版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/leon_zeng0/article/details/81326722
在上文中,介绍了级联菜单的内容设计,本文介绍式样的设置。
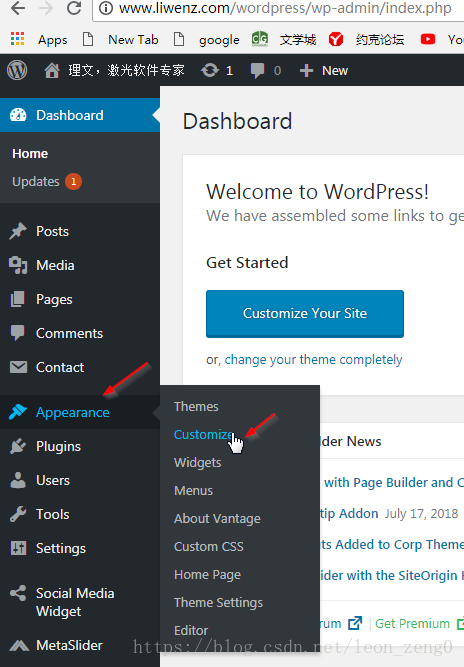
在控制面板里Appearance->Custmize:
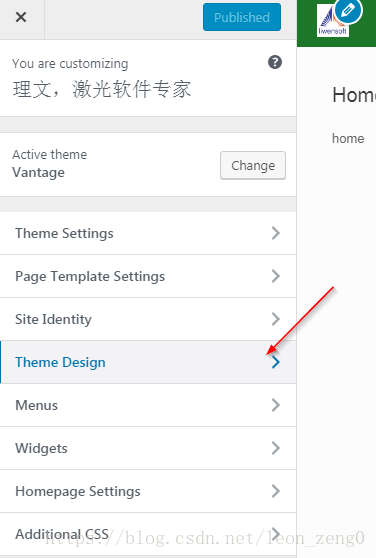
在这个面板里选择 Theme Design:
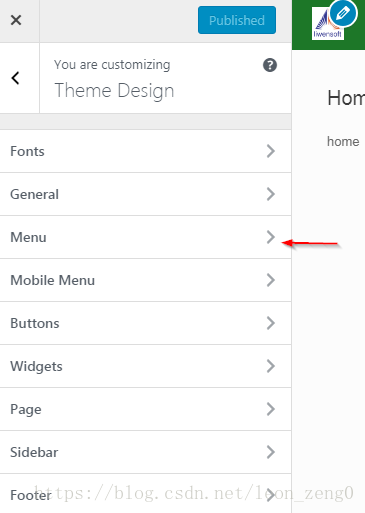
在这个面板 (You are customizing Theme Design)里选择Menu,设置完了之后再选择Mobile Menu
注意电脑和手机里菜单需要分别设置。
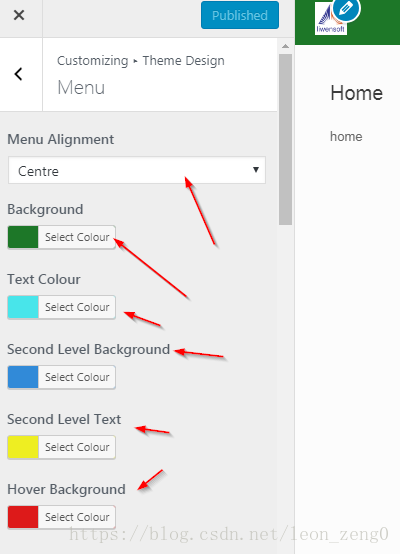
这里就是菜单设置的地方。这里依次设置的是 菜单对齐方式,开始是左对齐,这里改为中间对齐方式。然后是菜单颜色的设置,背景颜色,文字颜色,2级菜单的背景颜色,文字颜色,落过颜色。设置好之后,,一定要记得publish。
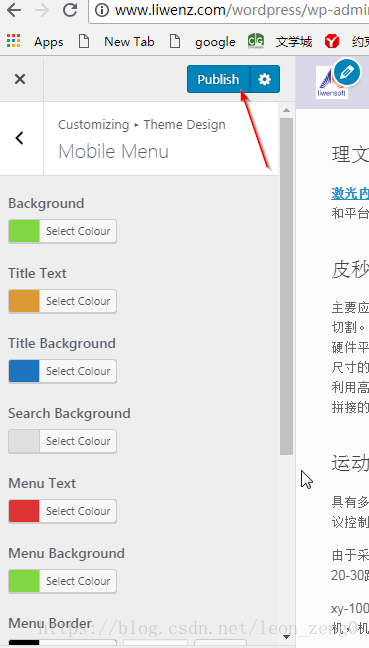
下面是Mobile Menu的设置。设置好后记得Publish。
菜单设置好了,网站设计基本告成。如果你想把你的logo 放在菜单上,请看另外一篇博客。