目录
一步一步教你写股票走势图——分时图一(概述)
一步一步教你写股票走势图——分时图二(自定义xy轴)
一步一步教你写股票走势图——分时图三(对齐图表、自定义柱状图高亮)
一步一步教你写股票走势图——分时图四(高亮联动)
一步一步教你写股票走势图——分时图五(自定义标记)
一步一步教你写股票走势图——K线图一(概述)
一步一步教你写股票走势图——K线图二(图表联动)
一步一步教你写股票走势图——K线图三(添加均线)
一步一步教你写股票走势图——K线图四(高亮联动一)
一步一步教你写股票走势图——K线图五(高亮联动二)
一步一步教你写股票走势图——商业版
demo更新地址https://github.com/AndroidJiang/StockChart
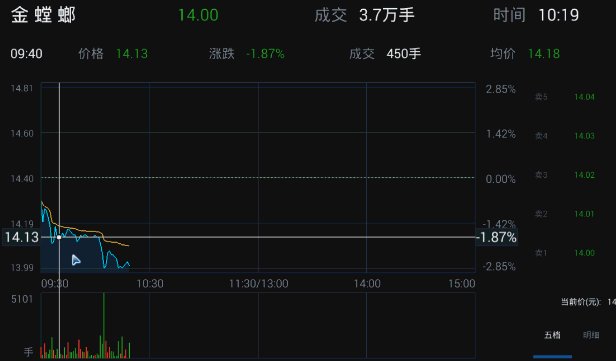
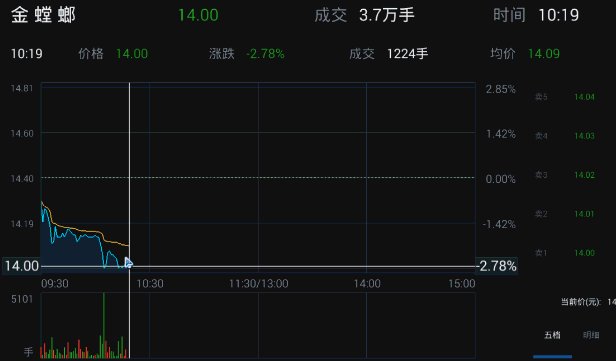
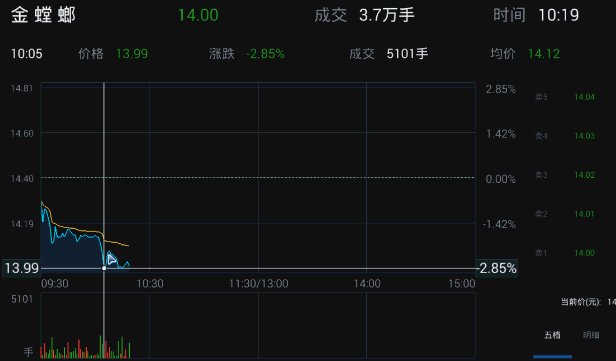
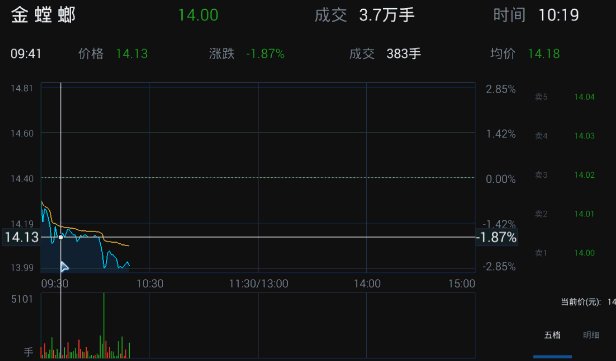
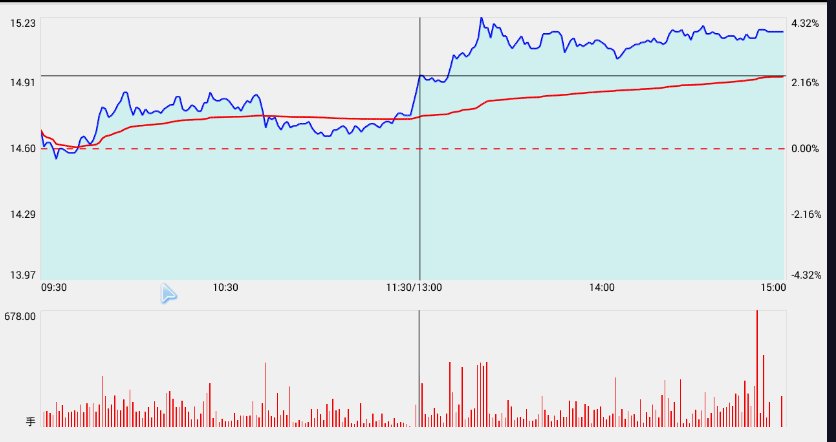
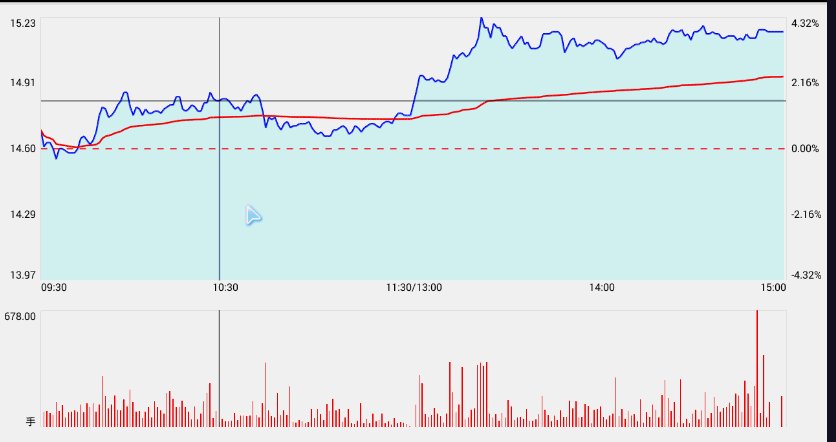
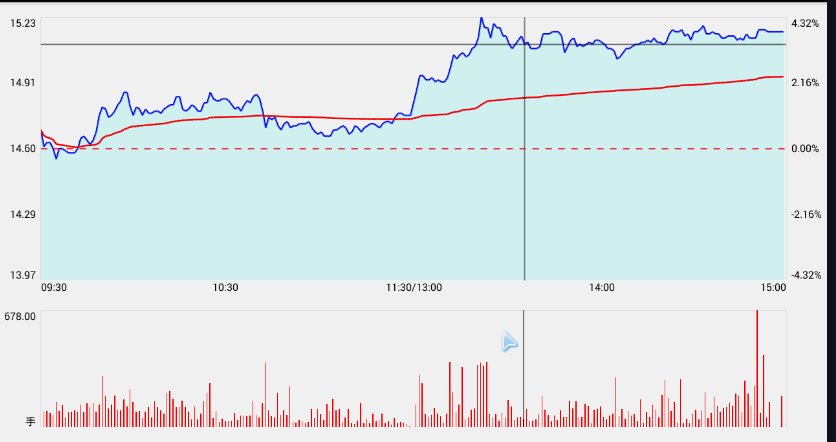
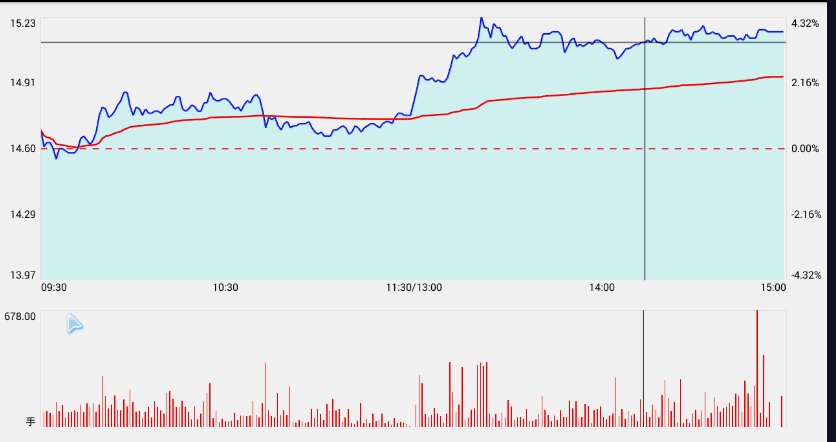
前一节我们学习了有关柱状图的高亮自定义,那么这一节我们来搞一搞两张图表的联动效果,先看一下我们要实现的效果。
我们要实现两张图表之间建立了连接,我们滚动高亮第一张图,第二张图表的高亮也会跟着动,滚动第二张图表第一张要跟着动。
分析源码
在Chart中,我们找到了如下一段代码:
/**
* Highlights the values at the given indices in the given DataSets. Provide
* null or an empty array to undo all highlighting. This should be used to
* programmatically highlight values. This DOES NOT generate a callback to
* the OnChartValueSelectedListener.
*
* @param highs
*/
public void highlightValues(Highlight[] highs) {
// set the indices to highlight
mIndicesToHighlight = highs;
if (highs == null || highs.length <= 0 || highs[0] == null) {
mChartTouchListener.setLastHighlighted(null);
} else {
mChartTouchListener.setLastHighlighted(highs[0]);
}
// redraw the chart
invalidate();
}这个函数大概功能就是设置图表高亮值得(如果哪位大神觉得不对了,请指正,这是小弟的见解啊,经过测试,也能实现这个功能),所以我们也就有了思路:
表A高亮滚动时传递highlight值给表B
表B高亮滚动式传递highlight值给表A
那么我们怎么监听两表的高亮滚动事件呢?
监听事件:
public void setOnChartValueSelectedListener(OnChartValueSelectedListener l) {
this.mSelectionListener = l;
}OnChartValueSelectedListener 都有啥参数传递呢?
void onValueSelected(Entry e, int dataSetIndex, Highlight h);看到Highlight是不是特别激动,反正博主已经激动的不要不要了,好像日个墙玩玩!
写代码
我们这就开始监听并传递数据过去:
lineChart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, int dataSetIndex, Highlight h) {
barChart.highlightValues(new Highlight[]{h});
}
@Override
public void onNothingSelected() {
}
});
barChart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, int dataSetIndex, Highlight h) {
lineChart.highlightValues(new Highlight[]{h});
}
@Override
public void onNothingSelected() {
}
});抱着试试看的态度测试了一下,请看效果图
目录
一步一步教你写股票走势图——分时图一(概述)
一步一步教你写股票走势图——分时图二(自定义xy轴)
一步一步教你写股票走势图——分时图三(对齐图表、自定义柱状图高亮)
一步一步教你写股票走势图——分时图四(高亮联动)
一步一步教你写股票走势图——分时图五(自定义标记)
一步一步教你写股票走势图——K线图一(概述)
一步一步教你写股票走势图——K线图二(图表联动)
一步一步教你写股票走势图——K线图三(添加均线)
一步一步教你写股票走势图——K线图四(高亮联动一)
一步一步教你写股票走势图——K线图五(高亮联动二)
一步一步教你写股票走势图——商业版
demo更新地址https://github.com/AndroidJiang/StockChart