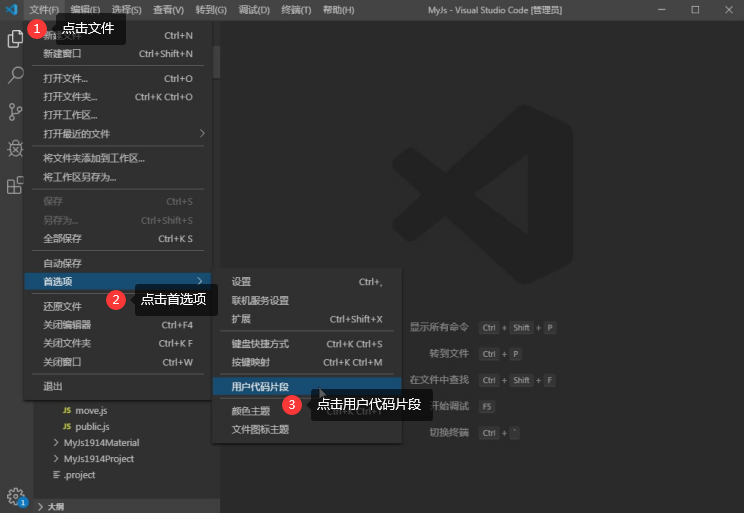
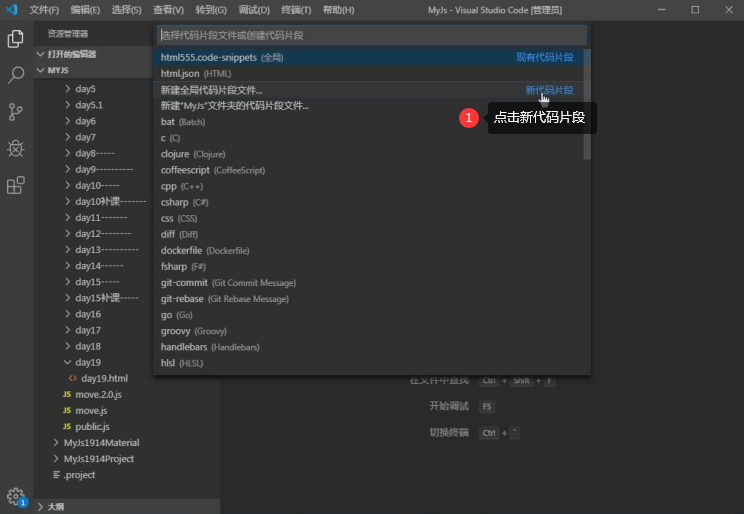
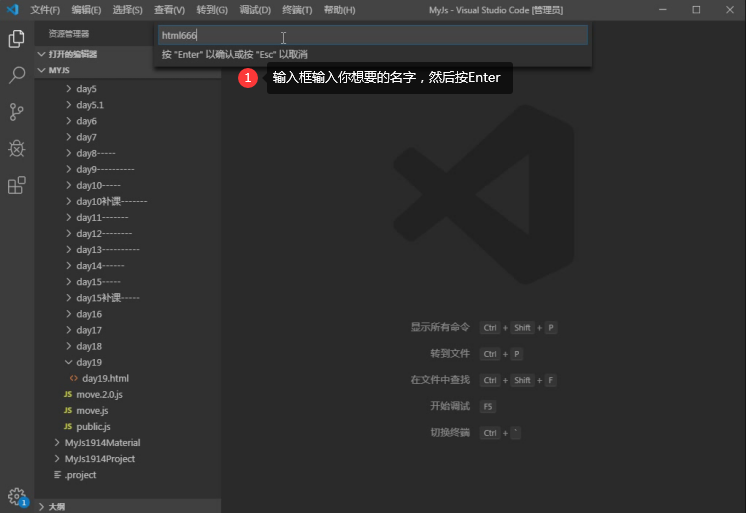
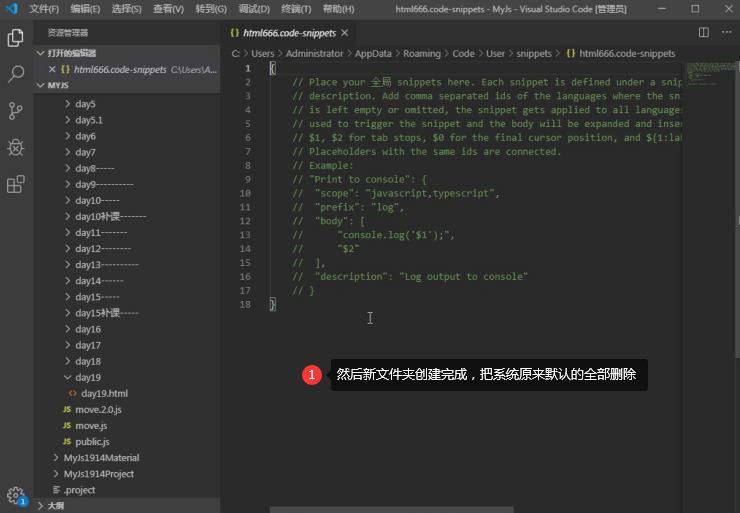
不废话直接开始...





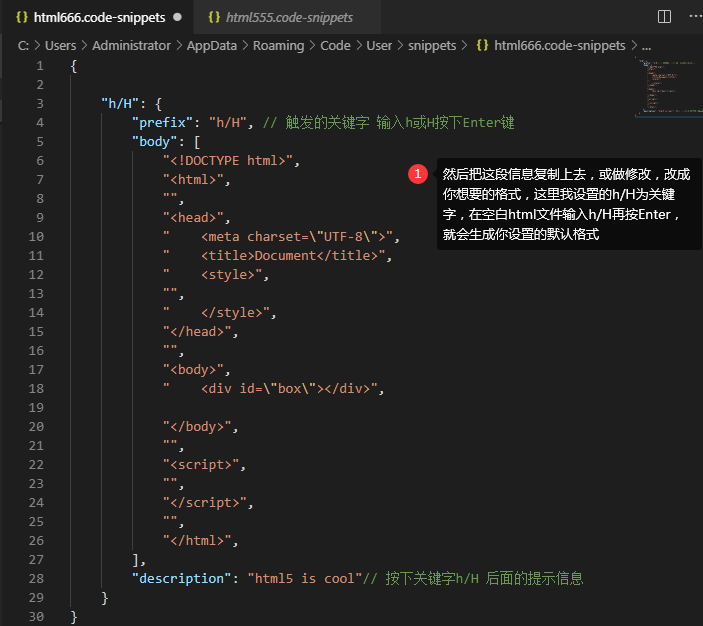
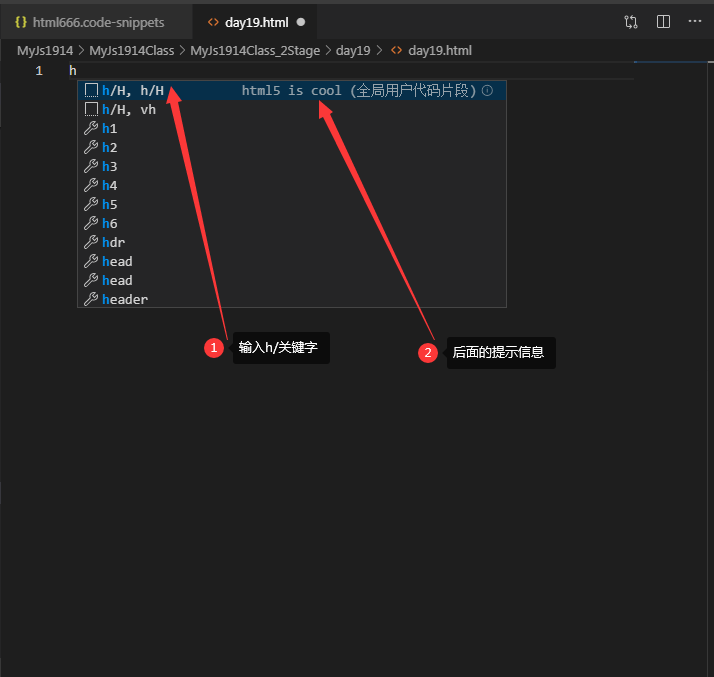
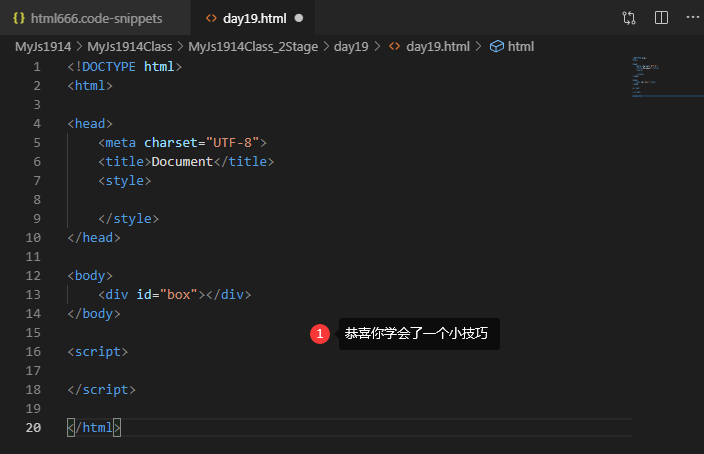
{ "h/H": { "prefix": "h/H", // 触发的关键字 输入h或H按下Enter键 "body": [ "<!DOCTYPE html>", "<html>", "", "<head>", " <meta charset=\"UTF-8\">", " <title>Document</title>", " <style>", "", " </style>", "</head>", "", "<body>", " <div id=\"box\"></div>", "</body>", "", "<script>", "", "</script>", "", "</html>", ], "description": "html5 is cool"// 按下关键字h/H 后面的提示信息 } }


喜欢的话点点关注,编程的路上我们一起学习。
记得好好敲代码...