配置代码片段的目的是快速输出一段固定的代码,目的是为了提高编码速度。
配置步骤:
1,点击左下角的设置按钮

2,点击“配置用户代码片段”

3,会打开一个页面,然后点击“新代码片段”

4,会给出一个example例子,然后即可配置你想要的代码了。

5,举例①,比如我想快速生成创建vue的实例代码。
我的配置项
"new Vue": {
"scope": "javascript,typescript",
"prefix": "v1",
"body": [
"new Vue({",
" el:'#root',",
" data:{",
" }",
"})"
],
"description": "Log output to console"
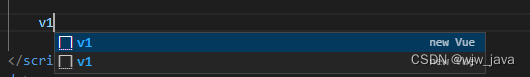
}使用时,输入v1即可。

回车后即可得到想要的代码片段

6,举例②
"Print to console": {
"scope": "javascript,typescript",
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}使用时,输入log即可。

回车后即可得到想要的代码片段
![]()