1.HTML文档基本格式
使用Dreamweaver新建默认文档时会自带一些源代码,如:
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2<html xmlns="http://www.w3.org/1999/xhtml"
3<head>
4<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
5<title>无标题文档</title>
6</head>
7<body>
8</body>
9</html>
自带的源代码构成了html文件的基本格式
主要包括:
< ! DOCTYPE > 文档类型声明
< html > 根标记
< head > 头部标记
< body > 主体标记
2.HTML标记
(1)单标记和双标记‘
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<h2>传智播客网页平面设计免费公开课<h2>
<p>更新时间。。。。。。</p>
<hr />
<p>传智播客网页设计平面公开课。。。。。。</p>
</body>
</html>
上面使用了不同的标记来定义网络 比标题标记< h2 >,水平线标记< hr/ >,段落标记< p >
双标记:也称为体标记,是指由开始和结束两个标记符组成的标记。
基本语法
<标记名>内容<标记名>
单标记:也称为空标记,是指用一个标记符号即可完成的描述某个功能的标记
基本语法
<标记名/>
(2) 注释标记
这里是引用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<!--这是一段注释。注释不会再浏览器中显示.-->
<p>这是一段普通的段落</p>
</body>
</html>
3.标记的属性
语法格式如下:
<标记名 属性1=“属性1” 属性2=“属性2”……> 内容 </标记名>
任何标记的属性都有默认值,省略该属性则取默认值。例如:
<h1 align="center" >标题文本<h1>
4.HTML文档的头部相关标记
*1< meta name=“名称” content=“值”/ >
< meta name="keyword" content="java培训,net培训 />
*2< meta http-equiv=“名称” content=“值” />
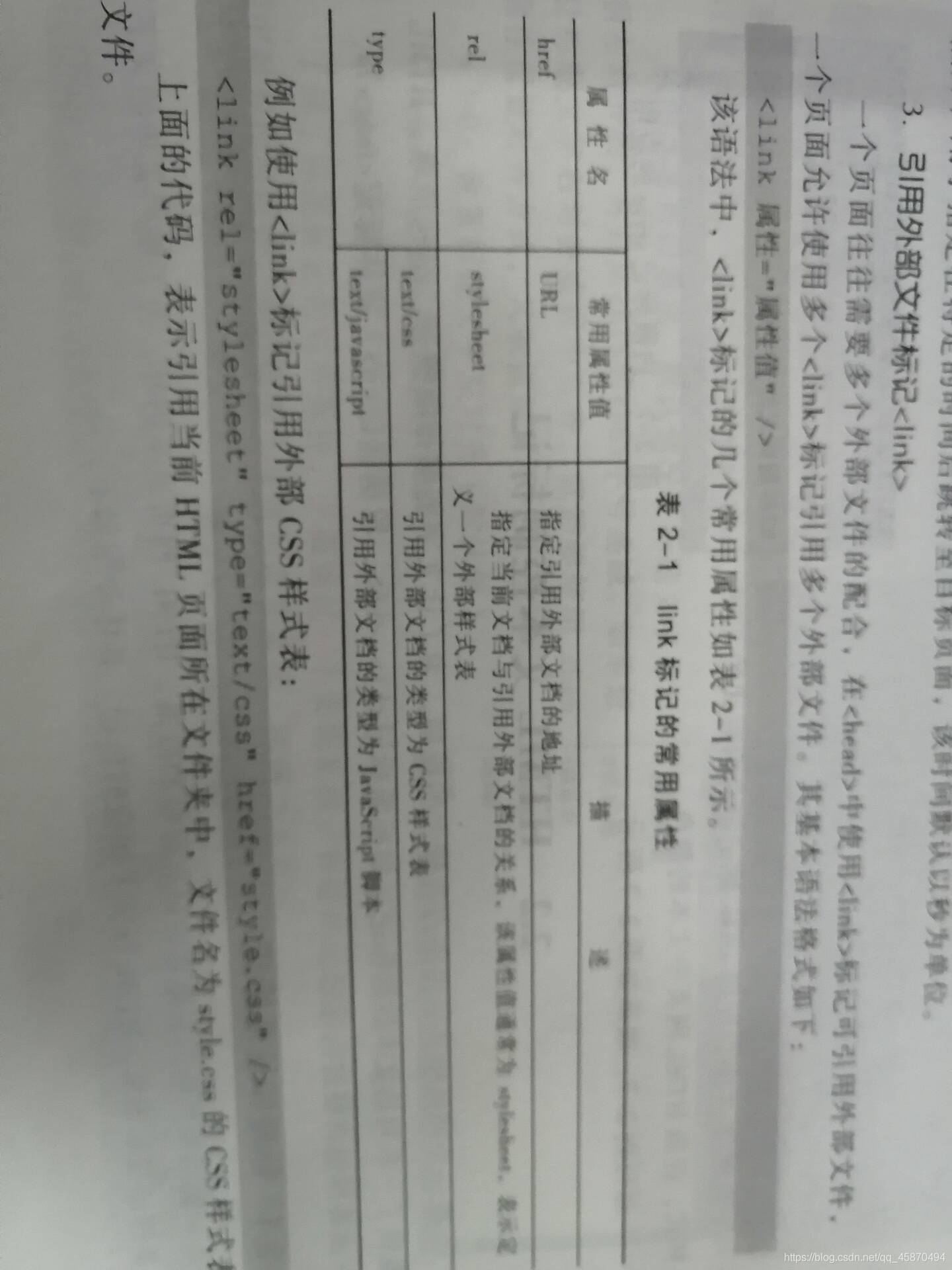
引用外部文件标记< link >

5。HTML文本控制标记
标题标记
<hn aling="对齐方式">标题文本</hn>
段落标记
<p aling="对齐方式">段落文本</p>
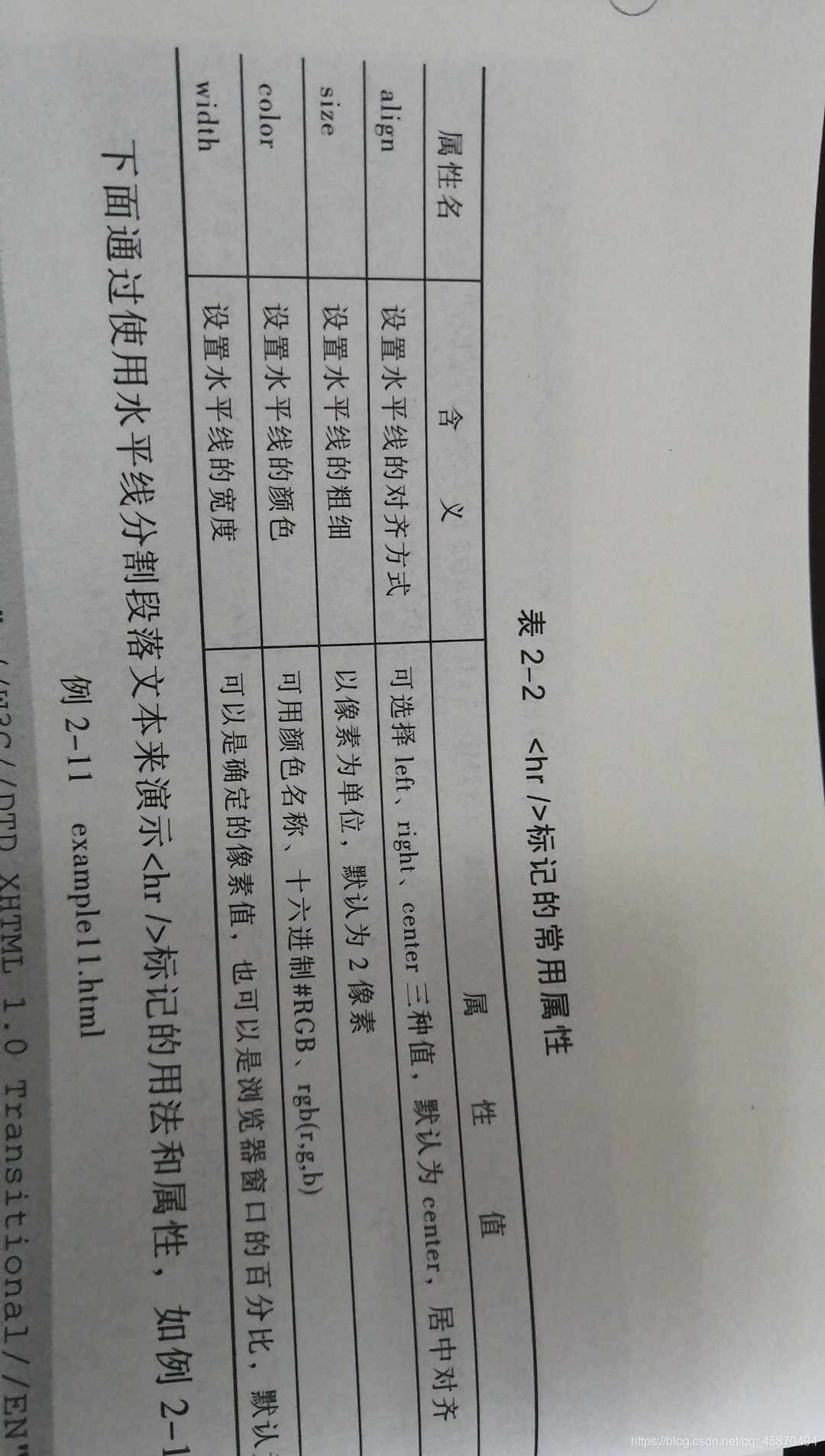
水平线标记
<hr 属性="属性值"/>
<hr/ > 标记常用属性

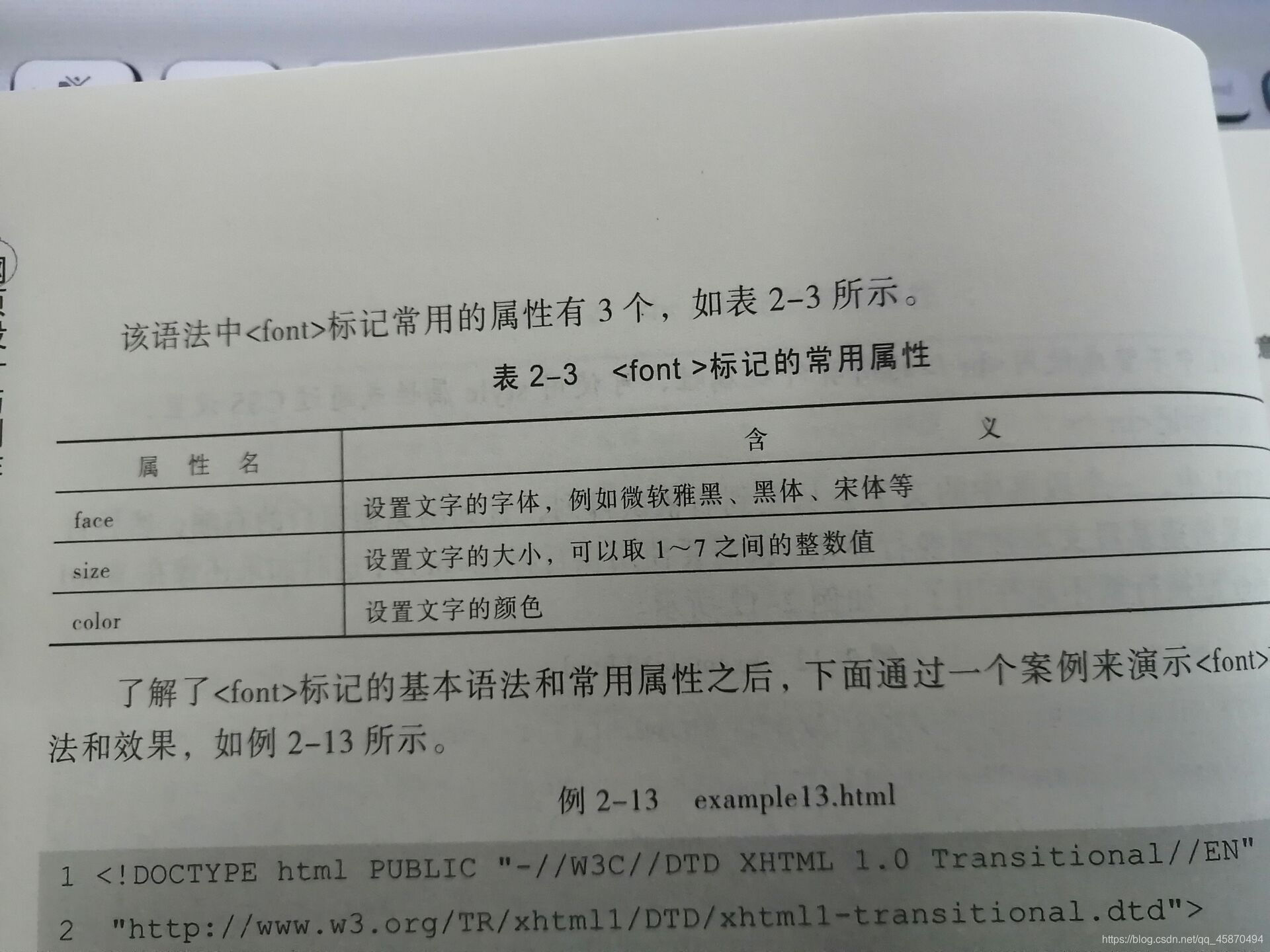
6.文本样式标记

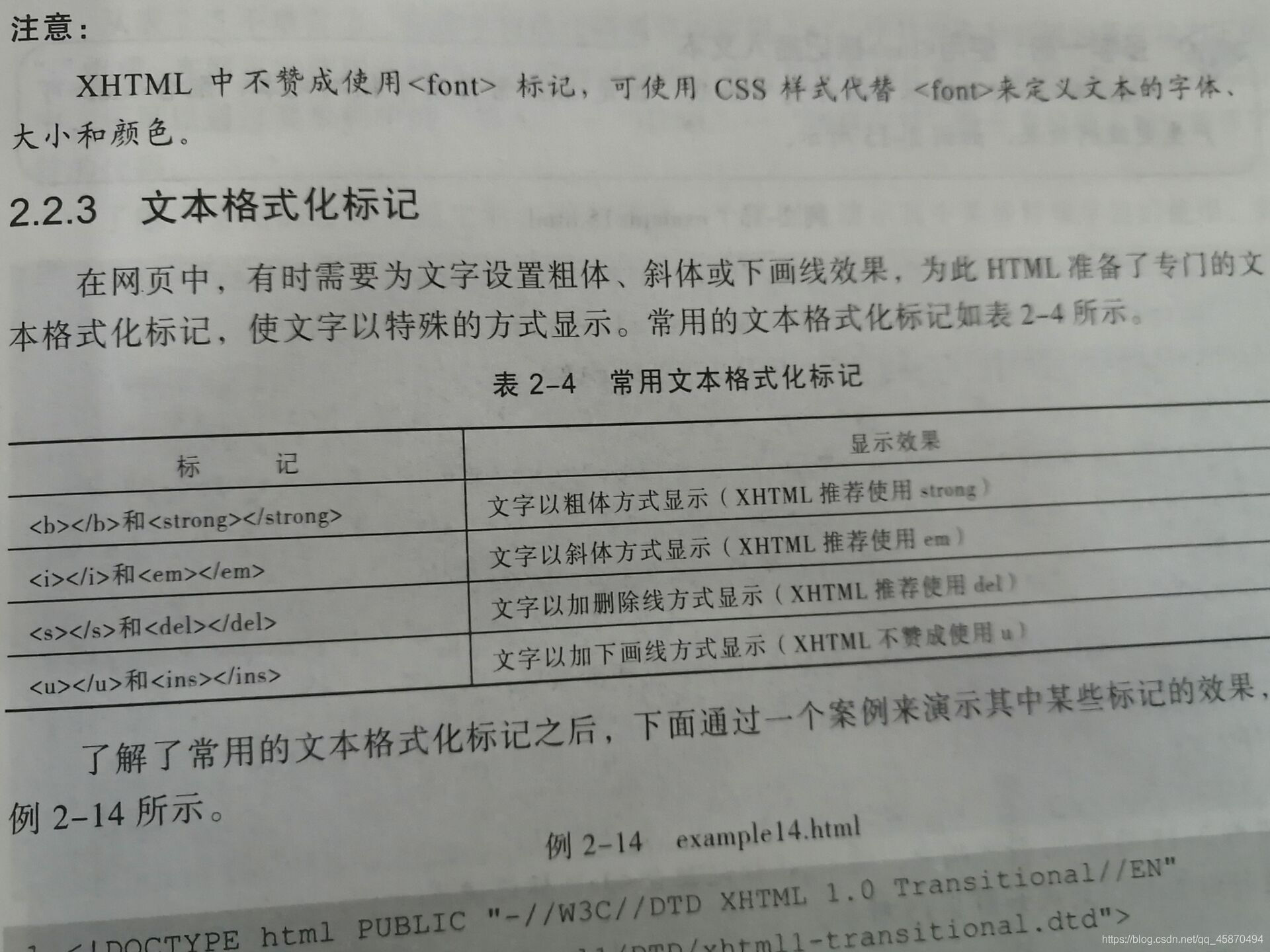
7.文本格式化标记

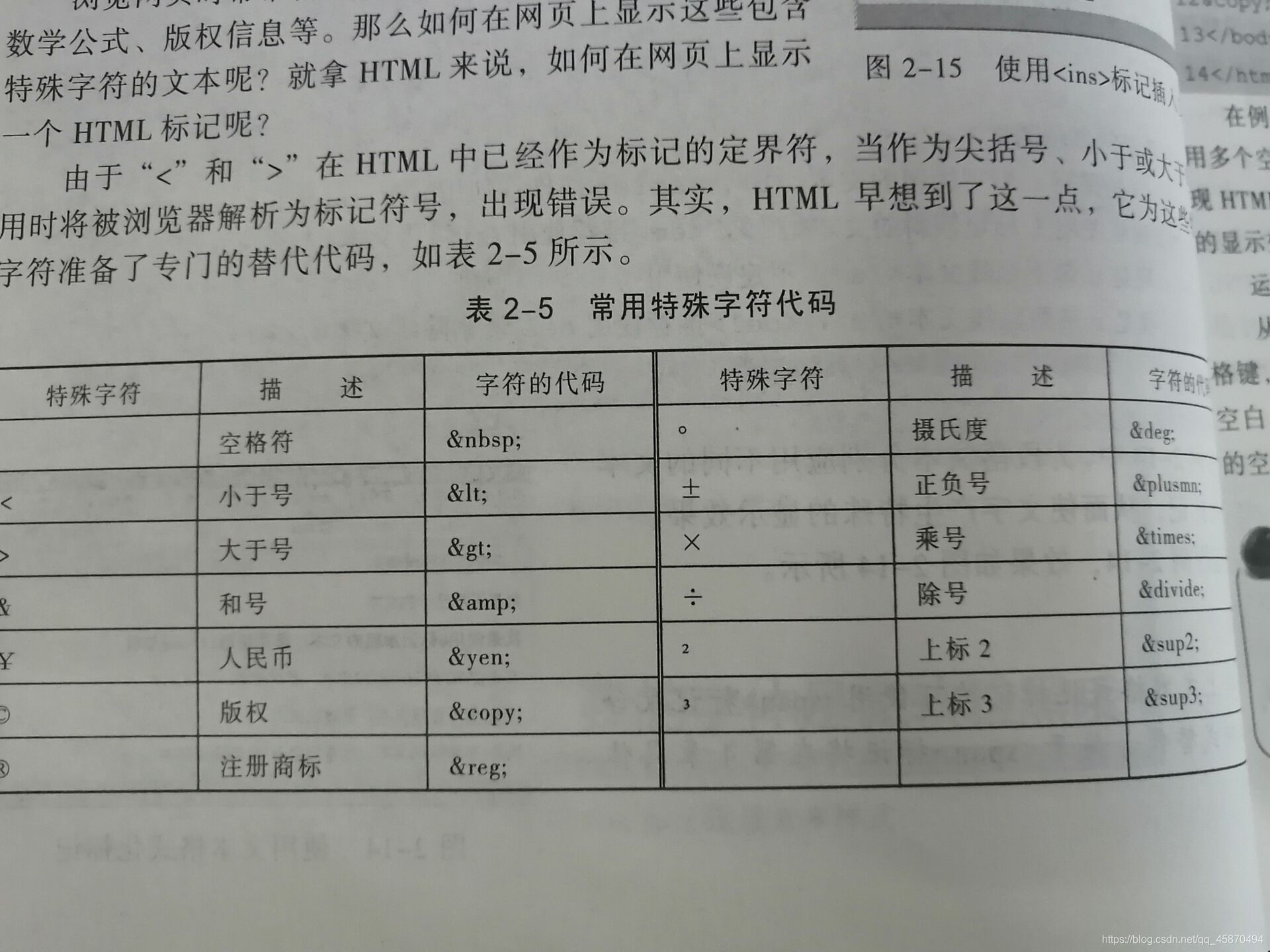
8.特殊字符标记