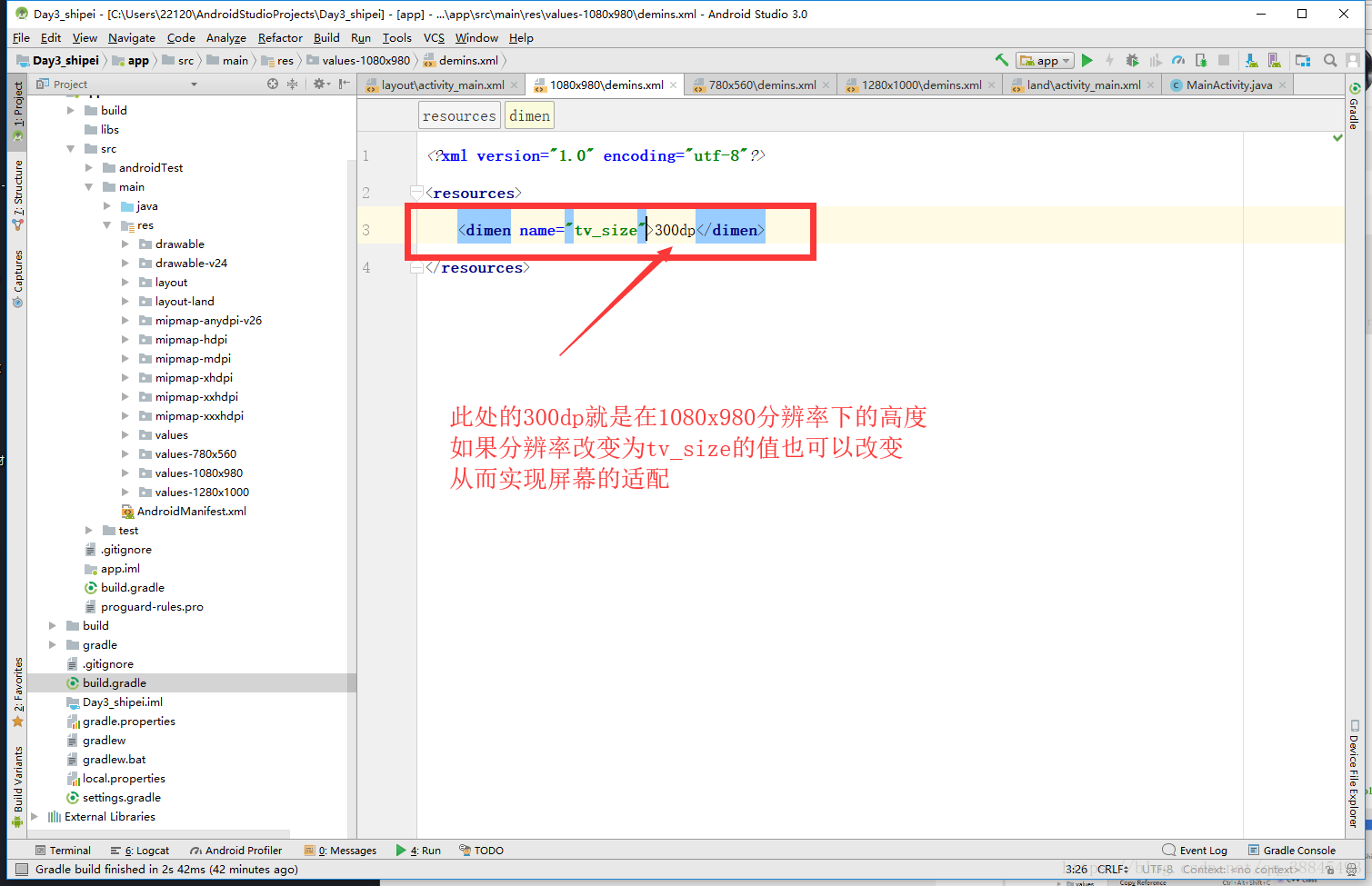
2.在values-1080x980中创建文件 dimens:
3.文件内容:
4.之后用同样的方法闯将多个屏幕尺寸
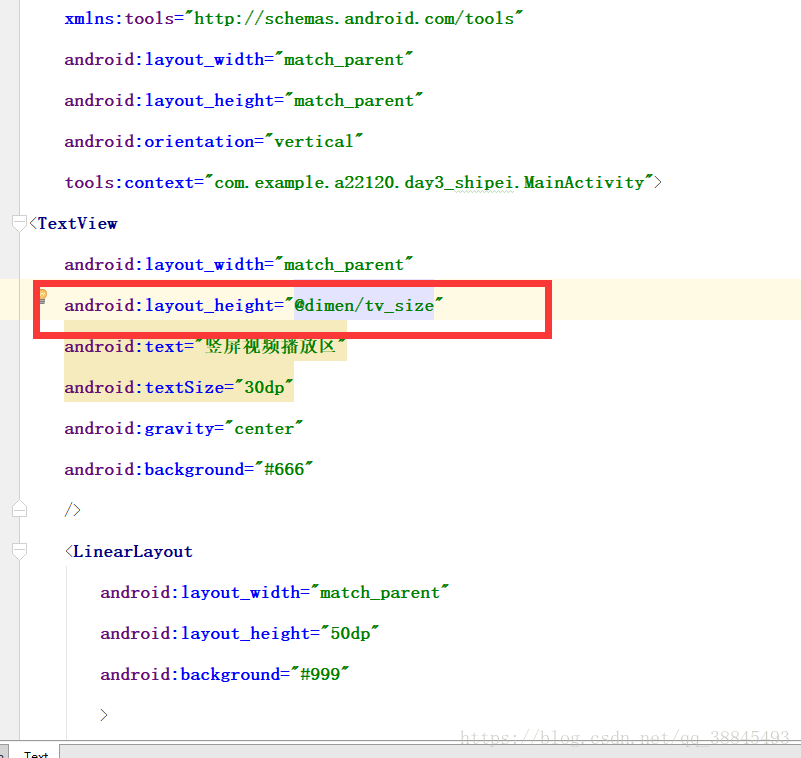
5.在布局文件中用@dimin/设置的name使用该尺寸

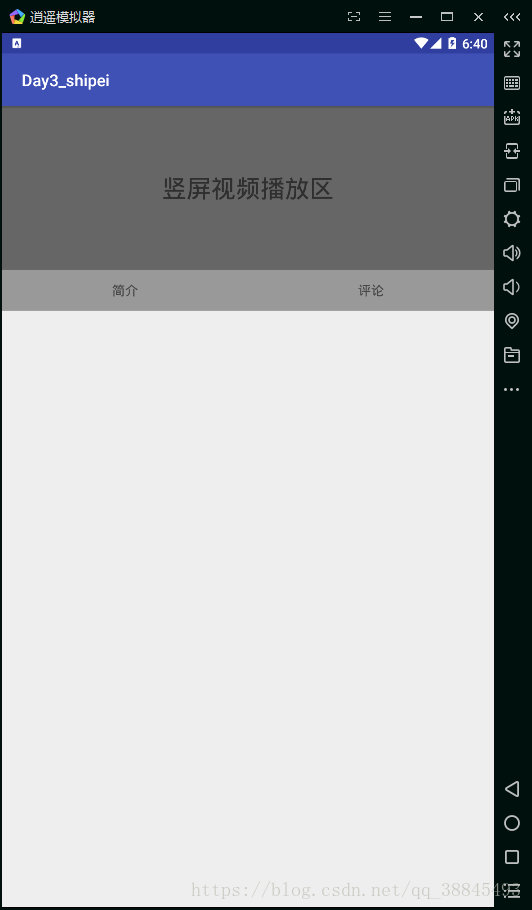
之后调整分辨率可以发现尺寸发生明显变化
三.图片的适配
本质:使得图片资源在不同屏幕密度上显示相同的像素效果
1.实现图片适配
做法:提供备用位图(符合屏幕尺寸的图片资源)
由于 Android 可在各种屏幕密度的设备上运行,因此我们提供的位图资源应该始终可以满足各类密度的要求:
| 密度类型 | 代表的分辨率(px) | 屏幕像素密度(dpi) |
| 低密度(ldpi) | 240x320 120 |
| 密度类型 | 代表的分辨率(px) | 系统密度(dpi) |
|---|---|---|
| 低密度(ldpi) | 240x320 | 120 |
| 中密度(mdpi) | 320x480 | 160 |
| 高密度(hdpi) | 480x800 | 240 |
| 超高密度(xhdpi) | 720x1280 | 320 |
| 超超高密度(xxhdpi) | 1080x1920 | 480 |
步骤1.根据以下尺寸范围针对各密度生成相应的图片。
比如说,如果我们为 xhdpi 设备生成了 200x200 px尺寸的图片,就应该按照相应比例地为 hdpi、mdpi 和 ldpi 设备分别生成 150x150、100x100 和 75x75 尺寸的图片
即一套分辨率=一套位图资源(这个当然是Ui设计师做了)
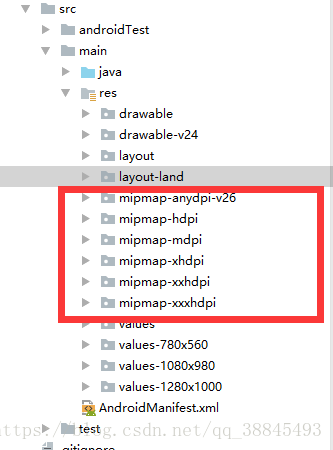
步骤2.将生成的图片文件放在 res/ 下的相应子目录中(mdpi、hdpi、xhdpi、xxhdpi),系统就会根据运行您应用的设备的屏幕密度自动选择合适的图片
步骤3.通过引用 @drawable/id,系统都能根据相应屏幕的 屏幕密度(dpi)自动选取合适的位图。
注:如果是9.png格式图或者是不需要多个分辨率的图片,放在drawable文件夹即可
对应分辨率的图片要正确的放在合适的文件夹,否则会造成图片拉伸等问题。
2.9.png格式的图片
微信聊天小气泡就是9.png
注意:在使用时把9.png的图片拷贝进入项目时黑点会消失,出现报错,只需打开图片添加黑点。
特点:可以无限拉伸,不变形
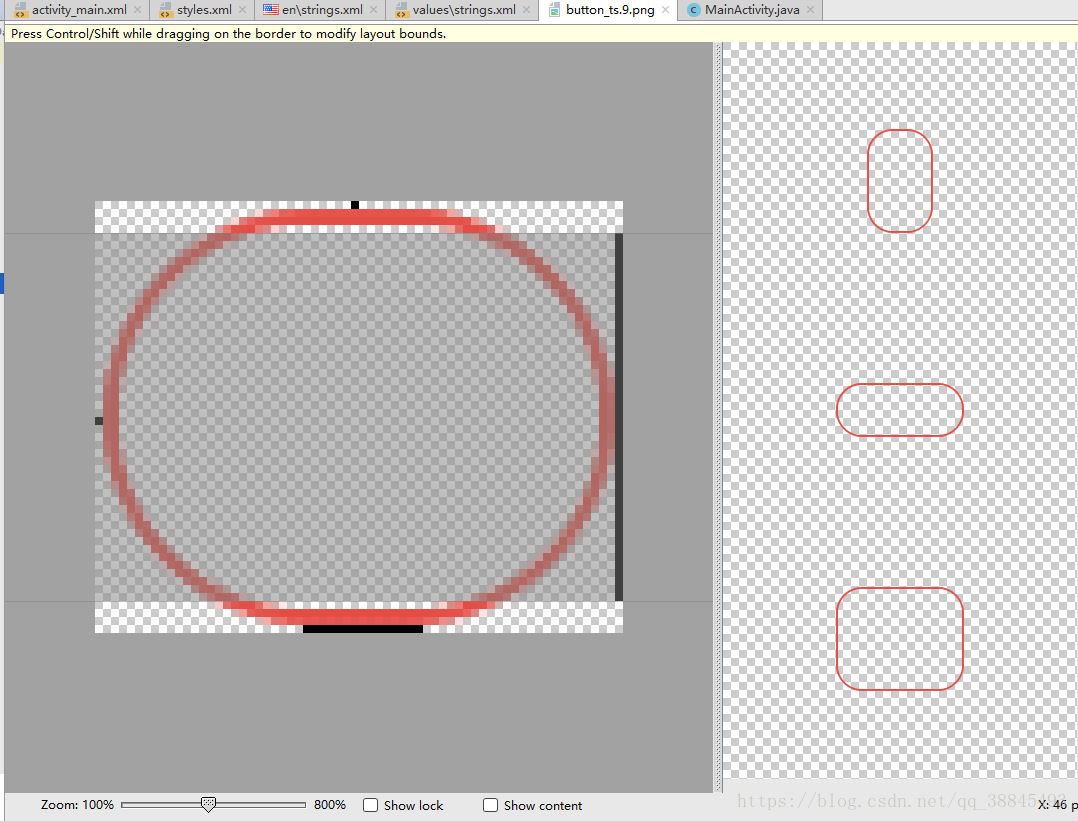
- 上下左右都有黑条,或者黑点。黑点要与一条黑线相对。
- 黑线代表文字地位置
- 黑点是图片拉伸的位置
2.制作9.png的图片
四.文字适配(文字国际化)
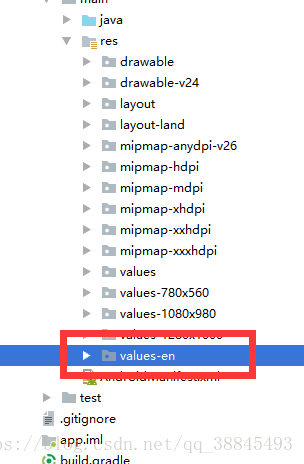
步骤1.创建文件夹

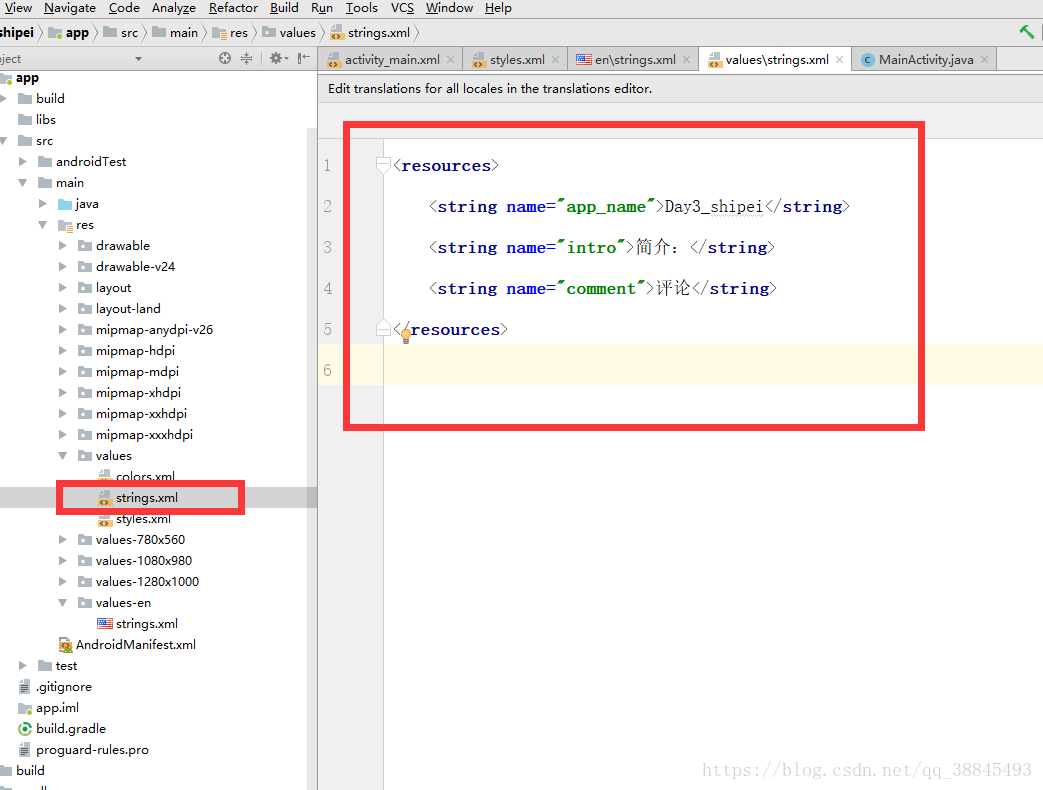
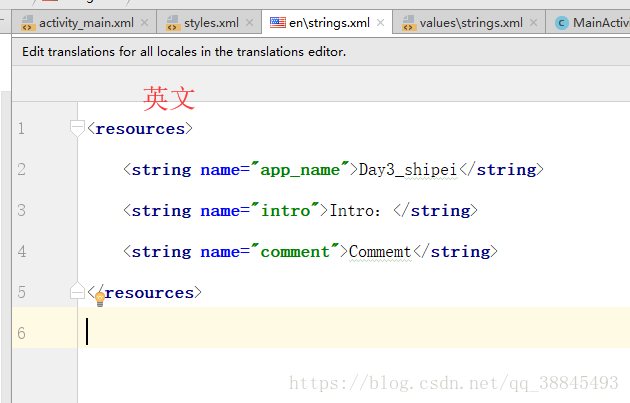
步骤2.创建不同文字资源

注意:文字资源的名必须相同 此处都为strings.xml

注意:name必须统一
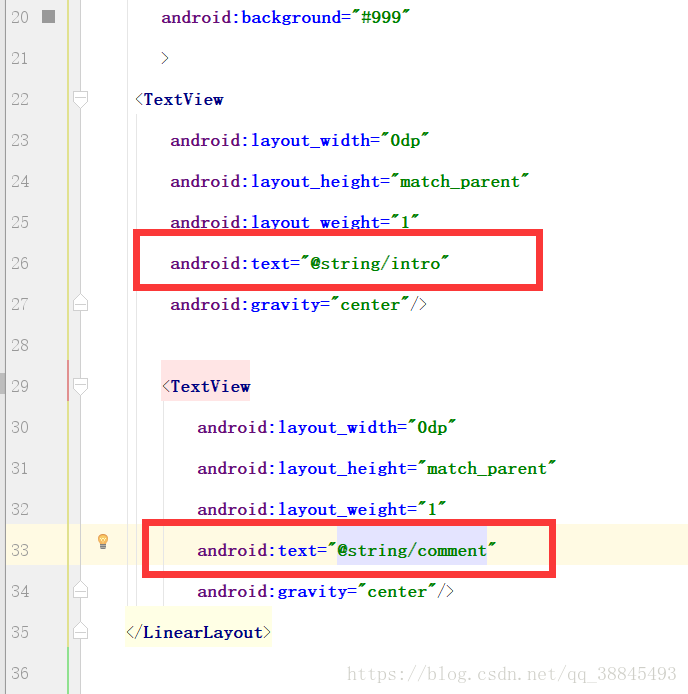
步骤3.使用文件资源
之后切换手机的语言为English
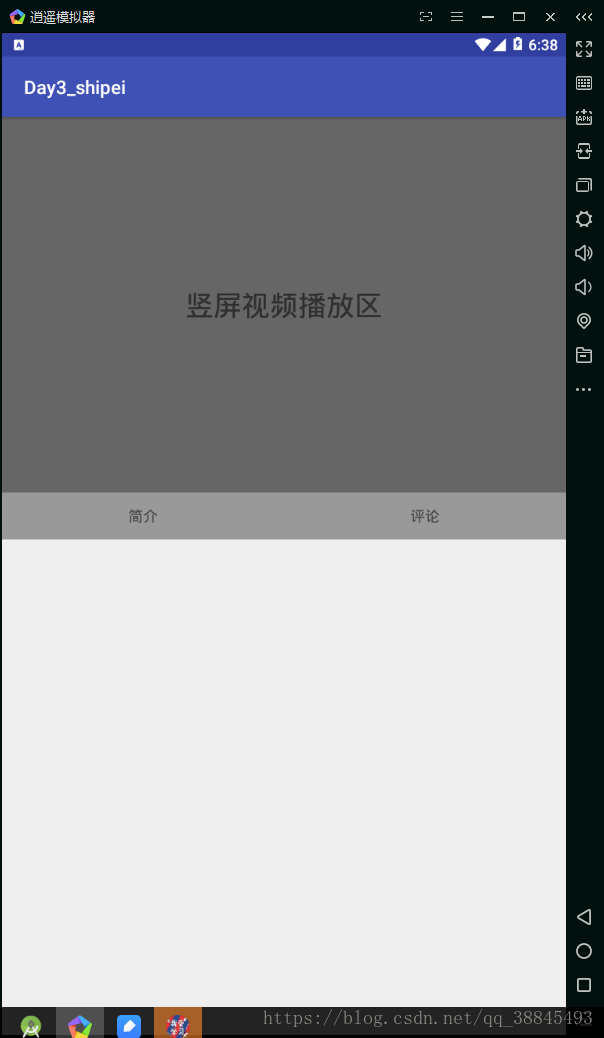
五.横竖屏布局适配
1.创建layout-land文件夹
两个布局文件名字相同但是布局内容发生改变,从而实现屏幕适配
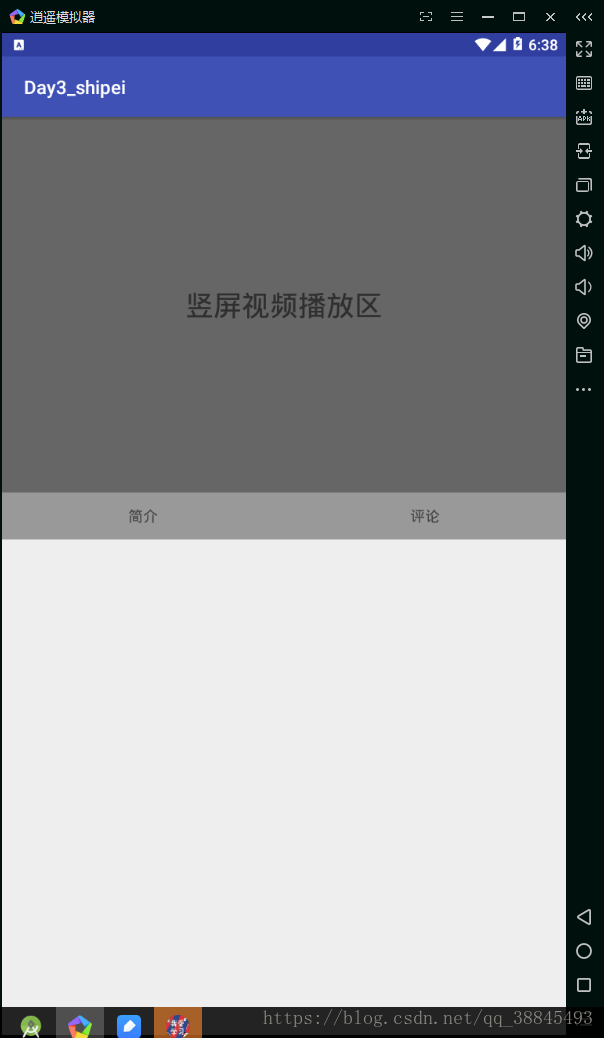
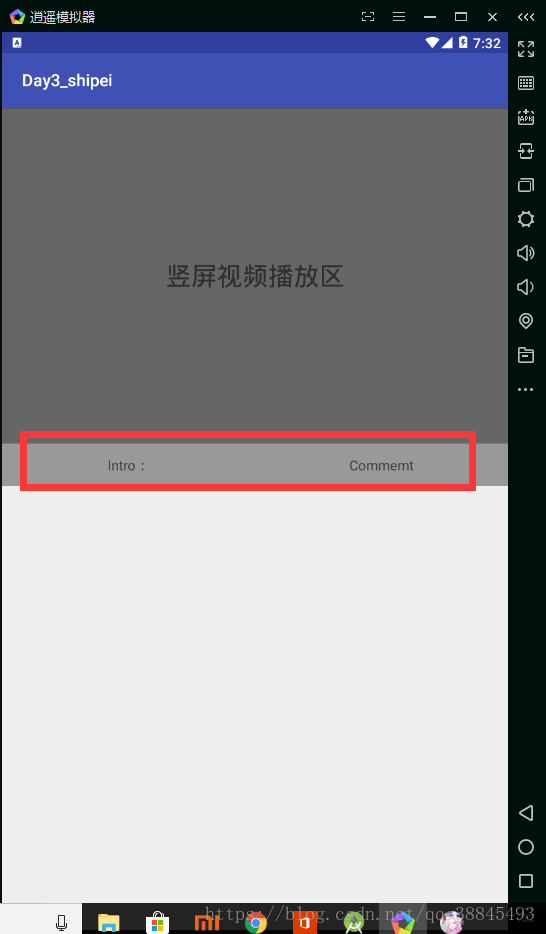
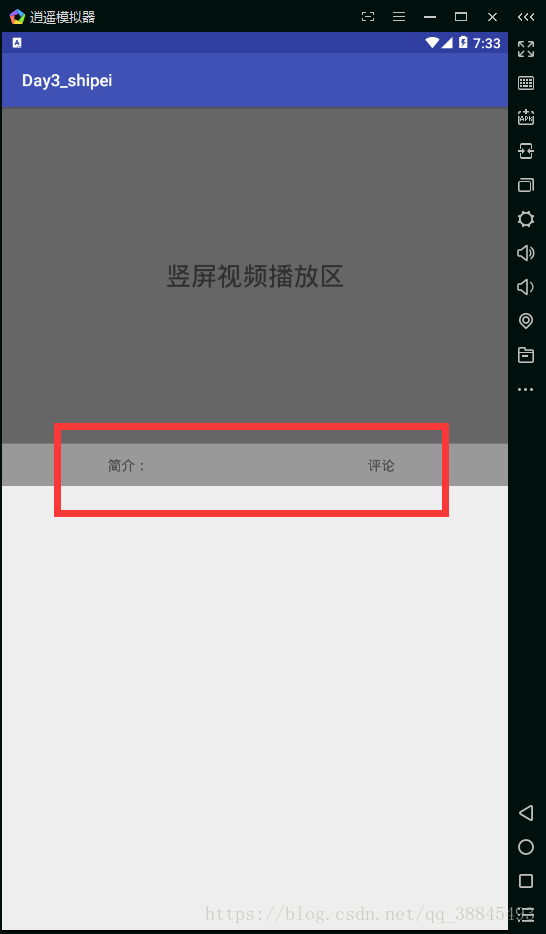
layout文件夹下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.a22120.day3_shipei.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/tv_size"
android:text="竖屏视频播放区"
android:textSize="30dp"
android:gravity="center"
android:background="#666"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#999"
>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="简介"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="评论"
android:gravity="center"/>
</LinearLayout>
</LinearLayout>
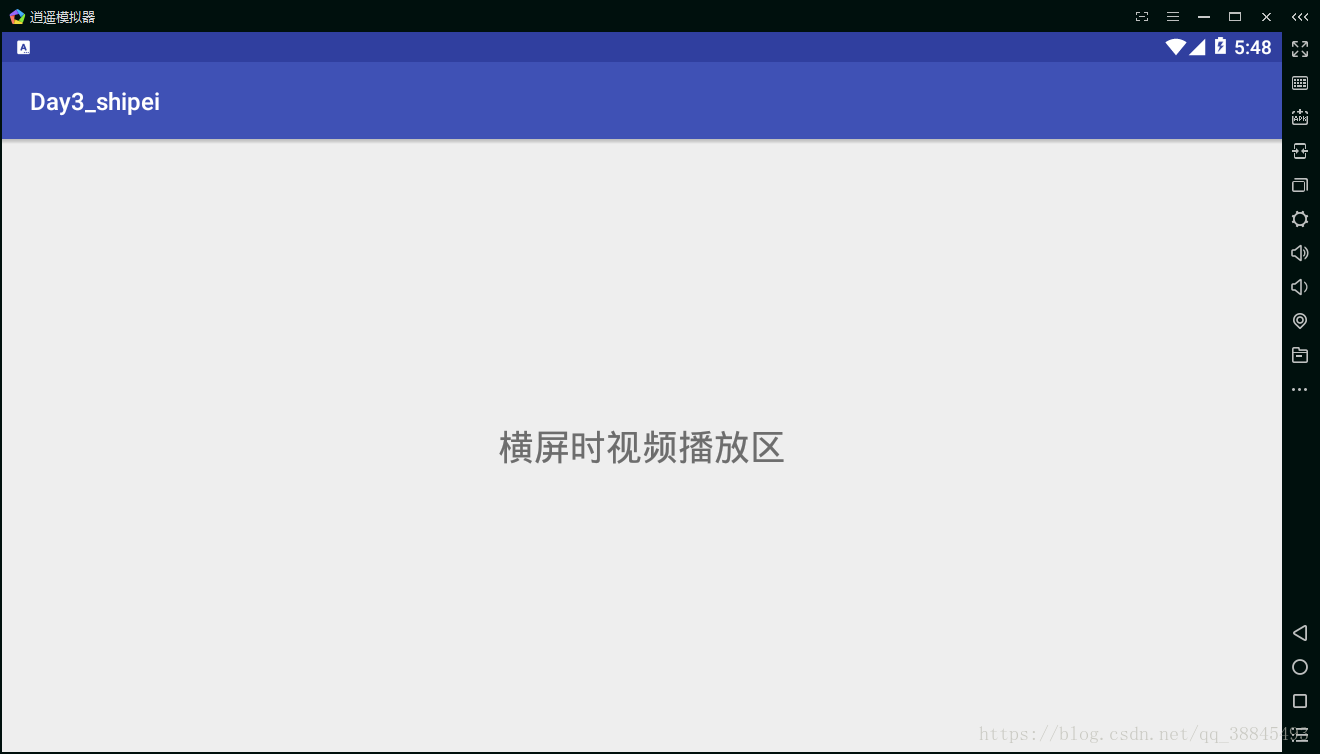
layout-land文件夹下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.a22120.day3_shipei.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="横屏时视频播放区"
android:textSize="30dp"
android:gravity="center"
/>
</LinearLayout>
当你切换横屏状态时