1、点击窗口左下角的设置图标

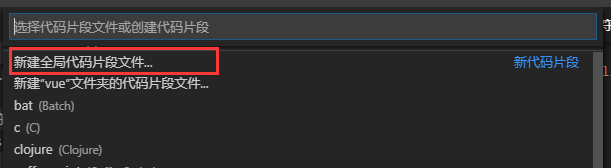
2、新建全局代码片段

3、会让你创建一个文件

4、vs code会打开刚才创建的文件,复制下面的代码进去,然后保存。
{
"Print to console": {
"prefix": "vue",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
" <script src=\"https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js\"></script>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
" $1",
" </div>",
" <script>",
" var vm = new Vue({",
" el: \"#app\",",
" data: {$2},",
" methods: {$3},",
" })",
" </script>",
"</body>",
"",
"</html>"
],
"description": "自定义vue模板"
}
}5、在文件中输入vue然后回车,就会自动生成设置的模板