有些人希望他们的WordPress URL与他们网站的根目录(例如http://example.com)一致,但他们不希望所有的WordPress文件都混乱他们的根目录。 WordPress允许您将其安装到子目录中,但从网站根目录提供您的网站。
安装Wordpress的时候,我就把他解压放在Wordpress 目录下,并且设计了网站。现在的问题是访问时必须添加目录,比如我的主页是 www.liwensoft.com, 访问wordpress 的时候,必须www.liwensoft.com/wordpress。 我希望直接输入www.liwensoft.com 就好了。
查找资料后,其实这样做很简单,本文就做一个方法介绍。
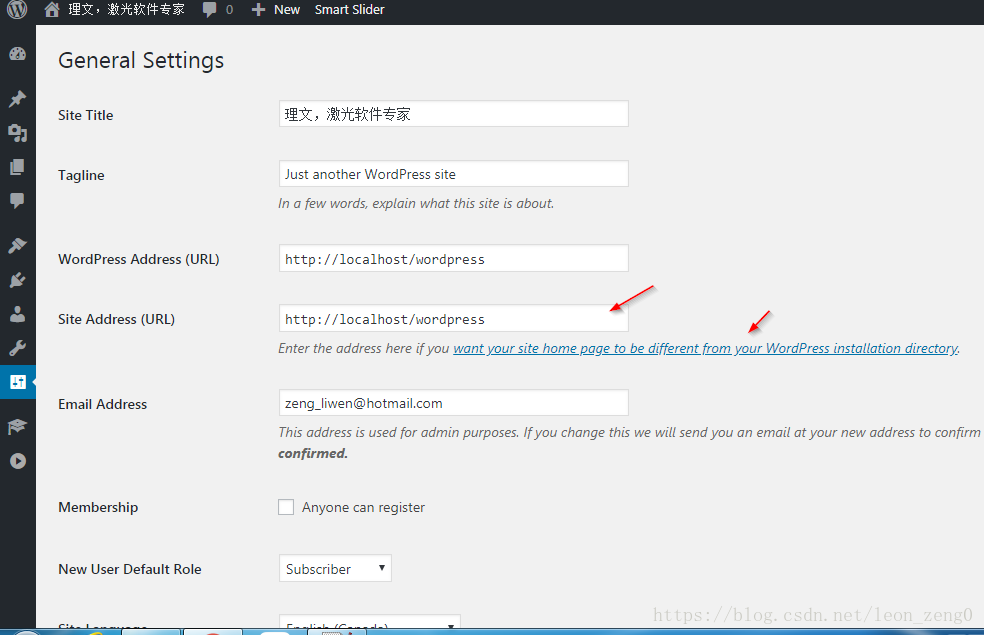
Setting -> General 得到如下界面。
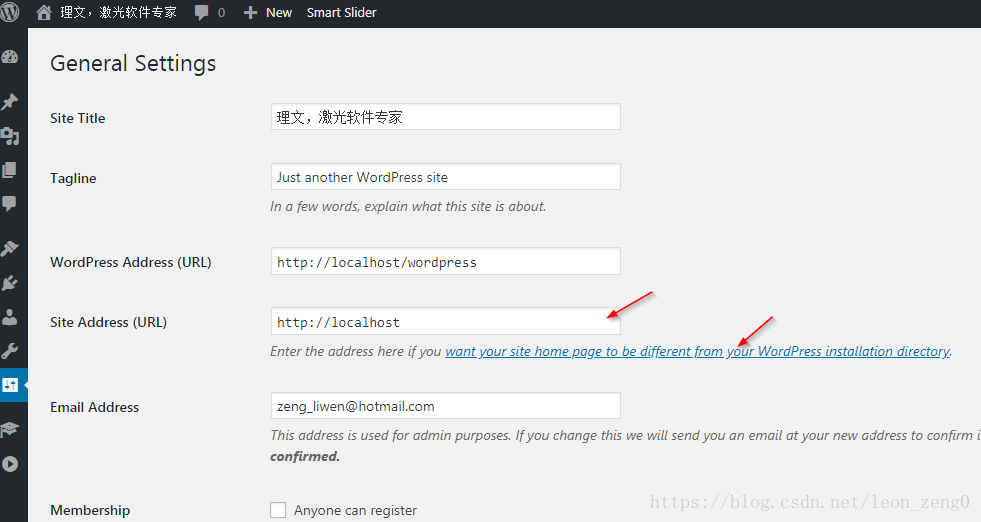
看看红箭头,一是要修改的地方,二是那个说明。现在修改为根目录。
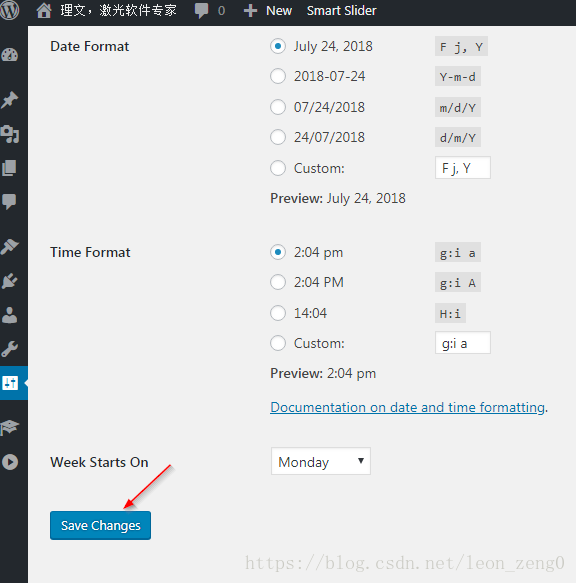
修改后,一定要记得保存, Save Changes。 这个按钮要下拉才能看到。
保存可能有警告或错误信息,不要管他,也不要访问测试,还有一个需要修改。
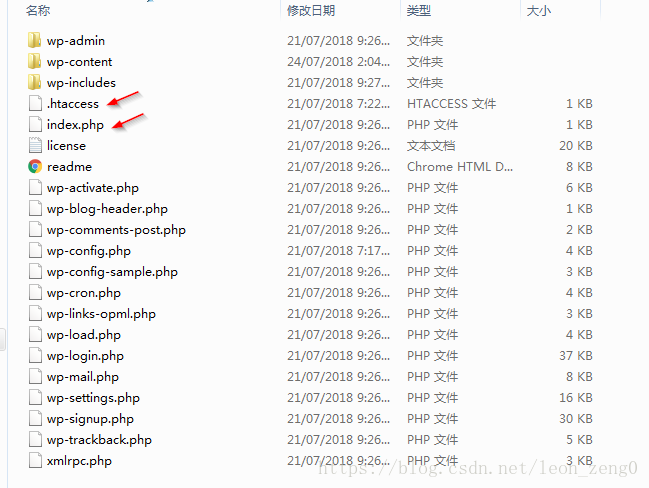
看看Wordpress 目录,看到有2个文件, .htaccess 和 index.php, 需要复制这2个文件到web 网站主目录下,我的是www。
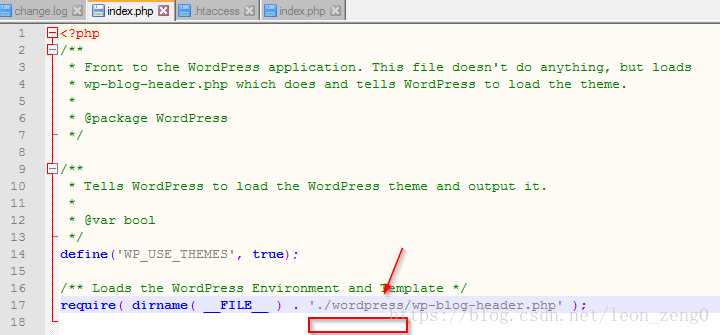
打开主目录下的文件index.php,需要修改。下面是原来的内容。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
需要修改最后一行,修改后是这样的
就是修改Wordpress 的环境和模板文件。修改后保存文件就可以测试了。
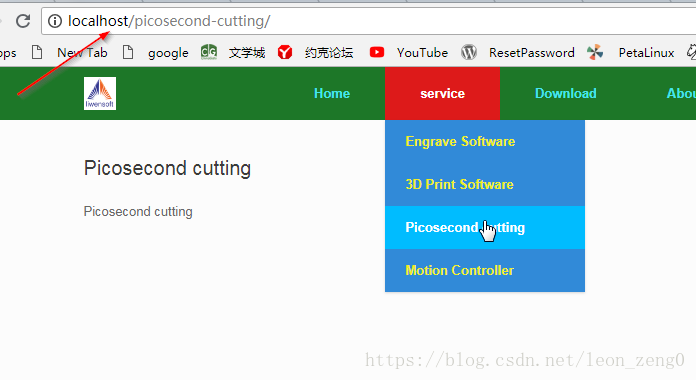
测试的结果是无论localhost主页面 , 还是子页面,一切都是正常的。