VS code创建Vue快速模板(用户代码片段)
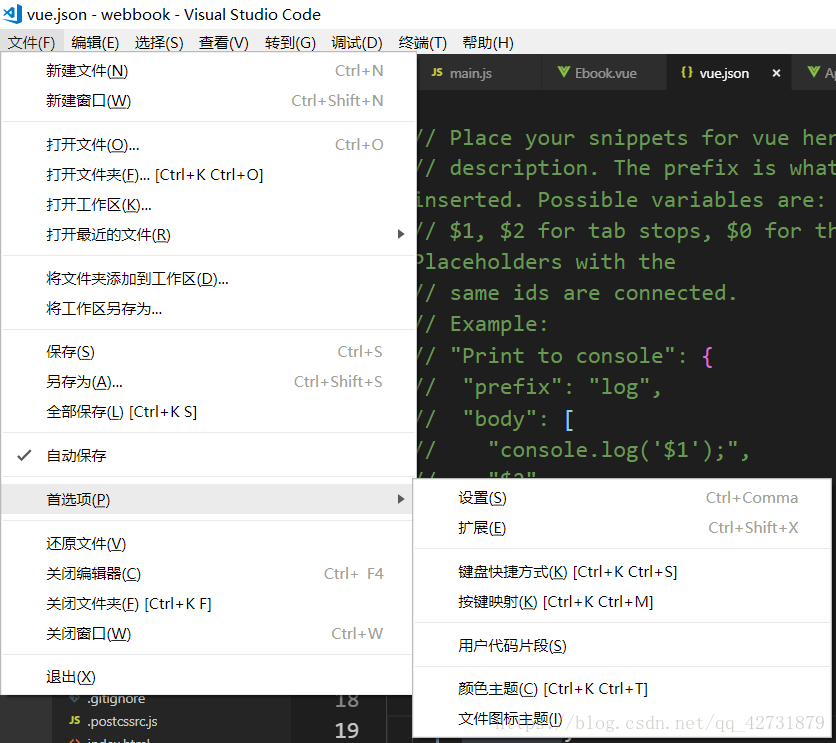
首先打开 文件->首选项->用户代码片段

在输入框中输入vue.json

打开文件,输入
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" </div>",
"</template>",
"",
"<script>",
"export default {",
"}",
"</script>",
"",
"<style lang='scss' scoped>",
"",
"</style>"
],
"description": "Log output to console"
}可以使用 vue + tab 快速创建VS code模板了
也可以使用这种方法来创建属于自己的各种模板