组件
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
Glyphicons 字体图标
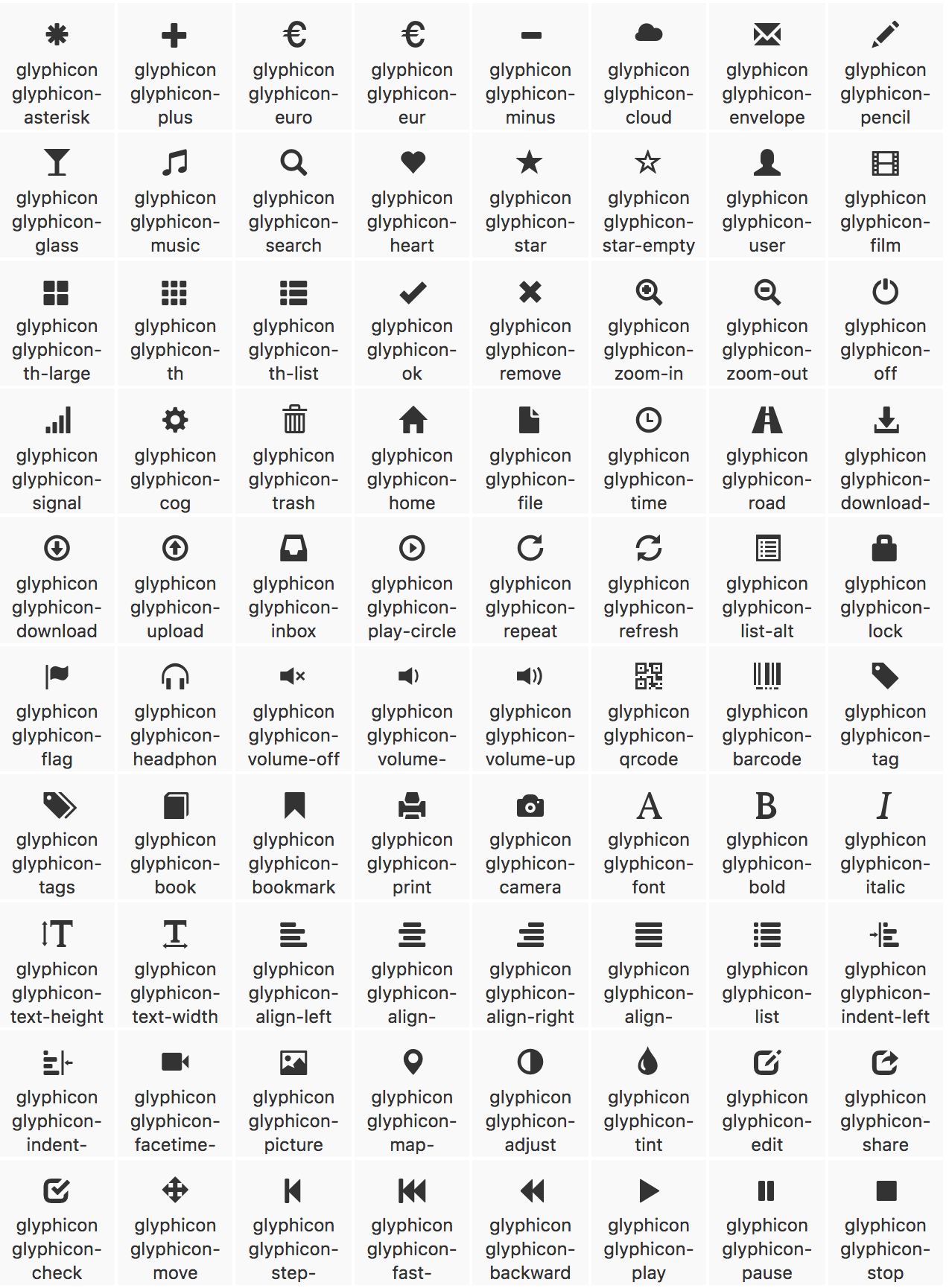
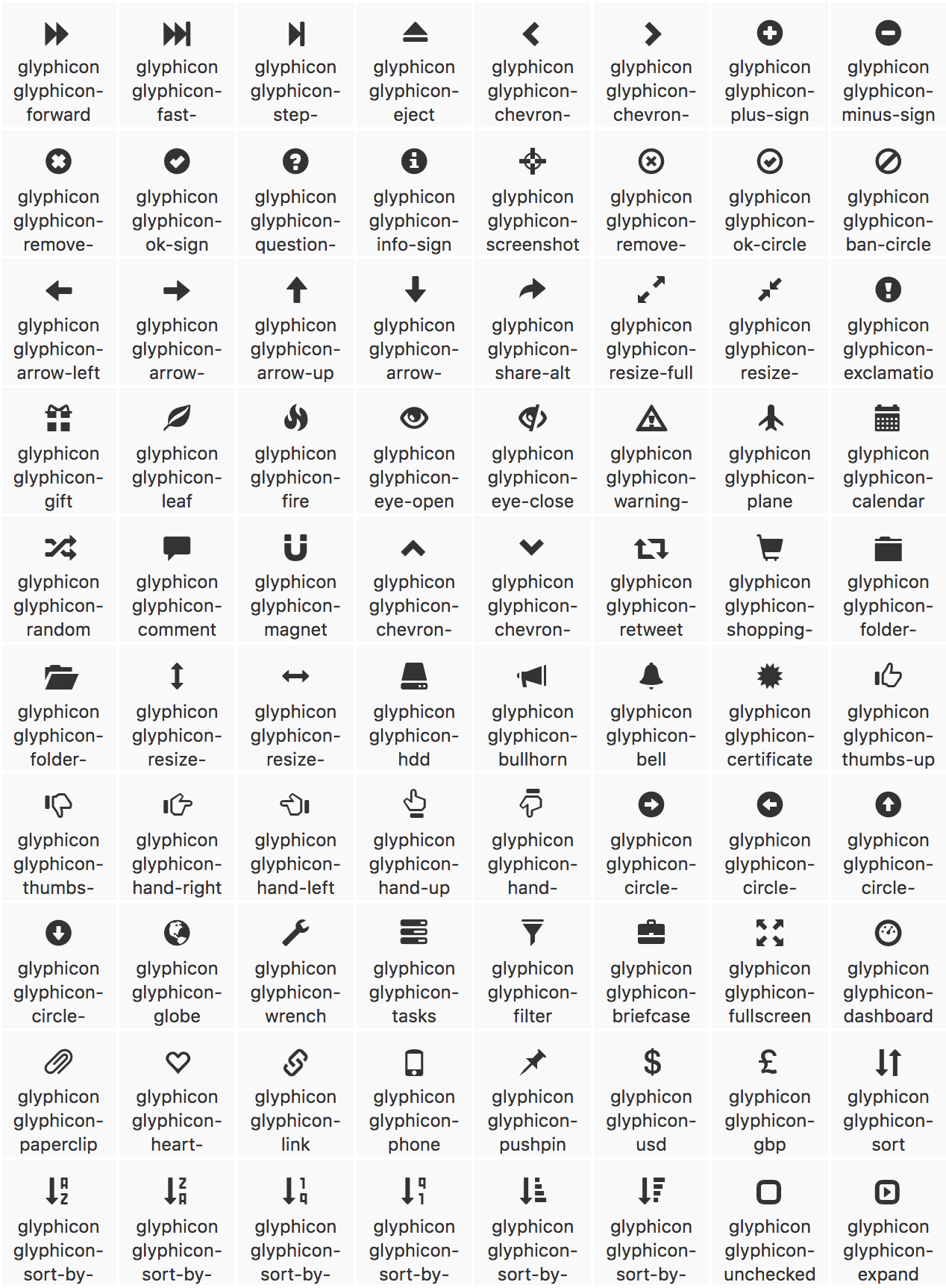
所有可用的图标
包括250多个来自 Glyphicon Halflings 的字体图标。
Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用。
为了表示感谢,希望你在使用时尽量为 Glyphicons 添加一个友情链接
。
如何使用
出于性能的考虑,所有图标都需要一个基类和对应每个图标的类。
把下面的代码放在任何地方都可以正常使用。
注意,为了设置正确的内补(padding),请务必在图标和文本之间添加一个空格。
不要和其他组件混合使用
图标类不能和其它组件直接联合使用。
它们不能在同一个元素上与其他类共同存在。
应该创建一个嵌套的 <span> 标签,并将图标类应用到这个 <span> 标签上。
只对内容为空的元素起作用
图标类只能应用在 不包含任何文本内容 或 子元素的元素上。
改变图标字体文件的位置
Bootstrap 假定所有的图标字体文件全部位于 ../fonts/ 目录内,
相对于预编译版 CSS 文件的目录。
如果你修改了图标字体文件的位置,
那么,你需要通过下面列出的任何一种方式来更新 CSS 文件:
- 在 Less 源码文件中修改
@icon-font-path和/或@icon-font-name变量。 - 利用 Less 编译器提供的 相对 URL 地址选项。
- 修改预编译 CSS 文件中的
url()地址。
根据你自身的情况选择一种方式即可。
图标的可访问性
现代的辅助技术能够识别并朗读由 CSS 生成的内容和特定的 Unicode 字符。
为了避免 屏幕识读设备抓取非故意的和可能产生混淆的输出内容
(尤其是当图标纯粹作为装饰用途时),我们为这些图标设置了 aria-hidden="true" 属性。
Accessible Rich Internet Applications (ARIA)
如果你使用图标是为了表达某些含义(不仅仅是为了装饰用),
请确保你所要表达的意思能够通过被辅助设备识别,
例如,包含额外的内容并通过 .sr-only 类让其在视觉上表现出隐藏的效果。
如果你所创建的组件不包含任何文本内容(例如, <button> 内只包含了一个图标),
你应当提供其他的内容来表示这个控件的意图,这样就能让使用辅助设备的用户知道其作用了。这种情况下,你可以为控件添加 aria-label 属性。
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>实例
可以把它们应用到按钮、工具条中的按钮组、导航或输入框等地方。
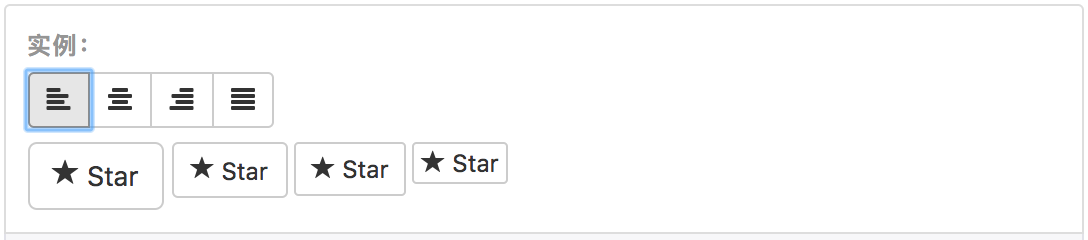
效果如下:
代码如下:
aria means Accessible Rich Internet Applications (ARIA)
第1个按钮 只有图标,没有文本,所以要多添加一个aria-label属性来说明该按钮的意图
第2个按钮 有文本,所以不需要aria-label属性了
<button type="button" class="btn btn-default" aria-label="Left Align">
<span class="glyphicon glyphicon-align-left" aria-hidden="true"> </span>
</button>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-star" aria-hidden="true"> </span> Star
</button>alert 组件中所包含的图标是用来表示这是一条错误消息的,
通过添加额外的 .sr-only 文本就可以让辅助设备知道这条提示所要表达的意思了.
效果如下:
代码如下:
<div class="alert alert-danger" role="alert">
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
<span class="sr-only">Error:</span>
Enter a valid email address
</div>下拉菜单
用于显示链接列表的可切换、有上下文的菜单。
下拉菜单的 JavaScript 插件让它具有了交互性。
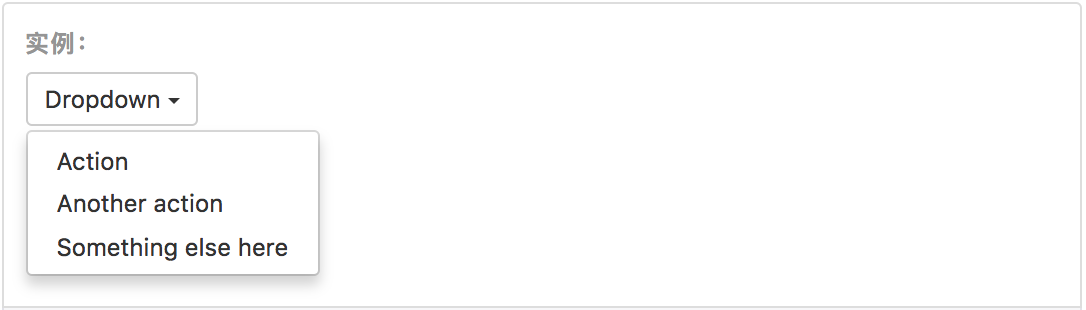
实例
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,
或者另一个声明了 position: relative; 的元素。
然后加入组成菜单的 HTML 代码.
1. 效果如下:
1. 代码如下:
注意: aria-labelledby 的意思是,当ul被tab时,屏幕阅读器 会朗读id_btn上的文字<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="id_btn" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true" >
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="id_btn">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
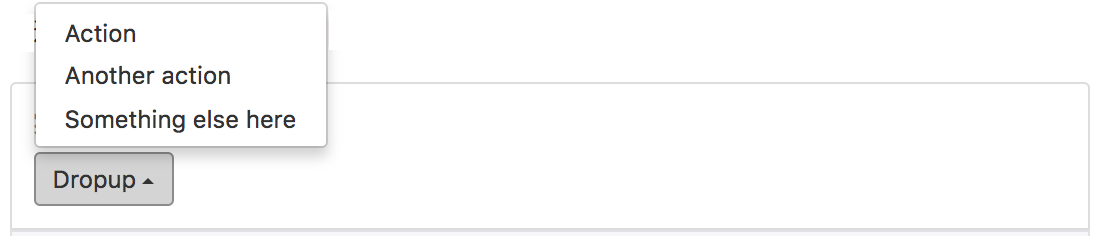
</div>通过为下拉菜单的父元素设置 .dropup 类,
可以让菜单向上弹出(默认是向下弹出的)。
2. 效果如下:
2. 代码如下:
<div class="dropup">
<button class="btn btn-default dropdown-toggle" type="button" id="id_btn" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="id_btn">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>对齐
默认情况下,下拉菜单自动沿着父元素的上沿和左侧被定位为 100% 宽度。
为 .dropdown-menu 添加 .dropdown-menu-right 类可以让菜单右对齐。
可能需要额外的定位
在正常的文档流中,通过 CSS 为下拉菜单进行定位。
这就意味着下拉菜单可能会由于设置了 overflow 属性的父元素而被部分遮挡或超出视口(viewport)的显示范围。
如果出现这种问题,请自行解决,概不负责。
不建议使用 .pull-right
从 v3.1.0 版本开始,我们不再建议对下拉菜单使用 .pull-right 类。
如需将菜单右对齐,请使用 .dropdown-menu-right 类。
导航条中如需添加右对齐的导航(nav)组件,
请使用 .pull-right 的 mixin 版本,可以自动对齐菜单。
如需左对齐,请使用 .dropdown-menu-left 类。
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="dLabel">
...
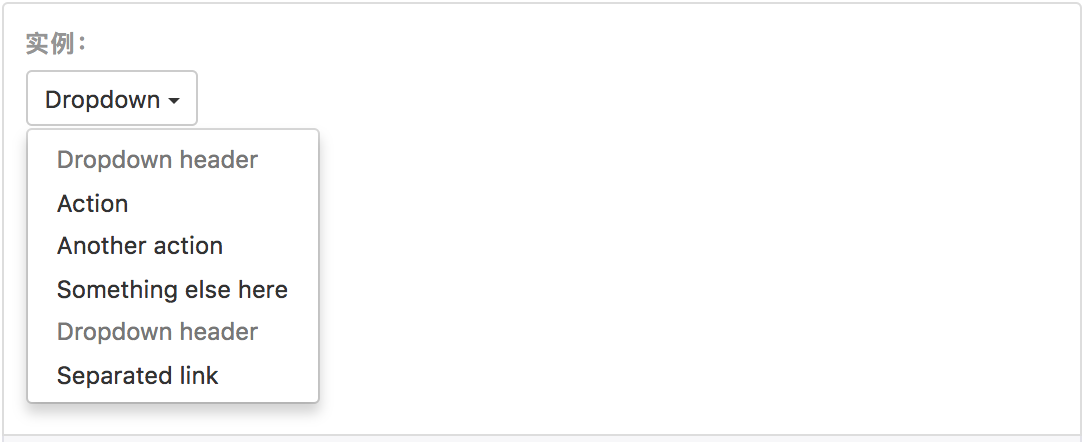
</ul>标题
在任何下拉菜单中均可通过添加标题来标明一组动作。
效果如下:
代码如下:
<ul class="dropdown-menu" aria-labelledby="id_btn">
...
<li class="dropdown-header">Dropdown header</li>
...
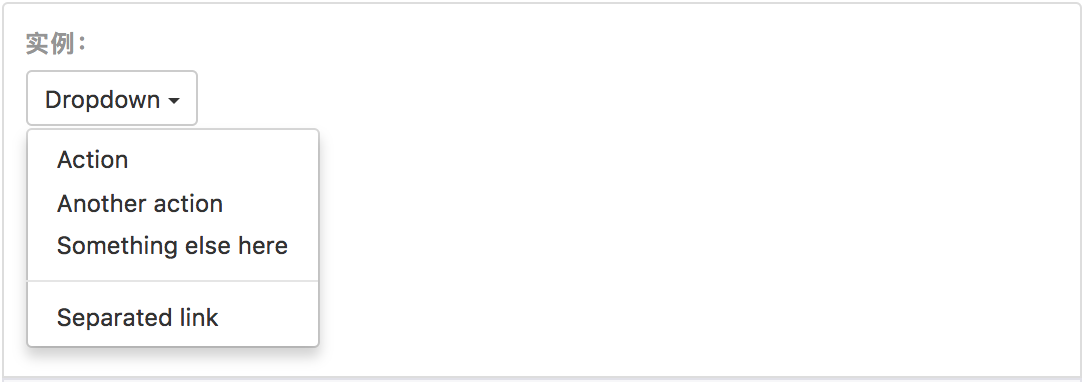
</ul>分割线
为下拉菜单添加一条分割线,用于将多个链接分组。
效果如下:
代码如下:
<ul class="dropdown-menu" aria-labelledby="dropdownMenuDivider">
...
<li role="separator" class="divider"></li>
...
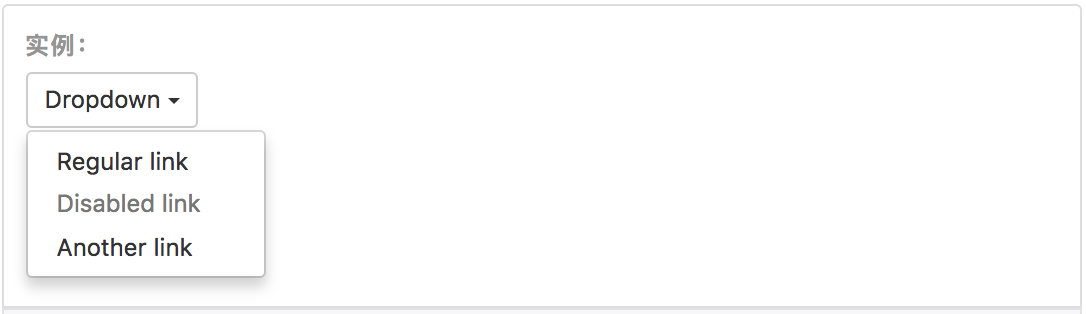
</ul>禁用的菜单项
为下拉菜单中的 <li> 元素添加 .disabled 类,从而禁用相应的菜单项。
效果如下:
代码如下:
<ul class="dropdown-menu" aria-labelledby="dropdownMenu4">
<li><a href="#">Regular link</a></li>
<li class="disabled"><a href="#">Disabled link</a></li>
<li><a href="#">Another link</a></li>
</ul>按钮组
通过按钮组容器把一组按钮放在同一行里。
通过与按钮插件联合使用,可以设置为单选框或多选框的样式和行为。
按钮组中的工具提示和弹出框需要特别的设置
当为 .btn-group 中的元素应用工具提示或弹出框时,
必须指定 container: 'body' 选项,这样可以避免不必要的副作用
(例如工具提示或弹出框触发时,会让页面元素变宽和/或失去圆角)。
确保设置正确的 role 属性并提供一个 label 标签
为了向使用辅助技术 - 如屏幕阅读器 - 的用户 正确传达一正确的按钮分组,
需要提供一个合适的 role 属性。
对于按钮组合,应该是 role="group",
对于toolbar(工具栏)应该是 role="toolbar"。
一个例外是按钮组合只包含一个单一的控制元素或一个下拉菜单
(比如实际情况,<button> 元素组成的两端对齐排列的按钮组 )或下拉菜单。
此外,按钮组和工具栏应给定一个明确的label标签,
尽管设置了正确的 role 属性,但是大多数辅助技术将不会正确的识读他们。
在这里提供的实例中,我们使用 aria-label,但是, aria-labelledby 也可以使用。
基本实例
Wrap a series of buttons with .btn in .btn-group.
效果如下:
代码如下:
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>按钮工具栏
把一组 <div class="btn-group"> 组合进一个 <div class="btn-toolbar"> 中就可以做成更复杂的组件。
效果如下:
代码如下:
一个.btn-toolbar里有三个 .btn-group
每一个.btn-group里又有若干个.btn
<div class="btn-toolbar" role="toolbar" aria-label="...">
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
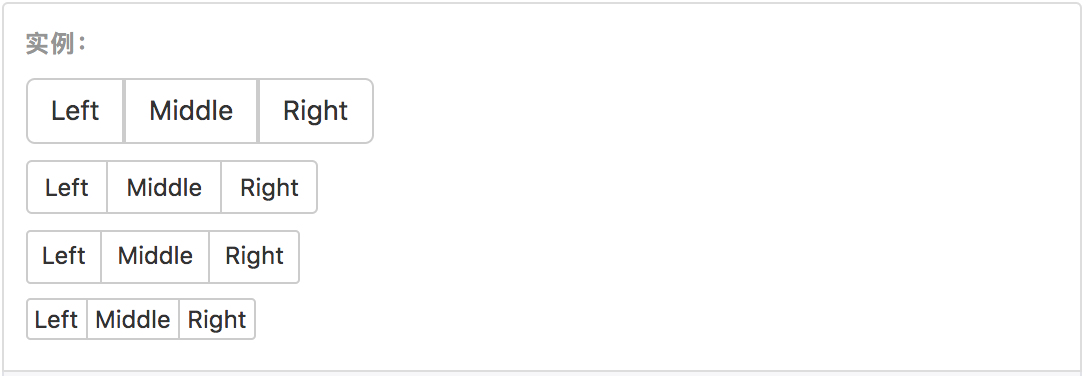
</div>尺寸
只要给 .btn-group 加上 .btn-group-* 类,就省去为按钮组中的每个按钮都赋予尺寸类了,
如果包含了多个按钮组时也适用
效果如下:
代码如下:
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>
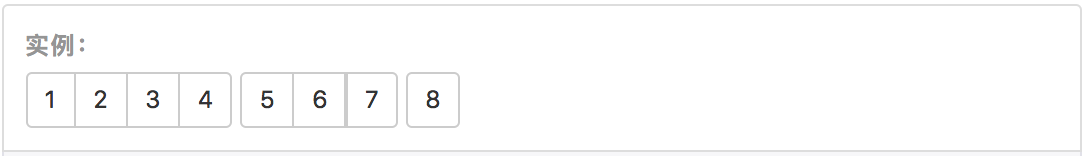
<div class="btn-group btn-group-xs" role="group" aria-label="...">...</div>嵌套
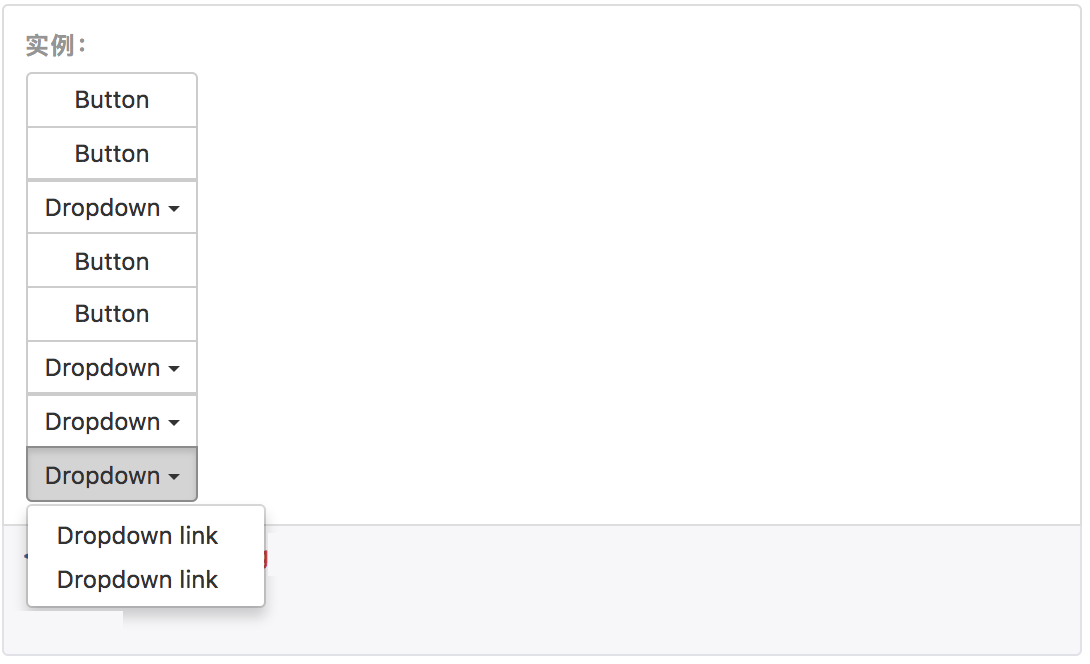
想要把下拉菜单混合到一系列按钮中,只须把 .btn-group 放入另一个 .btn-group 中。
效果如下:
代码如下:
<div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <div class="btn-group" role="group"> <button type="button" class="btn btn-default dropdown-toggle"data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </button><ul class="dropdown-menu"> <li><a href="#">Dropdown link</a></li> <li><a href="#">Dropdown link</a></li> </ul> </div> </div>
垂直排列
让一组按钮垂直堆叠排列显示而不是水平排列。分列式按钮下拉菜单不支持这种方式。
效果如下:
代码如下:
<div class="btn-group-vertical" role="group" aria-label="...">
...
</div>两端对齐排列的按钮组
让一组按钮拉长为相同的尺寸,填满父元素的宽度。
对于按钮组中的按钮式下拉菜单也同样适用。
关于边框的处理
由于对两端对齐的按钮组使用了特定的 HTML 和 CSS (即 display: table-cell),
两个按钮之间的边框叠加在了一起。
在普通的按钮组中,margin-left: -1px 用于将边框重叠,而没有删除任何一个按钮的边框。
然而,margin 属性不支持 display: table-cell。
因此,根据你对 Bootstrap 的定制,你可以删除或重新为按钮的边框设置颜色。
IE8 和边框
Internet Explorer 8 不支持在两端对齐的按钮组中绘制边框,无论是 <a> 或 <button> 元素。
为了照顾 IE8,把每个按钮放入另一个 .btn-group 中即可。
参见 #12476 获取详细信息。
关于 <a> 元素
只须将一系列 .btn 元素包裹到 .btn-group .btn-group-justified 中即可。
效果如下:
代码如下:
<div class="btn-group btn-group-justified" role="group" aria-label="...">
...
</div>Links acting as buttons
If the <a> elements are used to act as buttons – triggering in-page functionality,
rather than navigating to another document or section within the current page –
they should also be given an appropriate role="button".
关于 <button> 元素
为了将 <button> 元素用于两端对齐的按钮组中,
必须将每个按钮包裹进一个按钮组中you must wrap each button in a button group。
大部分的浏览器不能将我们的 CSS 应用到对齐的 <button> 元素上,
但是,由于我们支持按钮式下拉菜单,我们可以解决这个问题。
效果如下:
代码如下:
<div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Left</button> </div><div class="btn-group" role="group"> <button type="button" class="btn btn-default">Middle</button> </div><div class="btn-group" role="group"> <button type="button" class="btn btn-default">Right</button> </div> </div>
按钮式下拉菜单
把任意一个按钮放入 .btn-group 中,然后加入适当的菜单标签,
就可以让按钮作为菜单的触发器了。
插件依赖
按钮式下拉菜单依赖下拉菜单插件 ,
因此需要将此插件包含在你所使用的 Bootstrap 版本中。
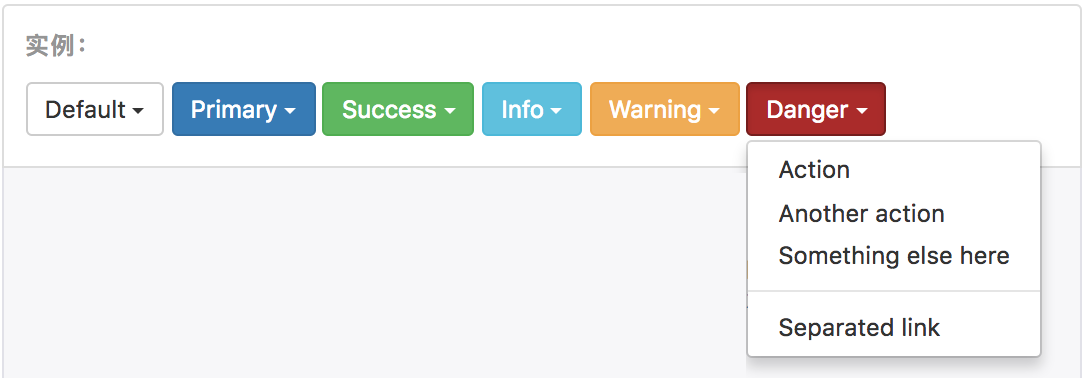
单按钮下拉菜单
只要改变一些基本的标记,就能把按钮变成下拉菜单的开关。
效果如下:
代码如下:
<!-- Single button --> <div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle"data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action<span class="caret"></span> </button><ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>
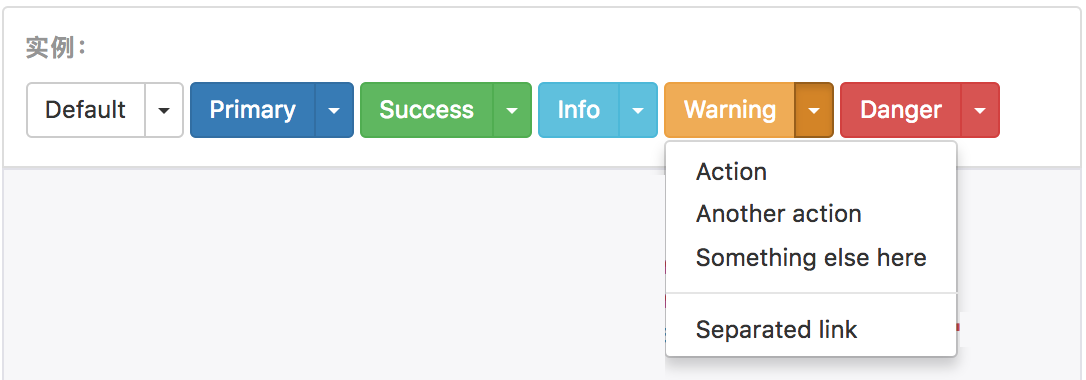
分裂式按钮下拉菜单
相似地,分裂式按钮下拉菜单也需要同样的改变一些标记,
但只是多一个分开的按钮。
效果如下:
代码如下:
<!-- Split button --> <div class="btn-group"> <button type="button" class="btn btn-danger">Action</button><button type="button" class="btn btn-dangerdropdown-toggle" data-toggle="dropdown"aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button><ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>
尺寸
按钮式下拉菜单适用所有尺寸的按钮。
效果如下:
代码如下:
<!-- Large button group --> <div class="btn-group"> <button class="btn btn-default btn-lg dropdown-toggle" type="button"data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Large button<span class="caret"></span> </button> <ul class="dropdown-menu"> ... </ul> </div> <!-- Small button group --> <div class="btn-group"> <button class="btn btn-default btn-sm dropdown-toggle" type="button"data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Small button<span class="caret"></span> </button> <ul class="dropdown-menu"> ... </ul> </div> <!-- Extra small button group --> <div class="btn-group"> <button class="btn btn-default btn-xs dropdown-toggle" type="button"data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Extra small button<span class="caret"></span> </button> <ul class="dropdown-menu"> ... </ul> </div>
向上弹出式菜单
给父元素添加 .dropup 类就能使触发的下拉菜单朝上方打开。
效果如下:
代码如下:
<div class="btn-group dropup">
<button type="button" class="btn btn-default">Dropup</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<!-- Dropdown menu links -->
</ul>
</div>
输入框组
通过在文本输入框 <input> 前、后或两边加文字或按钮,可实现对表单控件的扩展。
为 .input-group 赋予 .input-group-addon 或 .input-group-btn 类,
可给 .form-control 的前或后面添加额外的元素。
只支持文本输入框 <input>
这里请避免使用 <select> 元素,因为 WebKit 浏览器不能完全绘制它的样式。
避免使用 <textarea> 元素,由于它们的 rows 属性在某些情况下不被支持。
输入框组中的工具提示和弹出框需要特别的设置
为 .input-group 中所包含的元素应用工具提示(tooltip)或popover(弹出框)时,
必须设置 container: 'body' 参数,为的是避免意外的副作用
(例如,工具提示或弹出框被激活后,可能会让当前元素变得更宽或/和变得失去其圆角)。
不要和其他组件混用
不要将表单组或栅格列(column)类直接和输入框组混合使用。
而是将输入框组 嵌套到表单组或栅格相关元素的内部。
Always add labels
Screen readers will have trouble with your forms if you don't include a label for every input.
For these input groups, ensure that any additional label or functionality is conveyed to assistive technologies.
The exact technique to be used
(visible <label> elements, <label> elements hidden using the .sr-only class,
or use of the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute)
and what additional information will need to be conveyed will vary depending on
the exact type of interface widget you're implementing.
The examples in this section provide a few suggested, case-specific approaches.
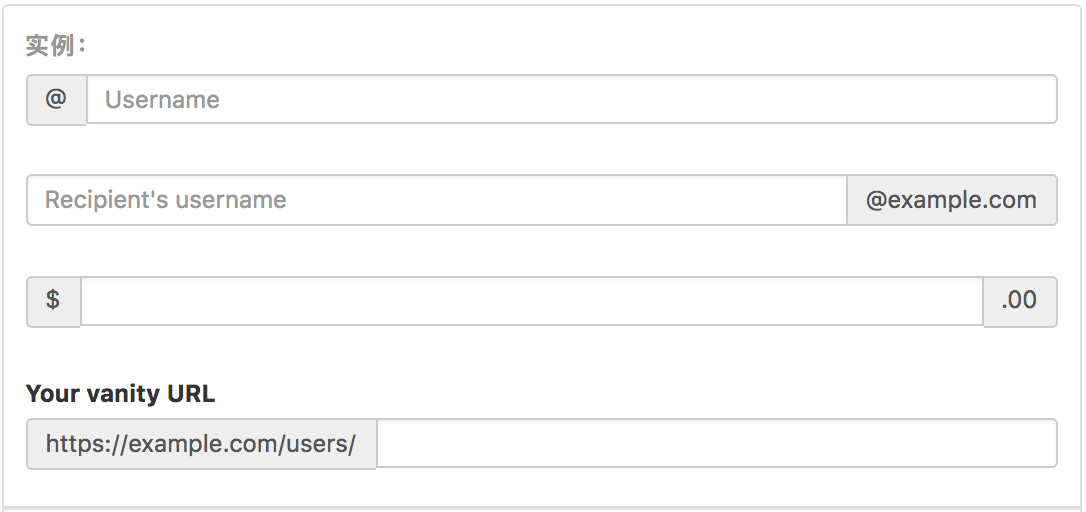
基本实例
在输入框的任意一侧添加额外元素或按钮。你还可以在输入框的两侧同时添加额外元素。
我们不支持在输入框的单独一侧添加多个额外元素(.input-group-addon 或 .input-group-btn)。
我们不支持在单个输入框组中添加多个表单控件。
效果如下:
代码如下:
<div class="input-group"> <span class="input-group-addon" id="basic-addon1">@</span><input type="text" class="form-control"placeholder="Username" aria-describedby="basic-addon1" /> </div><div class="input-group"> <input type="text" class="form-control"placeholder="Recipient's username" aria-describedby="basic-addon2" /><span class="input-group-addon" id="basic-addon2">@example.com</span> </div><div class="input-group"> <span class="input-group-addon">$</span><input type="text" class="form-control" aria-label="Amount (to the nearest dollar)"><span class="input-group-addon">.00</span> </div><label for="id_input_url">Your vanity URL</label> <div class="input-group"> <span class="input-group-addon" id="basic-addon3">https://example.com/users/</span><input type="text" class="form-control" id="id_input_url" aria-describedby="basic-addon3"> </div>
尺寸
为 .input-group 添加相应的尺寸类,其内部包含的元素将自动调整自身的尺寸。不需要为输入框组中的每个元素重复地添加控制尺寸的类。
效果如下:
代码如下:
<div class="input-group input-group-lg"> <span class="input-group-addon" id="sizing-addon1">@</span><input type="text" class="form-control"placeholder="Username" aria-describedby="sizing-addon1"> </div><div class="input-group"> <span class="input-group-addon" id="sizing-addon2">@</span><input type="text" class="form-control"placeholder="Username" aria-describedby="sizing-addon2"> </div><div class="input-group input-group-sm"> <span class="input-group-addon" id="sizing-addon3">@</span><input type="text" class="form-control"placeholder="Username" aria-describedby="sizing-addon3"> </div>
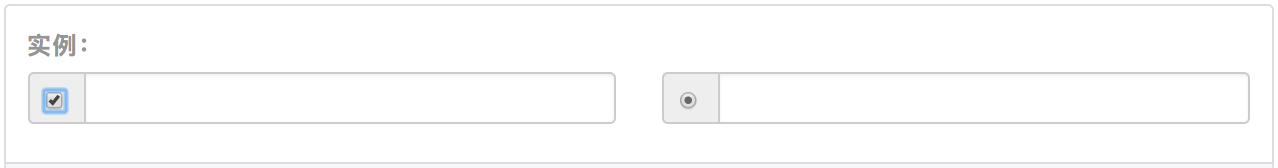
作为额外元素的多选框和单选框
可以将多选框或单选框作为额外元素添加到输入框组中。
效果如下:
代码如下:
<div class="row">
<div class="col-lg-6"> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox" aria-label="..."> </span><input type="text" class="form-control" aria-label="..."> </div><!-- /input-group --> </div><!-- /.col-lg-6 --><div class="col-lg-6"> <div class="input-group"> <span class="input-group-addon"> <input type="radio" aria-label="..."> </span><input type="text" class="form-control" aria-label="..."> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row -->
作为额外元素的按钮
为输入框组添加按钮需要 额外添加一层嵌套,
不是 .input-group-addon,而是添加 .input-group-btn 来包裹按钮元素。
由于不同浏览器的默认样式无法被统一的重新赋值,所以才需要这样做。
效果如下:
代码如下:
<div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" type="button">Go!</button> </span><input type="text" class="form-control" placeholder="Search for..."> </div><!-- /input-group --> </div><!-- /.col-lg-6 --><div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..."><span class="input-group-btn"> <button class="btn btn-default" type="button">Go!</button> </span> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row -->
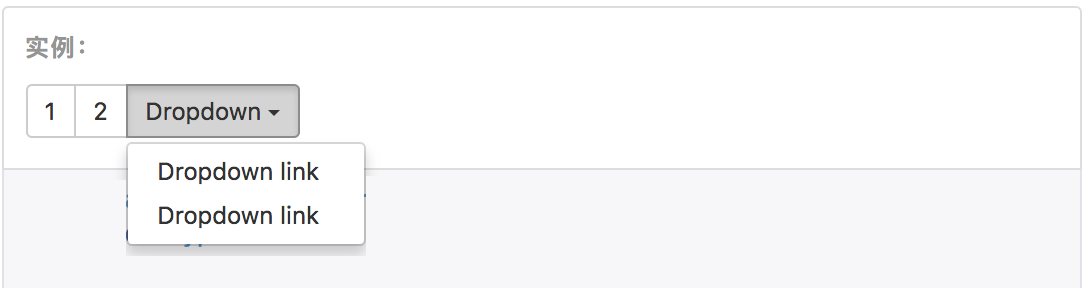
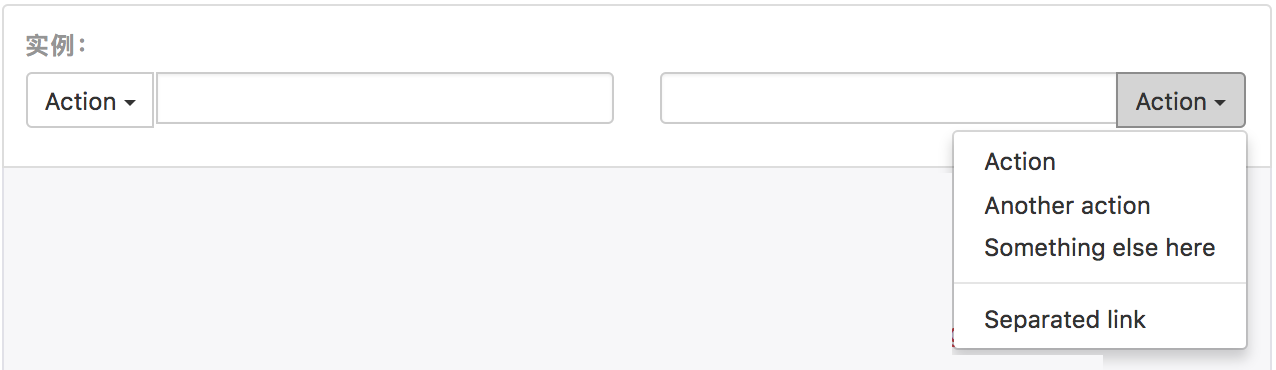
作为额外元素的按钮式下拉菜单
效果如下:
代码如下:
<div class="row"> <div class="col-lg-6"><div class="input-group"><div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle"data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action<span class="caret"></span></button><ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --><input type="text" class="form-control" aria-label="..."> </div><!-- /input-group --></div><!-- /.col-lg-6 --><div class="col-lg-6"><div class="input-group"><input type="text" class="form-control" aria-label="..."><div class="input-group-btn"><button type="button" class="btn btn-default dropdown-toggle"data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Action<span class="caret"></span></button><ul class="dropdown-menu dropdown-menu-right"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul></div><!-- /btn-group --></div><!-- /input-group --></div><!-- /.col-lg-6 --> </div><!-- /.row -->
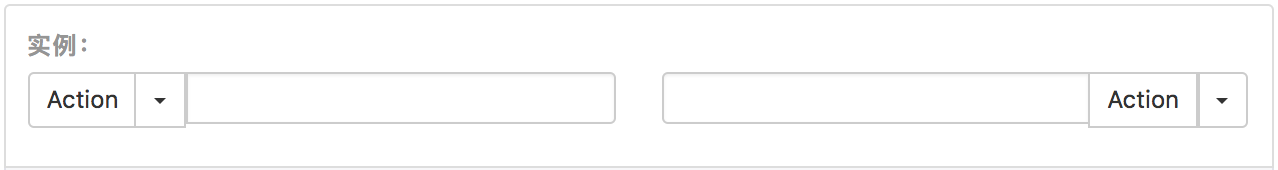
作为额外元素的分裂式按钮下拉菜单
效果如下:
代码如下:
<div class="input-group"> <div class="input-group-btn"> <!-- Button and dropdown menu --> </div><input type="text" class="form-control" aria-label="..."> </div> <div class="input-group"> <input type="text" class="form-control" aria-label="..."><div class="input-group-btn"> <!-- Button and dropdown menu --> </div> </div>
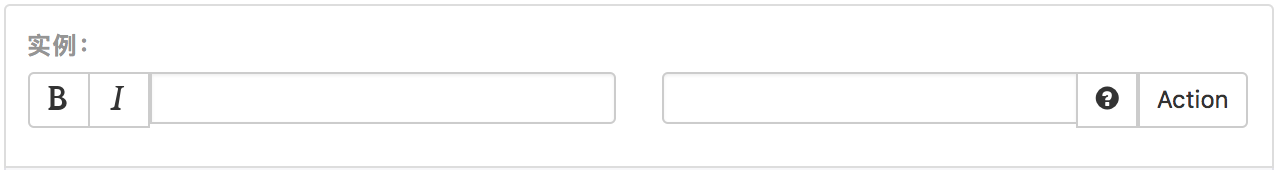
Multiple buttons
While you can only have one add-on per side,
you can have multiple buttons inside a single .input-group-btn.
效果如下:
代码如下:
<div class="input-group"> <div class="input-group-btn"> <!-- Buttons --> </div><input type="text" class="form-control" aria-label="..."> </div><div class="input-group"> <input type="text" class="form-control" aria-label="..."><div class="input-group-btn"> <!-- Buttons --> </div> </div>
导航
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。
改变修饰类可以改变样式。
在标签页上使用导航需要依赖 JavaScript 标签页插件
由于标签页需要控制内容区的展示,因此,你必须使用 标签页组件的 JavaScript 插件。
另外还要添加 role和 ARIA 属性 – 详细信息请参考该插件的 实例。
确保导航组件的可访问性
如果你在使用导航组件实现导航条功能,
务必在 <ul> 的最外侧的逻辑父元素上添加 role="navigation"属性,
或者用一个 <nav> 元素包裹整个导航组件。
不要将 role 属性添加到 <ul> 上,
因为这样可以被辅助设备(残疾人用的)上被识别为一个真正的列表。
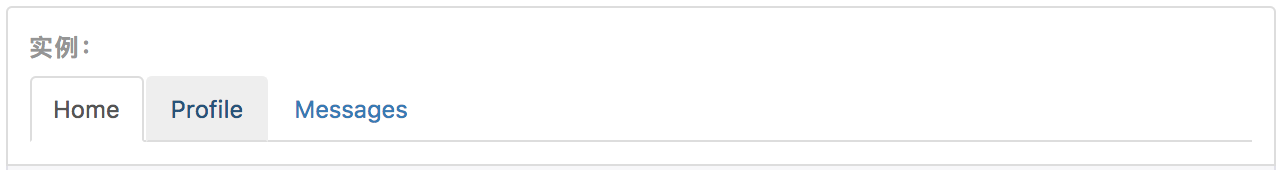
标签页
注意 .nav-tabs 类依赖 .nav 基类。
效果如下:
代码如下:
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
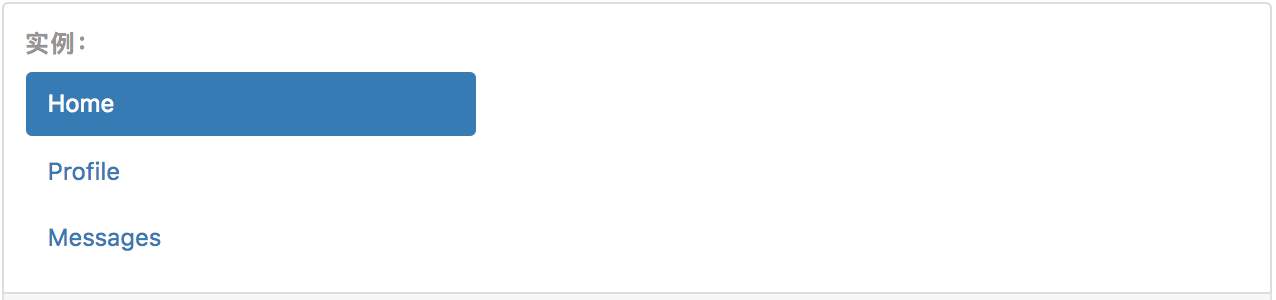
</ul>胶囊式标签页
HTML 标记相同,但使用 .nav-pills 类:
1. 效果如下:
1. 代码如下:
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>胶囊是标签页也是可以垂直方向堆叠排列的。只需添加 .nav-stacked 类。
2. 效果如下:
2. 代码如下:
<ul class="nav nav-pills nav-stacked">
...
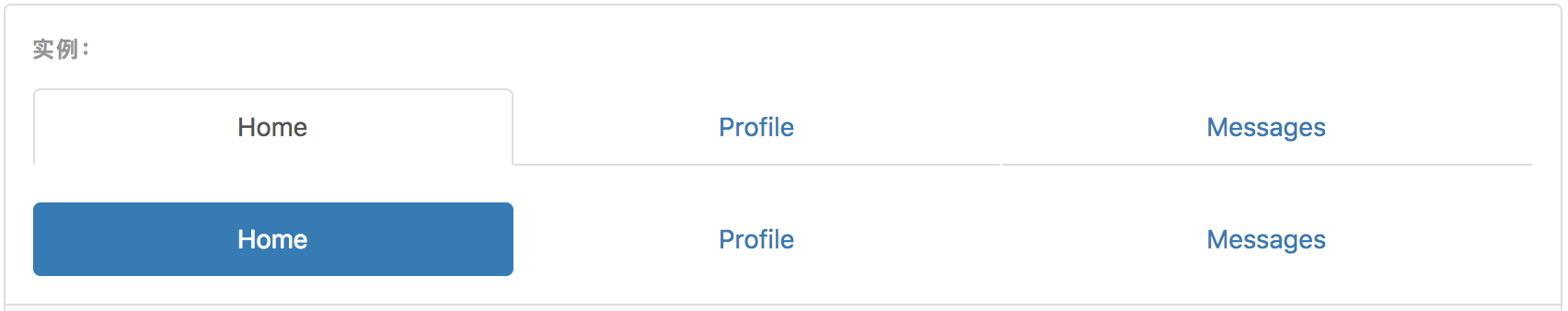
</ul>两端对齐的标签页
在大于 768px 的屏幕上,通过 .nav-justified 类可以很容易的让标签页或胶囊式标签呈现出同等宽度。
在小屏幕上,导航链接呈现堆叠样式。
两端对齐的导航条导航链接已经被弃用了。
Safari 和响应式两端对齐导航
从 v9.1.2 版本开始,Safari 有一个bug:对于两端对齐的导航,水平改变浏览器大小将引起绘制错误。
此bug可以在两端对齐的导航实例中得到重现。
效果如下:
代码如下:
<ul class="nav nav-tabs nav-justified">
...
</ul>
<ul class="nav nav-pills nav-justified">
...
</ul>禁用的链接
对任何导航组件(标签页、胶囊式标签页),都可以添加 .disabled 类,
从而实现链接为灰色且没有鼠标悬停效果。
链接功能不受到影响
这个类只改变 <a> 的外观,不改变功能。
可以自己写 JavaScript 禁用这里的链接。
效果如下:
代码如下:
<ul class="nav nav-pills">
...
<li role="presentation" class="disabled"><a href="#">Disabled link</a></li>
...
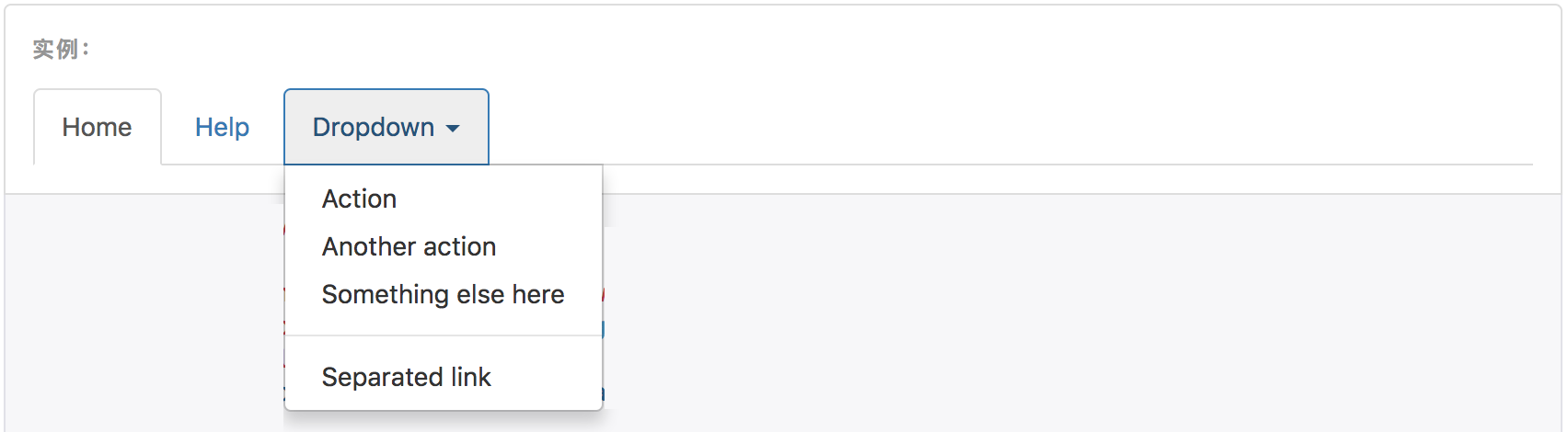
</ul>添加下拉菜单
用一点点额外 HTML 代码并加入下拉菜单插件的 JavaScript 插件即可。
带下拉菜单的标签页
1. 效果如下:
1. 代码如下:
<ul class="nav nav-tabs">
...
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu">
...
</ul>
</li>
...
</ul>带下拉菜单的胶囊式标签页
2. 效果如下:
2. 代码如下:
<ul class="nav nav-pills">
...
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu">
...
</ul>
</li>
...
</ul>导航条
默认样式的导航条
导航条是在您的应用或网站中作为导航页头的响应式基础组件。
它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
两端对齐的导航条导航链接已经被弃用了。
导航条内所包含元素溢出
由于 Bootstrap 并不知道你在导航条内放置的元素需要占据多宽的空间,
你可能会遇到导航条中的内容折行的情况(也就是导航条占据两行)。
解决办法如下:
- 减少导航条内所有元素所占据的宽度。
- 在某些尺寸的屏幕上(利用 响应式工具类)隐藏导航条内的一些元素。
- 修改导航条在水平排列和折叠排列互相转化时,触发这个转化的最小屏幕宽度值。
- 可以通过修改
@grid-float-breakpoint变量实现,或者自己重写相关的媒体查询代码,覆盖 Bootstrap 的默认值。
依赖 JavaScript 插件
如果 JavaScript 被禁用,并且视口(viewport)足够窄,
致使导航条折叠起来,导航条将不能被打开,.navbar-collapse 内所包含的内容也将不可见。
响应式导航条依赖 collapse 插件,定制 Bootstrap 的话时候必将其包含。
修改视口的阈值,从而影响导航条的排列模式
当浏览器视口(viewport)的宽度小于 @grid-float-breakpoint 值时,
导航条内部的元素变为折叠排列,也就是变现为移动设备展现模式;
当浏览器视口(viewport)的宽度大于 @grid-float-breakpoint 值时,
导航条内部的元素变为水平排列,也就是变现为非移动设备展现模式。
通过调整源码中的这个值,就可以控制导航条何时堆叠排列,何时水平排列。
默认值是 768px (小屏幕 -- 或者说是平板 --的最小值)。
导航条的可访问性
务必使用 <nav> 元素,或者,如果使用的是通用的 <div> 元素的话,务必为导航条设置 role="navigation" 属性,
这样能够让使用辅助设备的用户明确知道这是一个导航区域。
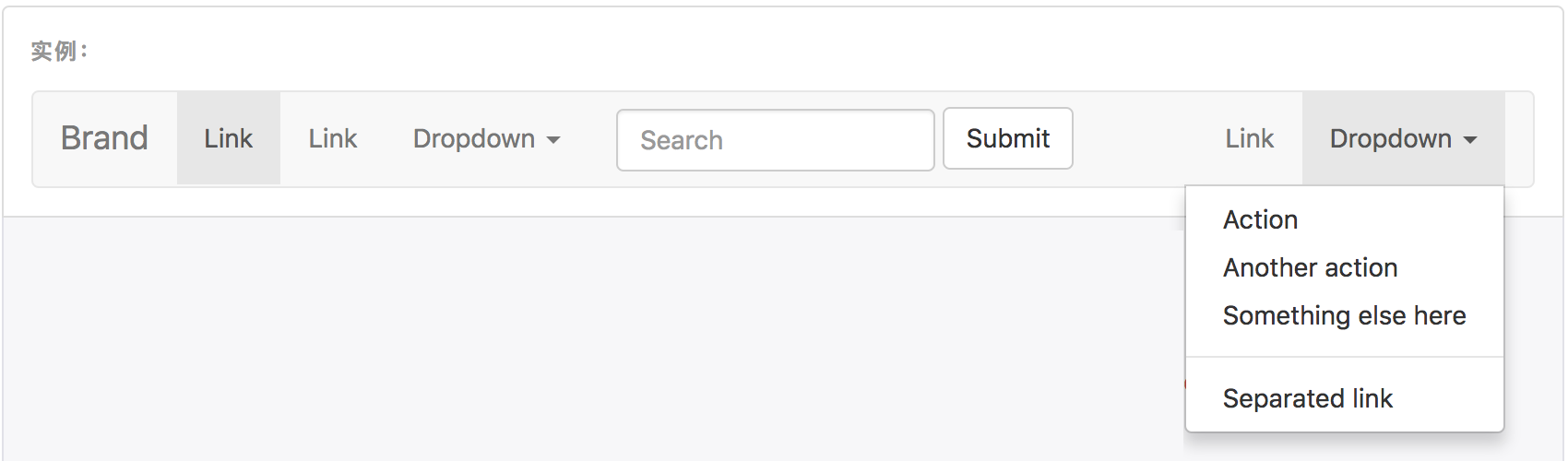
当屏幕大于等于768时,效果如下:
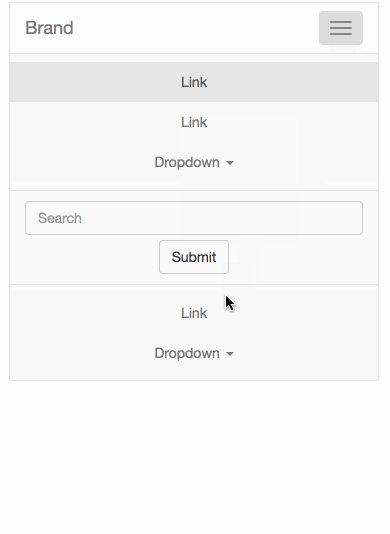
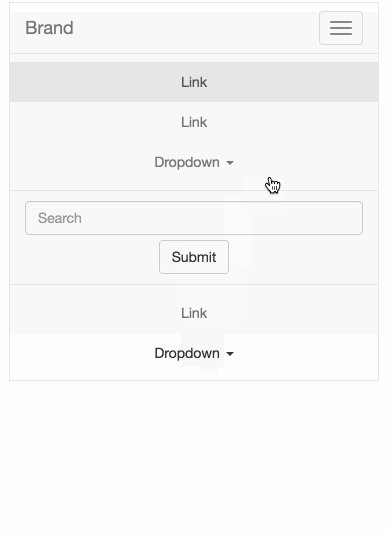
当屏幕小于768时,效果如下:
代码如下:
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<!-- 说明一下,这个是当屏幕小于768时,才会出现的按钮,点击它可以开关折叠菜单 --> <div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span> <!-- 说明一下,这个是三条横线 --> <!-- 说明一下,这个是最左边的Brand品牌 -->
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!-- 说明一下,这个是左边的两个Link和一个下拉菜单 --> <a href="#">Link <span class="sr-only">(current)</span> </a> </li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<!-- 说明一下,这个是中间的搜索框和提交按钮 -->
<button type="submit" class="btn btn-default">Submit</button>
</form>
<!-- 说明一下,这个是最右边的link和下拉菜单 -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>品牌图标
将导航条内放置品牌标志的地方替换为 <img> 元素即可展示自己的品牌图标。
由于 .navbar-brand 已经被设置了内补(padding)和高度(height),
你需要根据自己的情况添加一些 CSS 代码从而覆盖默认设置。
效果如下:
代码如下:
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand" src="...">
</a>
</div>
</div>
</nav>表单
将表单放置于 .navbar-form 之内可以呈现很好的垂直对齐,并在较窄的视口(viewport)中呈现折叠状态。
使用对齐选项可以规定其在导航条上出现的位置。
注意,.navbar-form 和 .form-inline 的大部分代码都一样,内部实现使用了 mixin
某些表单组件,例如输入框组,可能需要设置一个固定宽度,从而在导航条内有合适的展现。
效果如下:
代码如下:
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>移动设备上的注意事项
在移动设备上,对于在 fixed 定位的元素内使用表单控件的情况有一些注意事项。
请参考我们提供的浏览器支持情况相关的文档 。
为输入框添加 label 标签
如果你没有为输入框添加 label 标签,屏幕阅读器将会遇到问题。
对于导航条内的表单,可以通过添加 .sr-only 类隐藏 label 标签。
按钮
对于不包含在 <form> 中的 <button> 元素,加上 .navbar-btn 后,可以让它在导航条里垂直居中。
有一些对于为辅助设备提供可识别标签的方法,例如, aria-label、aria-labelledby 或者 title 属性。
如果这些方法都没有,屏幕阅读器将使用 placeholder 属性(如果这个属性存在的话),
但是请注意,使用 placeholder 代替其他识别标签的方式是不推荐的
效果如下:
代码如下:
<button type="button" class="btn btn-default navbar-btn">Sign in</button>基于情境的用法
就像标准的 按钮类 一样,.navbar-btn 可以被用在 <a> 和 <input> 元素上。
然而,在 .navbar-nav内,.navbar-btn 和标准的按钮类都不应该被用在 <a> 元素上。
文本
把文本包裹在 .navbar-text中时,为了有正确的行距和颜色,通常使用 <p> 标签。
效果如下:
代码如下:
<p class="navbar-text">Signed in as Mark Otto</p>非导航的链接
或许你希望在标准的导航组件之外添加标准链接,
那么,使用 .navbar-link 类可以让链接有正确的默认颜色和反色设置。
效果如下:
代码如下:
<p class="navbar-text navbar-right"> Signed in as <a href="#" class="navbar-link">Mark Otto</a></p>组件排列
通过添加 .navbar-left 和 .navbar-right 工具类让导航链接、表单、按钮或文本对齐。
两个类都会通过 CSS 设置特定方向的浮动样式。
例如,要对齐导航链接,就要把它们放在个分开的、应用了工具类的 <ul> 标签里。
这些类是 .pull-left 和 .pull-right 的 mixin 版本,
但是他们被限定在了媒体查询(media query)中,这样可以更容易的在各种尺寸的屏幕上处理导航条组件。
向右侧对齐多个组件
导航条目前不支持多个 .navbar-right 类。
为了让内容之间有合适的空隙,我们为最后一个 .navbar-right 元素使用负边距(margin)。
如果有多个元素使用这个类,它们的边距(margin)将不能按照你的预期正常展现。
我们将在 v4 版本中重写这个组件时重新审视这个功能。
固定在顶部
添加 .navbar-fixed-top 类可以让导航条固定在顶部,
还可包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
效果如下:
代码如下:
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
...
</div>
</nav>需要为 body 元素设置内补(padding)
这个固定的导航条会遮住页面上的其它内容,除非你给 <body> 元素底部设置了 padding。
用你自己的值,或用下面给出的代码都可以。
提示:导航条的默认高度是 50px。
body { padding-top: 70px; }Make sure to include this after the core Bootstrap CSS.
固定在底部
添加 .navbar-fixed-bottom 类可以让导航条固定在底部,并且还可以包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
效果如下:
代码如下:
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
...
</div>
</nav>需要为 body 元素设置内补(padding)
这个固定的导航条会遮住页面上的其它内容,除非你给 <body> 元素底部设置了 padding。
用你自己的值,或用下面给出的代码都可以。提示:导航条的默认高度是 50px。
body { padding-bottom: 70px; }Make sure to include this after the core Bootstrap CSS.
静止在顶部
通过添加 .navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失。
还可以包含一个 .container 或 .container-fluid 容器,用于将导航条居中对齐并在两侧添加内补(padding)。
与 .navbar-fixed-* 类不同的是,你不用给 body 添加任何内补(padding)。
效果如下:
代码如下:
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
...
</div>
</nav>反色的导航条
通过添加 .navbar-inverse 类可以改变导航条的外观。
效果如下:
代码如下:
<nav class="navbar navbar-inverse">
...
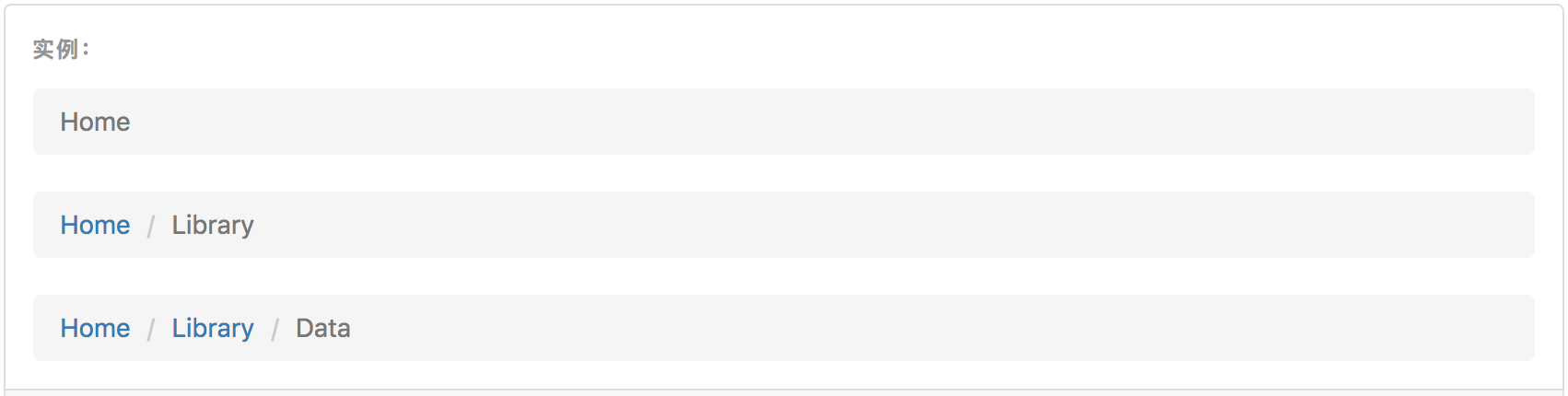
</nav>路径导航
在一个带有层次的导航结构中标明当前页面的位置。
各路径间的分隔符已经自动通过 CSS 的 :before 和 content 属性添加了
效果如下:
代码如下:
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>未完待续,下一章节,つづく