版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/LzzMandy/article/details/81012344
1、源码
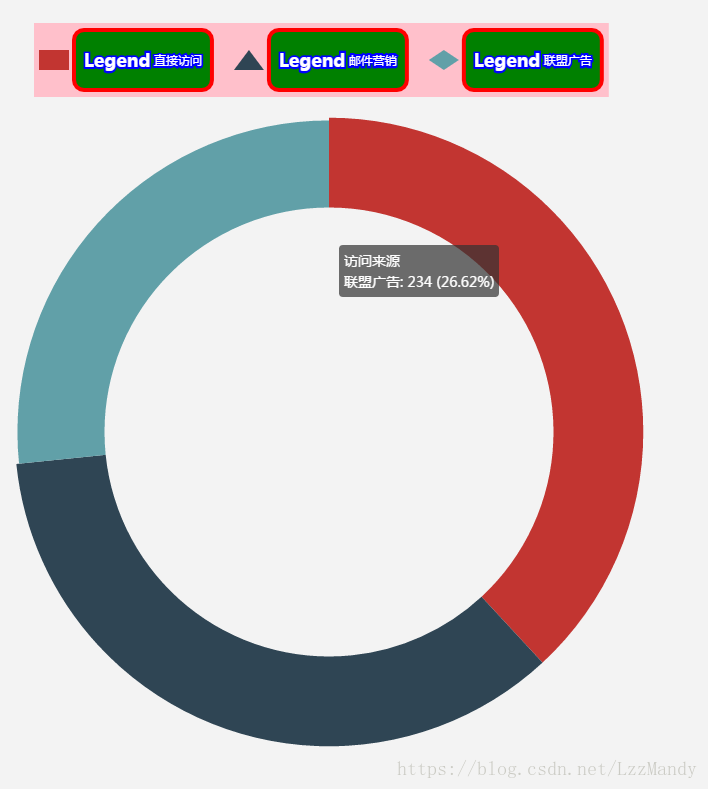
app.title = '环形图';
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
left:250,
top:40,
width:1000,
height:200,
// align:'right',//图例标记和文本的对齐
backgroundColor:'pink',
// padding:20,//图例内边距
formatter: function (name) {//用来格式化图例文本
return 'Legend{a| ' + name+'}';
},
inactiveColor:'green',//图例关闭时的颜色
textStyle:{
color:'#fff',
fontStyle:'normal',
fontWeight:'bolder',
fontSize:18,
backgroundColor:'green',
borderColor:'red',
borderWidth:4,
borderRadius:10,
padding:10,//文字块的内边距
textBorderColor:'blue',//文字本身的描边颜色
textBorderWidth:4,
rich: {
a: {
lineHeight:40,//行高,rich 中如果没有设置 lineHeight,则会取父层级的 lineHeight
}
}
},
itemGap:20,//图例每项之间的间隔
itemWidth:30,//图例标记的图形宽度
itemHeight:20,//图例标记的图形高度
data:[{name:'直接访问',icon:'rect'},{name:'邮件营销',icon:'triangle'},{name:'联盟广告',icon:'diamond'}]
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show:false,
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
]
}
]
};