盒子模型
CSS处理网页时,它认为每个元素都包含在一个不可见的盒子里。为什么要想象成盒子呢?因为如果把所有的元素都想象成盒子,那么我们对网页的布局就相当于摆放盒子。我们只需要将相应的盒子摆放到网页中相应的位置即可完成网页的布局。
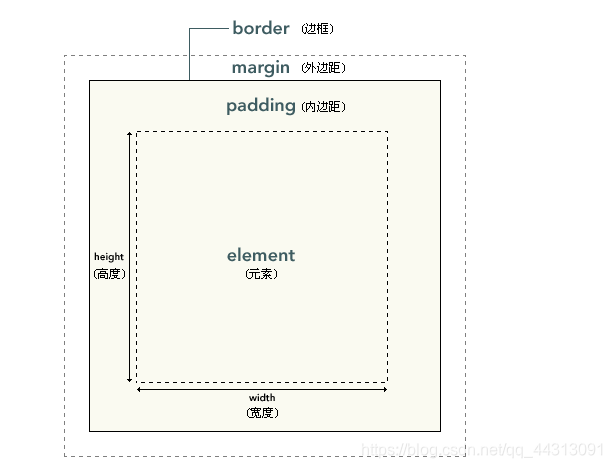
一个盒子我们会分成几个部分:内容区、内边距、边框、外边框。

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
width: 使用width来设置盒子内容区的宽度
height: 使用height来设置盒子内容区的高度
注:width和height只是设置盒子内容区的大小,而不是设置整个盒子的大小。盒子可见框的大小由内容区、内边框和边框共同决定。
设置元素盒子的边框
要为元素设置边框必须指定三个样式:border-width(边框的宽度)、border-color(边框的颜色)、border-style(边框的样式)。
设置边框的宽度 border-width
使用border-width可以分别指定四个边框的宽度,如果在bordor-width指定了四个值,则四个值会分别设置给上、右、下、左,按照顺时针的方向设置的;如果指定三个值,则三个值会分别设置给上、左右、下;如果指定两个值,则两个值会分别设置给上下、左右;如果设置一个值,则四边全是该值。除了border-width,CSS中还提供了四个border-xxx-width,xxx的值可能是top、right、bottom、right,用来设置指定边的宽度。
设置边框的颜色 border-color
和宽度一样,color也提供了四个方向的样式,可以分别指定颜色,也可以使用border-xxx-color来指定。
设置边框的样式 border-style
边框样式可选值(常用):
none 默认值 没有边框
solid 实线
dotted 点状边框
dashed 虚线
double 双线
style也可以分别指定四个边的边框
设置边框
大部分的浏览器中,边框的宽度和颜色都是有默认值的,而边框的样式的默认值是none
.box{
border-width: 10px;
border-color: red;
border-style: solid;
}边框的简写模式,他可以同时设置四个边框的样式、宽度、颜色,而且没有任何的顺序要求。border一指定就是同时指定四个边不能分别指定。
.box{
border: 10px red solid;
}border-xxx: 可以单独设置四个边的样式,规则和border一样,只不过只对一个边生效
设置盒子的内边距
内边距(padding),指的是盒子的内容区和盒子边框之间的距离,一共有四个方向的内边距,可以通过padding-top、padding-right、padding-bottom、padding-left来设置四个方向的内边距。内边距会影响盒子的可见框的大小,元素的背景会延伸到内边距,盒子的大小由内容区、内边距和边框共同决定。
使用padding可以同时设置四个边框的样式,规则和border-width一致
.box{
padding:10px 20px 30px 40px ;
}
设置盒子的外边距
外边距(margin),指的是当前盒子与其他盒子之间的距离,他不会影响可见框的大小,而是会影响到盒子的位置。盒子有四个方向的外边距:margin-top、margin-right、margin-bottom、margin-left;由于页面中的元素都是靠左靠上摆放的,所以注意当我们设置上和左外边距时,会导致盒子自身的位置发生改变,而如果设置右和下外边距时会改变其他盒子的位置
margin还可以设置为auto,auto一般只设置给水平方向的margin,如果只指定左外边距或者右外边距的margin为auto则会将外边距设置为最大值,垂直方向外边距如果设置为auto,则外边距默认为0;如果将left和right同时设置为auto,则会将两侧的外边距设置为相同的值,就可以使子元素自动在父元素中居中。
外边距同样可以使用简写属性margin,可以同时设置四个方向的外边距,规则和padding一样
内联元素盒子
内联元素不能设置width和height
内联元素可以设置水平方向的内边距
内联元素可以设置垂直方向的内边距,但是不会影响页面的布局
内联元素可以设置边框 垂直的边框不会影响到页面的布局