版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Uncle_nly/article/details/78484865

盒子模型
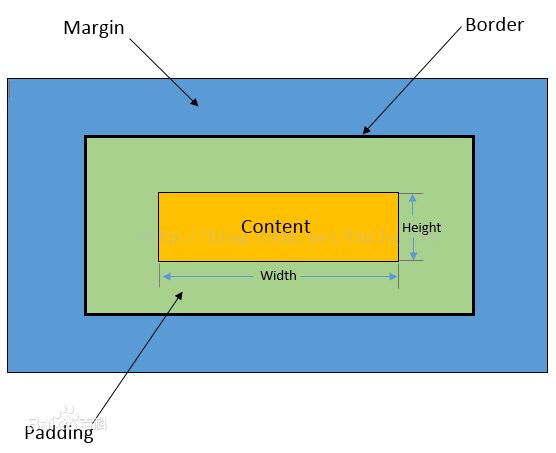
盒子模型
- a)盒子模型
i.margin(外边距) -清除边框外的区域,外边距是透明的
ii.border(边框) -围绕在内边距和内容外的边框
iii.padding(内边距) -清除内容周围的区域,内边距是透明的
iv.content(内容) -盒子的内容,显示文本和图像
v.outline(外边框)-边框边缘的外围,不会占据空间 - b)盒子的大小
i.给盒子设置的大小只是内容content区域的大小,具体的事例:以下的content区域的大小都是80px*80px</span >
(1)这是一个80px*80px的盒子,总的大小80px*80px:div{Width:80px;Height:80px}
(2)这是一个(80+2*10px)*(80+2*10px)的盒子,总的大小120px*120px:div{Width:80px;Height:80px;Padding:10px}
(3)这是一个(80+2*3px)*(80+2*3px)的盒子,总的大小86px*86px:div{Width:80px;Height:80px;Border:3px;}
margin
- a)margin:属性
i.方向
(1)margin-top
ii.常用与居中(margin:0 auto)
(2)margin-bottom
(3)margin-left
(4)margin-right
iii.简写用一个margin为四个方向设值(1)参数(top)
(2)参数(top-bottom,left-right)
(3)参数(top,left-right,bottom)
(4)参数(top,right,bottom,left) - b)margin塌陷
i.竖直方向才会出现塌陷现象,左右方向的不会出现塌陷现象
ii.两个兄弟盒子之间 ,上下的margin偏移量会取从中取较大值而不是取偏移量之和。
iii.父盒子与子盒子之间,父盒的margin偏移量从中取较大值而不是取偏移量之和,子模margin偏移量没有。 - c)margin塌陷问题解决方法:
i.给父盒子设置Border(1)改变了整个盒子的大小
ii.给父盒子设置padding(1)改变了整个盒子的大小
iii.给父盒子设置overflow:hidden;
iv.给父盒子设置display:inline-block
padding
- a)padding:属性
i.方向
(1)padding-top
ii.简写用一个padding为四个方向设值
(2)padding-bottom
(3)padding-left
(4)padding-right(1)参数(top)
(2)参数(top-bottom,left-right)
(3)参数(top,left-right,bottom)
(4)参数(top,right,bottom,left)
border
- a)border:属性
i.类型样式border-style
(1)参数(top)
ii.宽度border-width
(2)参数(top-bottom,left-right)
(3)参数(top,left-right,bottom)
(4)参数(top,right,bottom,left)
(5)常用取值(none无边框,dotted点状边框,dashed虚线,solid,实线)(1)参数(top)
iii.颜色border-color
(2)参数(top-bottom,left-right)
(3)参数(top,left-right,bottom)
(4)参数(top,right,bottom,left)
(5)特殊取值(thin细的边框),medium默认中等的边框,thick粗的边框)(1)参数(top)
iv.简写用一个border设置所有的边框属性
(2)参数(top-bottom,left-right)
(3)参数(top,left-right,bottom)
(4)参数(top,right,bottom,left)
(5)特殊取值(transparent边框颜色为透明)(1)参数(border-width,border-style,border-color)
v.方向
(2)顺序不严格
(3)不设置其中的某一个值,也不会出问(1)border-top
(2)border-bottom
(3)border-left
(4)border-right
(5)参数(border-width,border-style,border-color)
(6)顺序不严格
(7)不设置其中的某一个值,也不会出问
(8)每个方向都可以单独设置style/width/color
outline
- a)outline:属性
i.类型样式outline-style
(1)参数(a)
ii.宽度outline-width
(2)常用取值(none无边框,dotted点状边框,dashed虚线,solid,实线)
(1)参数(a)
iii.颜色outline-color
(2)特殊取值(thin细的边框),medium默认中等的边框,thick粗的边框)
(1)参数(a)
(2)默认取值(transparent边框颜色为透明